2024/05/31
WEBデザインのトレンド調査

「WEBデザイントレンド 2024」 このようなキーワードで検索をすると、「2024年のWEBデザイントレンド●●選」
などのよう記事が多く見受けられまます。これらの記事でトレンドであるテーマと実際のWEBサイトが紹介されています。
また、記事をいくつか読んでいると、多くの記事で取り上げられるテーマがあることに気が付きます。私の主観になりますが、その観点から気になったWEBサイトをピックアップし、それぞれのトレンドについて考察してみました。
WEBクセシビリティ
簡単にWEBアクセシビリティとは障害者差別解消法の一環として求められる対応で、障害の有無に関わらず全ての人が利用しやすい環境を目指すことが求められます。市役所などの公的機関については既に施行されていましたが、2024年4月よりその対象が拡大され、民間の事業者も対応が努力義務が求められるようになりました。
我々WEB業界も例外ではなく、今後は「使いやすさ」と「美しさ」を追求したデザインが求められます。具体的に配慮すべき点についてはデジタル庁などでも紹介されていますのでご参照ください。
デジタル庁 WEBアクセシビリティ導入ガイドブック
https://www.gov-online.go.jp/useful/article/202310/2.html#c1
味の素株式会社
キーカーラの赤をメインに白とのコントラストが効いた見やすいデザインです。記事のリンクなども大きめに作られており、分かりやすく使いやすい構成となっています。
また、WEBアクセシビリティの観点から配慮すべきこととして指摘されている事について、「音声の自動再生をさせない」、「自動でコンテンツの切り替えを行わない」などが配慮が必要とされています。
この点、動画やスライダーには分かりやすいミュートボタンや停止ボタンも設置されており、このような点もWEBアクセシビリティへの対応が伺えます。
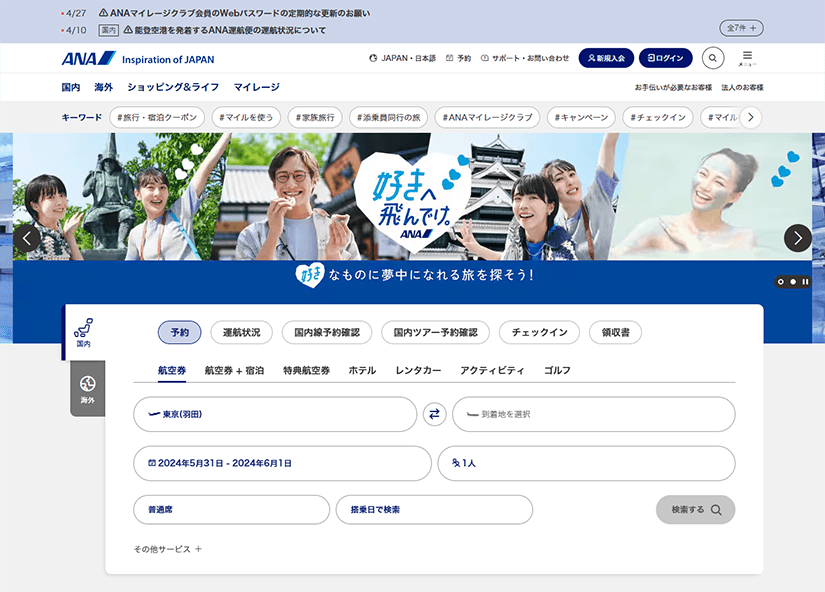
ANAホールディングス株式会社
