【Webデザイント】2016年に流行しそうなレンド11選

今年もこの季節がやってまいりました
http://designmodo.com/web-design-trends-2016/
自分の英語の勉強も兼ねて翻訳・要約してみた
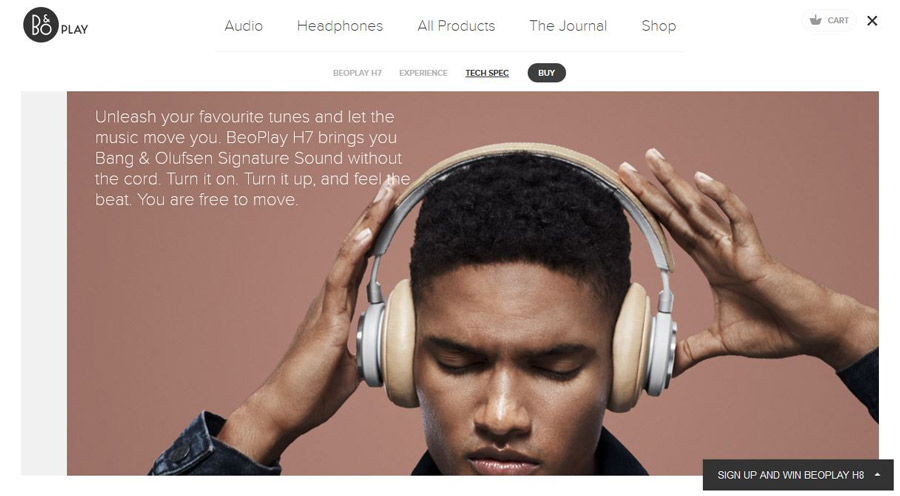
縦スクロールとそのパターン

http://www.beoplay.com/products/beoplayh7
モバイル端末からのアクセスが増えているので、今後ユーザーは縦スクロールの頻度が増え、 デザイナーは縦スクロールのユーザーインターフェイスをデザインすることの重要度が高まる
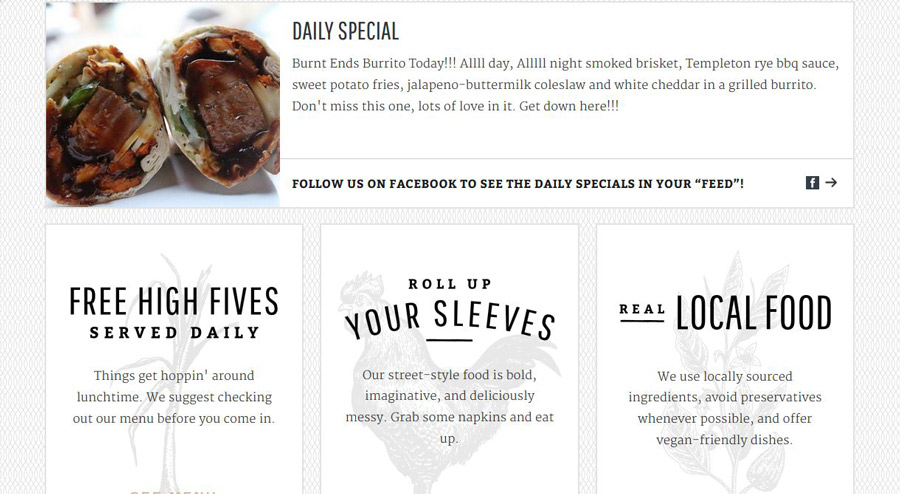
もっと、カード型デザイン

マテリアルデザインから生まれたカード型デザインはアプリ、ウェブサイト、紙媒体などあらゆる場所で使われている。
カード型デザインはユーザーフレンドリーに情報整理ができ、作るのも楽しい。
更に、カード型デザインはデバイスを問わず動作するというメリットがある
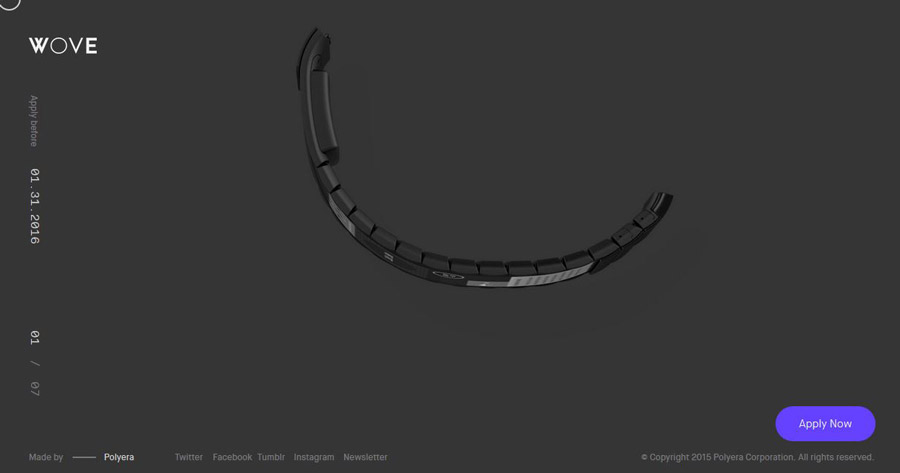
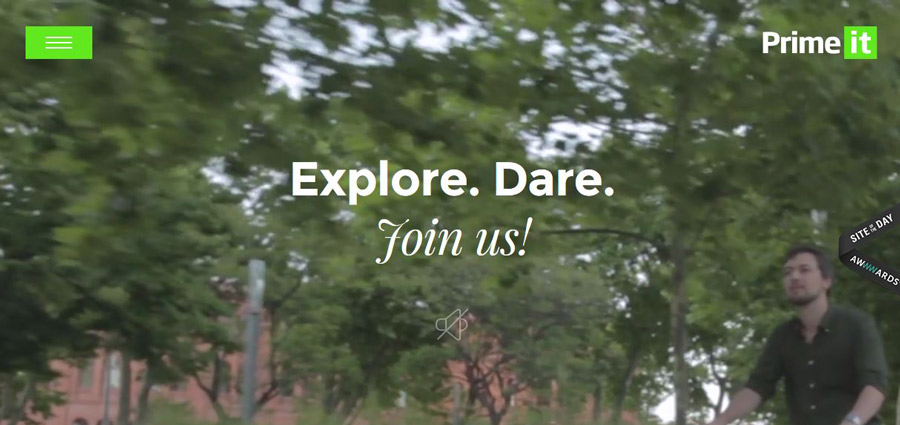
ヒーロービデオヘッダー

