白を引き立てる白のサイト

白は、Webサイトのデザインの中で、最も多く使う色なのではないかと思います。
今回、白をメインテーマにしたサイトのデザインをすることになったので、
ただ白を使ったサイトではなく、白をうまく引き立てたデザインのWebサイトを探してみました。

http://www.storia-wedding.jp/
上品な空の青が、新婦さんのドレスの白を綺麗に引き立てています。

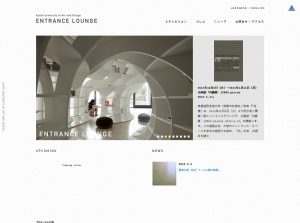
http://kuad-entrance.com/
余白を多く使い、白のイメージを強め、
淡いグレーが白の邪魔をすることなく、白の一部のようにして、白を引き立てています。

http://g-u-k.jp/
極端に余白を大きくし、有彩色の色を使わないことで、白のイメージが印象に残ります。
まとめ
白を引き立てたサイトの特徴として、次のような印象を感じました。
・余白を大きく取り、白の印象を強める(色のついた場所を極力小さくする)
・上品な有彩色を背景に使って、白の白さを引き立てる
・淡いグレーやベージュを用いて、白を邪魔することなく、白の陰影のような印象にすることで、メリハリを付ける。
以上のようなことを、参考に、白のサイトのデザインをしてみたいと思います。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