こちらも白とのコントラストが効いた見やすいデザインとなっております。また膨大なリンクもメニューアイコン内にまとめられており、整理された構造となっております。
こちらでWEBアクセシビリティに配慮していると感じるところはボタンのテキストが「検索する」「●●を探す」など、動作を指す言葉を含めてボタンにしている点です。これは、視覚障害がある方はテキストの読み上げ機能を使ってWEBサイトを利用することから、必要な配慮が必要な点として上げられています。
Y2Kスタイル(デザイン)
Y2Kとはファッション業界から生まれた言葉で、 Year 2Kilo(1000)つまり、2000年のことを指します。90年代後半から2000年代初頭の流行の要素を取り入れた新たなレトロスタイルです。
特長としては、明るく派手なネオンカラーや、メタリックカラーを多用としたデザインが多く見受けられます。また、当時はデジタルアートが広がり始めた頃でしたが今よりもマシン性能が劣るため、デジタルアート全般が粗目のドット絵で表現されてしまいます。しかしそれが現代の若者には新鮮に映るようで、このようなデジタルアートも特長の一つとされています。
こういった要素を取り入れたWEBデザインもトレンドとなっているようです。
株式会社スーパースーパー
アクセスすると大胆なアニメーションがあり、すぐに引き込まれます。
カーソルに丸いアイコンが付いてきたり、しかもマウスを動かすと楕円形に変化したりなど細部もこだわっています。2000年代というと技術力の高さを競うように動的な仕掛け多く入れる風潮がありましたが、それを現代の環境で実践しているような印象を受けました。
全体的にごちゃごちゃした印象ですが、マウスオーバーのアクションを大きくするなどの工夫があり使いやすさの対策もしっかりしています。
Y3Kスタイル(SFデザイン)
こちらは3000年という意味で、Y2Kを経て生まれたスタイルです。Y2Kはレトロなイメージに対して、Y3Kは未来志向です。つまり、サイバーやSFを彷彿とするデザインを指します。 WEBデザインで言えばメタバースやAIなどの影響を受けた近未来的なデザイン特長としては、3Dアニメーションを取り入れたデザインが多いです。
