2015/08/19
sessionStorageとlocalStorageについて

html5が登場した時から存在しているので、今この件について触れるのは今更感があるのですが、扱い方を簡単にまとめてみました。
そもそもsessionStorageとlocalStorageってなに?っていうところ説明すると、
「javaScriptで扱うwebブラウザに保存できるデータ」になります。
今まで使われていたCookieと殆ど同じで、
webサイトのなにかしらの情報を保存しておくための機能になります。
Cookieとは何が違うのかというと、保存できる容量、そして永続的に保存できる(localStorage)という点です。sessionStorageはブラウザ、タブを閉じるまでです。
それでは扱い方の説明にいきます。
localStorageとsessionStorageの扱い方は同じなので、localStorageの場合のみ書きます。
保存
“key”と”value”で保存します。
“key”はidみたいなもので、”value”が保存したい中身です。
|
1 | localStorage.setItem( key, value ); |
取得
“key”を指定して取得します。変数なんかに入れて扱うのが主だと思います。
|
1 | var item = localStorage.getItem( key ); |
削除
“key”を指定して削除します。
|
1 | localStorage.removeItem( key ); |
valueを配列で保存したい場合
keyに対して一つのvalueなので、一つしか保存出来ないのかというと、そういうわけではありません。
valueに配列を保存することでkeyに対して複数のデータを保存できます。
ただ、その場合、json形式して保存する必要があります。
|
1 2 3 4 5 6 7 8 | //配列のデータを保存 var items = [4,5,6,7]; localStorage.setItem("items", JSON.stringify(items)); //配列のデータを取得 var projectData = JSON.parse(localStorage.getItem("items")); alert(projectData[0]); //4が表示される |
まとめ
扱い自体は非常に簡単ですね!
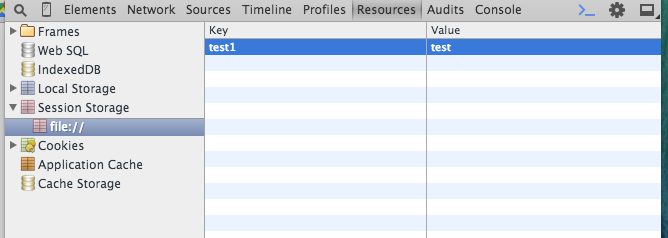
ちなみに、保存されてるかどうかのチェックをご説明します。
Chromeの場合ですが、ブラウザ上で、右クリックで「要素の検証」を選択し、
「Resources」を選択した以下の箇所にあります。

最後にまとめて書いておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // 保存 "key" , "value" sessionStorage.setItem( "test1", "test" ); // 取得 var item = sessionStorage.getItem( "test1" ); // 削除 sessionStorage.removeItem( "test1" ); //全部削除 sessionStorage.clear(); // 保存 "key" , "value" localStorage.setItem( "test1", "test" ); // 取得 keyを指定 var item = localStorage.getItem( "test1" ); // 削除 keyを指定 localStorage.removeItem( "test1" ); //全部削除 localStorage.clear(); //配列のデータを保存 var items = [4,5,6,7]; localStorage.setItem("items", JSON.stringify(items)); //配列のデータを取得 var projectData = JSON.parse(localStorage.getItem("items")); alert(projectData[0]); //4が表示される |
Author Profile

スターフィールド編集部
SHARE





