スターフィールドホームページをAMP対応

まず、AMPって聞き慣れないですよね。
購読しているRSSの中で、AMPについての言及がよくされていましたが、まだ実施前だしいいか〜なんて思っていたのですが、去る2016年2月24日に日本でも若干前倒しで実装がされたようですので、本サイトも対応してみました。
AMPについて
まず、AMPとは、Accelerated Mobile Pagesの略で、スマートフォンから閲覧するページを高速化させましょうプロジェクトで、原則HTML+CSSで遅くなるJSは禁止というAMPフレームワークを作ったので準拠して下さいというのが超簡単な解釈です。
オフィシャルのページはこちらで詳しく知りたい方は、海外SEO情報ブログさんのこちらの記事が詳しく解説されています。
AMPに対応するためのWordpressプラグイン
この情報も海外SEO情報ブログさんの記事を参考にさせて頂きました。
AMP
一つ目はその名もAMP。
プラグインの検索画面でAMPと入力すると一番上に出てきます。
こちらを有効化します。
日本語URLにしたことを後悔しつつも、要は末尾に/ampをつけることでAMP対応のページを表示してくれます。
私達で用意したスタイルが反映されていないページが登場します。
要素の検証からもAMPに対応出来ていることが分かります。
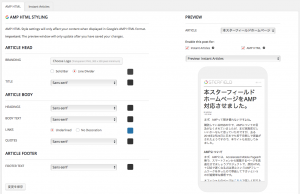
Facebook Instant Articles & Google AMP Pages by PageFrog
ここからスタイルをあてていくのが、このプラグインになります。
素の状態ではロゴととにかくページを早く表示することだけのページです。
設定出来る項目も最低限という感じでこれ以上は、プラグインファイルを直接編集しないといけないとのことです。
Author Profile

YUJI MEZAKI(代表取締役副社長)
代表取締役副社長をやっています。 越境ECとWebマーケの営業担当しています。 なんでもカリカリにチューニングして生産性あげるのが好きで勉強したビジネスフレームワークの記事多め。 趣味はPC自作で会社のWindowsデスクトップはほぼ自分が組みました。 1985年生/2008年早大卒/
SHARE