技術力の高さという意味でY2Kと通じる点もありますが、Y2Kはどちらかというと、エネルギッシュな力強い印象を受けますが、Y3Kはスッキリしたスタイリッシュな印象を受けます。
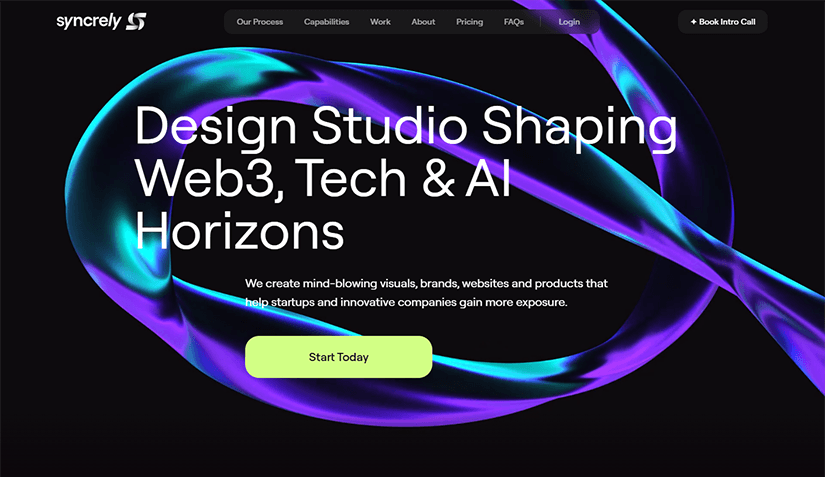
SYNCRELY STUDIO
メタリックな3Dアニメーションが印象的で引き込まれます。これだけで革新的なことをしているWEBサイトのように見えますが、よく見てみるとスクロールで反応して文字が出るなど定番の動きしかしていません。重要なグラフィック要素を効果的に見せていることがよくわかります。
モバイル特化型サイト
統一された名称が無かったので、このような見出しでまとめましたが、スマホサイトの構造をそのままパソコンで使用するデザインも増えてきました。具体的にはパソコンで見たときは、メインコンテンツを画面中央に配置し、パソコンならではの大きな画面は主に装飾に使う構造で制作しています。近年ではスマホでホームページを見る機会の方が圧倒的に多く特に、BtoCのサービスではトレンドの一つとなっています。
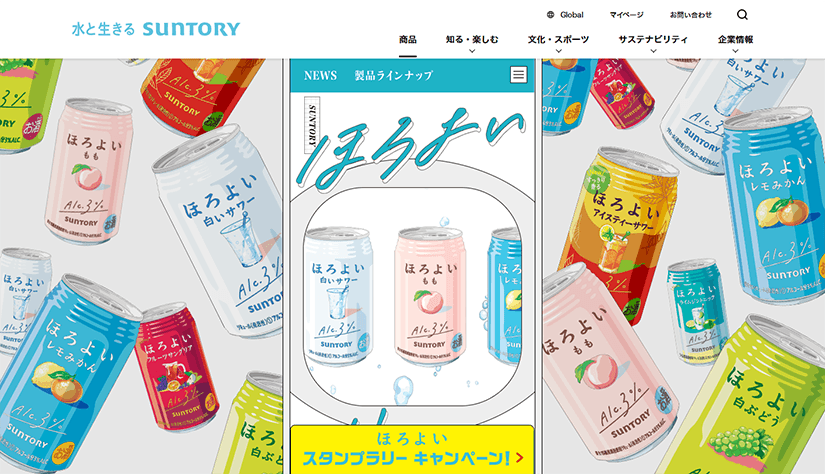
サントリー ほろよい
 https://www.suntory.co.jp/rtd/horoyoi/
https://www.suntory.co.jp/rtd/horoyoi/
メインコンテンツは完全にスマホサイトと同じ構成で作りパソコンでは大きな余白はパッケージを描きブランドイメージをより印象つけています。制作面を考慮すると、工数を減らし効率化できそうです。
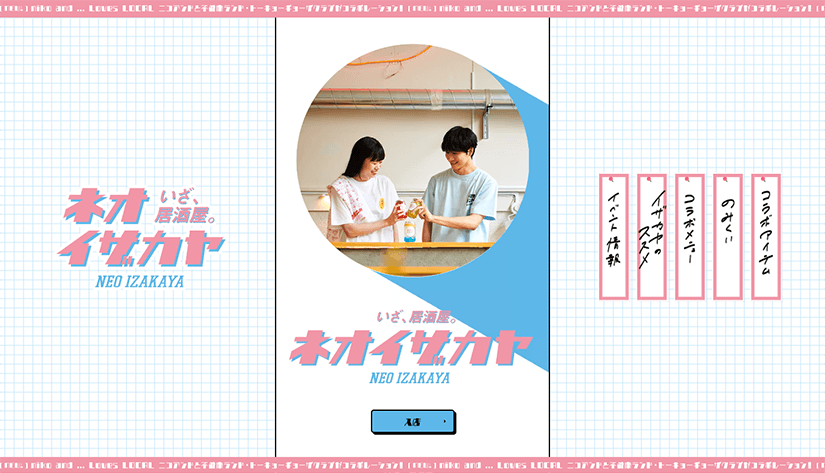
ネオ居酒屋
 https://www.dot-st.com/nikoand/cp/neoizakaya
https://www.dot-st.com/nikoand/cp/neoizakaya
