2015/08/04
WEBアニメが動画編集の感覚で作れるAdobe Edge Animate

Adobe CCを利用しているのですが、普段はPremiereやAfter effects 、Photoshop、Illustrator くらいしかつかっていません。せっかく利用できるのに勿体ないので他のアプリケーションはどんなものかと触ってみたらEdge Animateがかなり使えそうな感じがしました。
Edge AnimateはWEBアニメーションを作るためのアプリケーションで、動画編集をしているような感覚で作成できるのでPremiereに慣れている人ならすぐ使いこなせると思います。
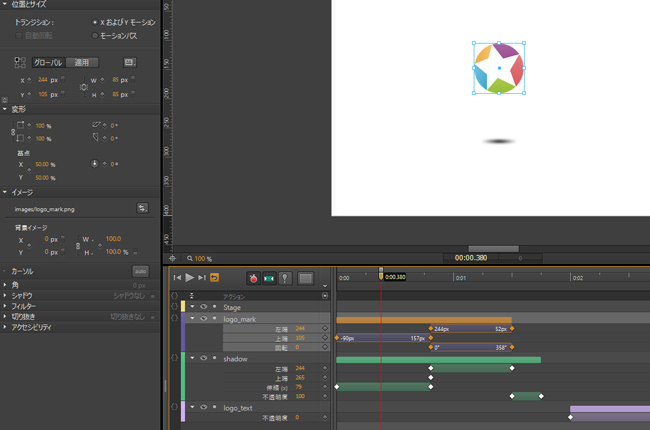
jpgやpngの素材をインポートとしてキーフレームなどを使ってアニメーションを付けていくので動画編集と非常に操作が似ています。
アニメーションを組んだら、編集のパブリッシュで書き出します。
作成したアニメーションは1つのdivとjavascriptのファイルとして書き出す事ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"/> <title>無題</title> <!--Adobe Edge Runtime--> <script type="text/javascript" charset="utf-8" src="http://animate.adobe.com/runtime/6.0.0/edge.6.0.0.min.js"></script> <style> .edgeLoad-EDGE-379121079 { visibility:hidden; } </style> <script> AdobeEdge.loadComposition('09demo1', 'EDGE-379121079', { scaleToFit: "none", centerStage: "none", minW: "0px", maxW: "undefined", width: "550px", height: "400px" }, {"dom":{}}, {"dom":{}}); </script> <!--Adobe Edge Runtime End--> </head> <body style="margin:0;padding:0;"> <div id="Stage" class="EDGE-379121079"> </div> </body> </html> |
idがStageとなっているdivがアニメーションになります。1つのdivにまとまってくれるので、HTML上で都合のいい場所に配置できるのでかなり便利です。もちろんflashが動かない環境でも大丈夫ですし、videoタグのように容量もそれほど重くありません。
cssやcanvasを使わずにDOMの操作によってアニメーションを作るのでバグがほとんど起きません、つまりデバイスをあまり気にせずアニメーションを埋め込めるので重宝しそうです。
Author Profile

スターフィールド編集部
SHARE