http://follow-your-intuition.com/
ウェブデザインは映画制作のようになるだろう。
回線速度やモジュールの発展により映画のような体験をサイトに盛り込むことができるようになってきている。
ウェブ上の動画は、小さなものからフルカットへと進化し、高解像度で、くっきりとさくさく動作する。
これはユーザーに新しい体験だが、テレビでお馴染みの体験といえる
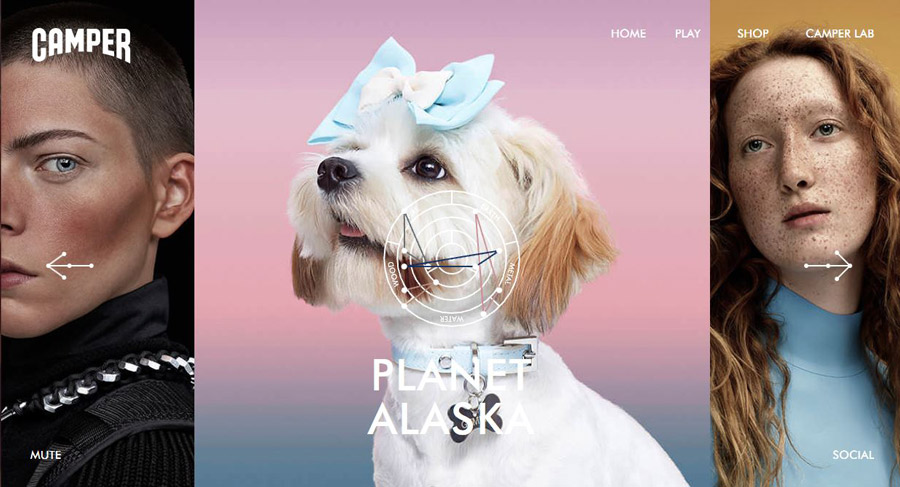
微細なアニメーション

http://labs.convoy.me/camper/#!/landing
アニメーションは2015年からの最も大きなトレンドの1つだ。
ヒーローヘッダのようなサイトの顔から、見逃してしまうほど小さいものまで、
アニメーションは至る所に存在している。
アニメーションを使う上で最も重要なことは、なぜこのアニメーションを作り、何を想定しているかといった
目的を明らかにすることだ。
インタラクションデザイン

アニメーションと同時に活用されているのがインタラクションデザインだ。
インタラクションデザインはアプリやモバイルサイトにおいて、ユーザーとデバイスをつなぐ軸である。
良いインタラクションデザインはごくわずかな場合もあるが、ユーザーに価値を与えている。
メッセージ受信時のアラームから、ゲーム中にあなたの番が来た時の短い音など、
ほんの小さなインタラクションデザインが人々とデバイスのやりとりを形作っている
更に美しいタイポグラフィ

合理化されたインターフェイスは美しいタイポグラフィへと導く。
大きくて太いタイポグラフィは他のトレンドとマッチすることから、今後も継続するだろう。
このシンプルな字体は他の要素との空間を広げ、高い可読性によりメッセージを伝えることができる。
単に読み易い書体のペアや、楽しくて珍しいものはぜひ挑戦したい小技だ
イラストとスケッチ