こちらも同じくメインコンテンツは完全にスマホサイトと同じ構成です。パソコンでは大きな余白にボタンを設置することでアクセシビリティを高めています。
Bento UI
グリッド状にコンテンツをレイアウトし、情報を分かりやすく整理したデザインです。まるでお弁当箱におかずを詰めるように見えることから名づけられました。この構造のメリットはパソコンの大画面でも見やすく、スマホで見る場合はカラム落ちさせるだけで対応できるのでパソコンでもスマホでも無理なく表現できます。
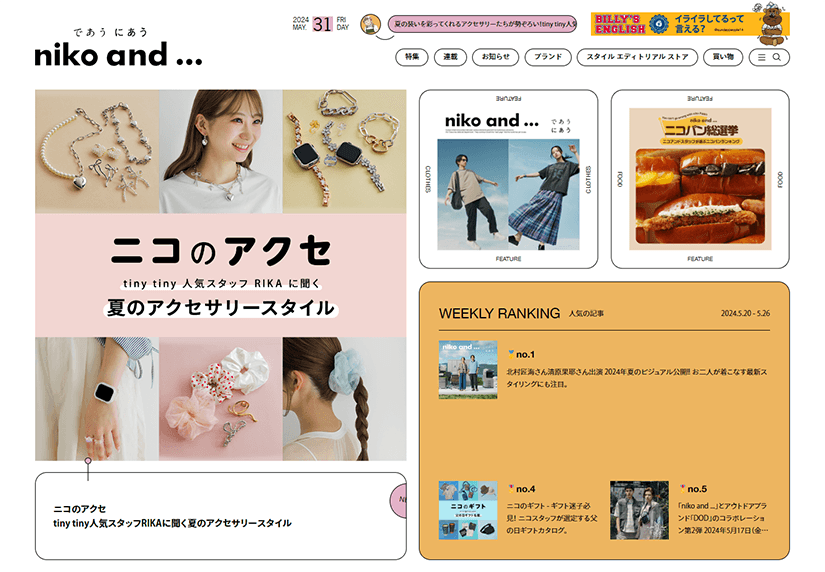
ニコアンド(niko and…)
ポップな見た目と多い情報量、そして、アニメーションと多くの要素があるのに、ごちゃごちゃした印象もなくむしろスッキリした印象です。UIの特性をうまくいかした好例なのでしょう。
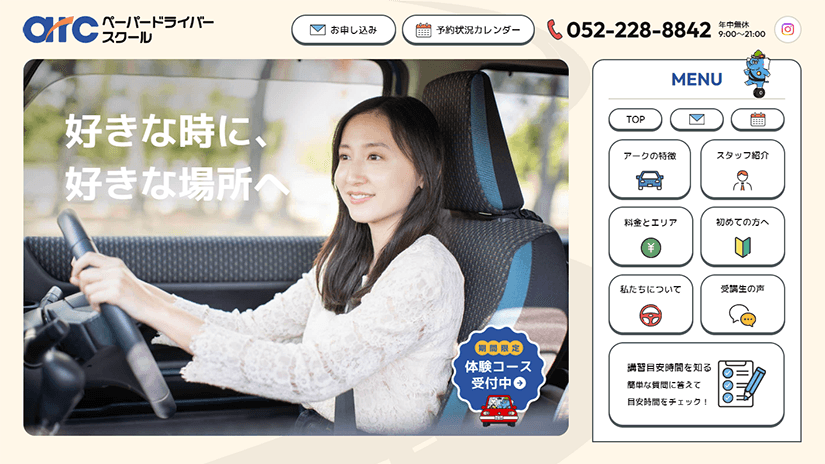
アーク ペーパードライバースクール
こちらもUIの特性を上手く活用し情報をスッキリ見せることに成功しています。Bento UIはパソコン、スマホもどちらにも適した構造と言えそうです。
まとめ
今回WEBデザインのトレンドを調査していい刺激になりました。普段の業務では技術の向上に目が行きがちですが、こうしてトレンドを調査するといいアイディアが浮かびます。 これからも技術向上と並行して、新しいデザインを取り入れることでより魅力的で使いやすいWEBサイトを提供できるよう努めていきます。
参考記事
ミニナレ WEB制作会社シスコム:
https://www.gohp.jp/blog/design/3952/
株式会社ルート・シー:
https://www.root-sea.co.jp/blog/knowhow/trend-design2024-1/
WEBブランディングの株式会社フィールビー:
https://feelbee.jp/news/news_branding/3664
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE