効果的なコンテンツの配置と視線誘導に適しているレイアウトとは?

最近は、どうしたらこのページが人に興味を持たれるようになるんだろう とか…
どこに何を配置したら正しいのか やら…
そもそも求められている商品はこれじゃないんじゃ!? など…
そんな事を考えていた時に、ふと販売接客業に勤めていた時の事を思い出しました。
お客様が入ってきて目当てのコーナーへたどり着いた時、最初に必ず見るゾーンがありまして、そこを私は「ゴールデンゾーン」と言っていました。
ゴールデンゾーンは、手の触れやすい場所で一般的に床上60cm~160cmの範囲とされております。そこにどんな商品を配置するかでお店の売上、利益、イメージが異なってくるのですが…
そんなゴールデンゾーンのようにWEBやレイアウトにもゴールデンゾーンがあるのでは?と思い、調べてみたら出てきました。
レイアウトで有名な3つの配置
3つもありました。
グーテンベルク・ダイヤグラム
すごい、魔法の呪文みたいな言葉ですね。
グーテンベルク・ダイヤグラムとは、均等に配置された同質の情報を見る際の一般的な視線のパターンを表した図式です。
人間の目は左上から右下方向へ、チラチラしながら遷移します。
このような視線の流れのパターンは、エディトリアルデザイン(新聞・雑誌・書籍などの出版物のデザイン)などでは当たり前に使われている技法や考え方だそうです。テキストをレイアウトする場合には、左上・右下に重要なコンテンツを配置するように心がける、といったものです。
このレイアウトはドキュメントを読む際の視線の動きなので、媒体によって効果的な導線が異なります。
Z型パターン
グーテンベルク・ダイヤグラムと少し似ておりますが、紙媒体でよく使われるパターン。
「左上⇒右上⇒左下⇒右下」とZの形にユーザーの視線が移動するため、この導線上に重要なエレメントを配置しましょう。
紙媒体でとは言いましたが、以下のように意外とWEBでも使われていると思うのですがどうでしょう?
縦や横だけを読むよりも
左上⇒右上へ、自然と、左下⇒右下 の文字の配置が私は見やすいと思います。
ちょっと解釈が違うかもしれませんが、目線の動きという点では……ダメですかね(-ω-;)
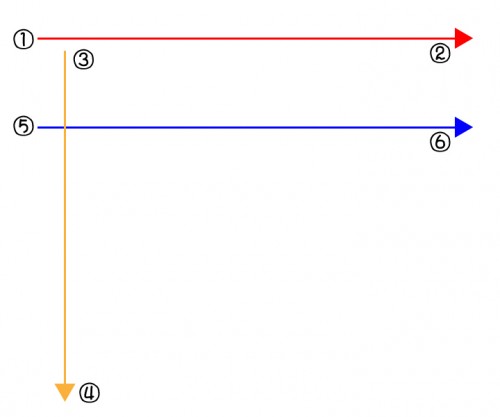
F型パターン
こちらはWEBにおける視線移動の研究で発見された比較的新しいパターン
ECサイトやブログなんかで使用する代表的なパターンらしく、テンプレートなどもこの目線を利用した配置が多いと思います。
① ⇒ ② ⇒ ①・③ ⇒ ④ ⇒ ①・③・⑤ ⇒ ⑥
大まかな視線の動きはこういった感じですね。
ここから私が感じた事は、どのパターンでも多くの人は左上~真ん中を見るという事。
弊社のECサイトにもファーストビューで一番人が興味引くものを置いておくべきなんだと思い、スマホの普及でPCから見る人が少なくなりましたが、今回はPCもすぐに配置を変えてみました(もちろんスマホ側もやりましたよ!)
結果としては、2週間ほどで全体で購買率が4.28%UPしました~ (*゚▽゚ノノ゙☆パチパチ
ですが、やっぱりスマホからのアクセスや売上の方が多いところを見ると、世間のPC離れが良くわかりますね…。これからIT業界がどのように変化していくのか、流行りを見ながら新しいマーケティングにはしっかり目を通していこうと思います!
Author Profile

スターフィールド編集部
SHARE