イラストやスケッチはサイトに気まぐれで楽しい要素を与える。
これらは全てのサイトに当てはまり、決して子供向けのサイトだけのものではない。
イラストは、アイコンやその他の要素などサイトの細かな部分から人気が高まってきている
イラストはサイトにパーソナルな印象を持たせるという点が良い。
手書きのイラストやスケッチアイコンはユーザーに個性を感じさせ、ユーザーとの長いつながりに貢献するだろう
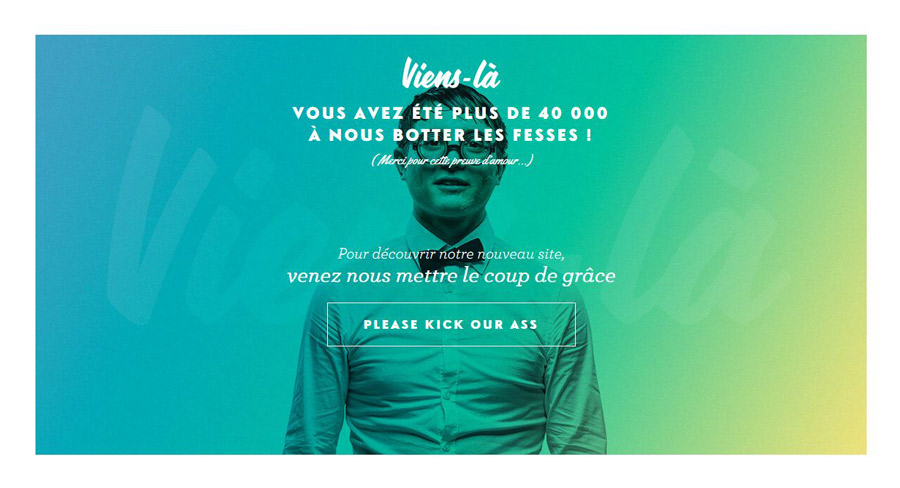
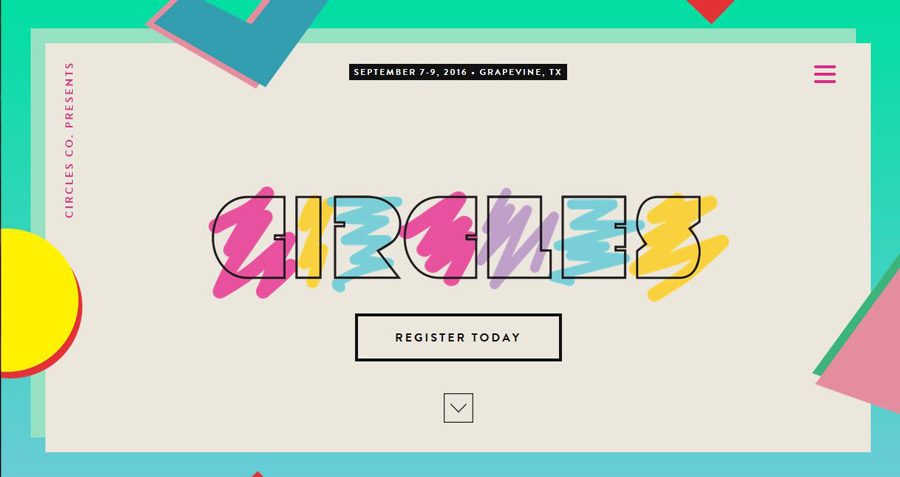
大胆で明るい色調 (80’sな雰囲気)

大胆で明るい色調はフラットデザインとともに増加してきている。
Googleの”Material Design documentation”も協議が進んでおり、”Dribbble”を見ると色が散々としている。
これらはキーとなる指標であり、この色は年内にされに大きくなるだろう。
大胆な色使いにおいての幾つかの変化として、これらの色を使った文字がトレンドとなるだろう。
2015年はモノトーンが主流でしたが、80年代な大胆で明るい色使いが増えてくるだろう
ハンバーガーメニューと図解

多くのデザイナーが楽しいアイコンや、簡単にアイコンを作れるキットをリリースしている。
その他に重要な点として、SVGの普及により巨大なアイコンを実験的に使用するデザイナーが出現していることだ
リアルと空想の融合

次のゲーミフィケーションとデザインのステップは、リアルと空想(ウェブデザインにより作られたもの)の境界をぼかすことだ。
バーチャルリアリティからウェブサイトまで、これらはあなたに新しい要素を見つける選択肢を与え、ユーザーはこのタイプのカスタマイズを好む傾向にある
スライダー

http://yearinreview.fb.com/2015/us-presidential-election/
まずはじめに、スライダーはウェブサイトの枠の中で画像を動かし複数見せることができた。
次の変化はフルスクリーンスライドだ。
それぞれのスライドは切替によって新たな内容を表示できる。クリック、スクロールや時間による処理もできる。
ユーザーは前後のコンテンツに直感的に移動することができる。
このようなコンセプトは、数ヶ月のうちにさらに多く見かけることになるだろう
ちなみに、以下は自分が昨年6月に2015年上半期のトレンドをまとめた記事
そんなに変わってない気がするのは自分だけだろうか。
モバイルファーストや動画は当たり前、あとはマテリアルデザインとSVGが着々と広まってきているといった印象だ
Author Profile

HOSHINO
ECのことを中心に書きたいと思います。 ネタが無いときはプログラムやデザインのことも書きます。
SHARE





