Claude AIを使ったBENTO UI変換実験レポート:非技術者もWEBページを作れる時代になるのか検証してみた

近年、生成AIの技術は急速に進化し、様々な業務に活用されています。これはITの開発現場でも同様で生成AIにプログラムを書いてもらい、業務の効率化に繋げる動きがあります。
生成AIと言えば、ChatGPTを使用する話しはよく聞きますが、同じくよく話題に上がる生成AIとして、Claude AIの名前もよく聞きます。Claude AIは、一度に扱える文字数も多い話を聞き、WEBページ全体などの文字数が多いコンテンツも作成できるか、また精度はどの程度なのか実験しました。
Claude AI
https://claude.ai/new
参考:
https://mijinko.co.jp/media/chatgpt-claude-difference/
Claude AIとは
Claude AIは、Anthropic(アンソロピック)というAI研究団体によって開発されました。こちらは、ChatGPT で有名なOpenAI社に所属していた元社員が2021年に立ち上げた企業です。同社のやり方に異を唱え、退社後に設立しました。倫理的なAI開発に強いこだわりを持ち、ユーザーの意図を深く理解し、安全で信頼性の高い対話を提供することを目指しています。
回答内容も、ユーザーの意図をより正確に理解し、適切な応答を生成するために設計されています。
実験内容
Claude AIの能力を検証するために、弊社で運営するコンペナビのLP「自治体向け動画コンテスト主催サポート」を最近のトレンドであるBENTO UIの形にする実験をしました。
コンペナビ:
https://compe.sterfield.jp
コンペナビLP:自治体向け動画コンテスト主催サポート
https://compe.sterfield.jp/lp_jichitai
また、弊社開発のWEBサイトなので、詳細なデータは手元にありますが、一般の視聴者と同じように通常の閲覧、および右クリックの「ソースの表示」だけで得られる情報のみを使用しました。これは技術者抜きでどんな物が作れるのか試したかったからです。
実験1:URLを使ってコーディング依頼
先ず、はじめにURLを指定して作る事を試してみました。
「(コンペナビLPのURLを記載)のページをBENTO UIに作り変えてください。そのためのコードを書いてください。」 と依頼してみました。すると、返答の返答がありました。
申し訳ありませんが、私はURLを開いたりウェブページの内容を直接確認したりすることはできません。そのため、指定されたページの具体的な内容を見ることができず、正確なBENTO UIへの変換を行うことは難しいです。
しかし、BENTO UIの一般的な構造に基づいて、自治体向けのランディングページをイメージしたBENTO UIのテンプレートを提案することはできます。以下に、そのためのHTMLとCSSのコードを示します。
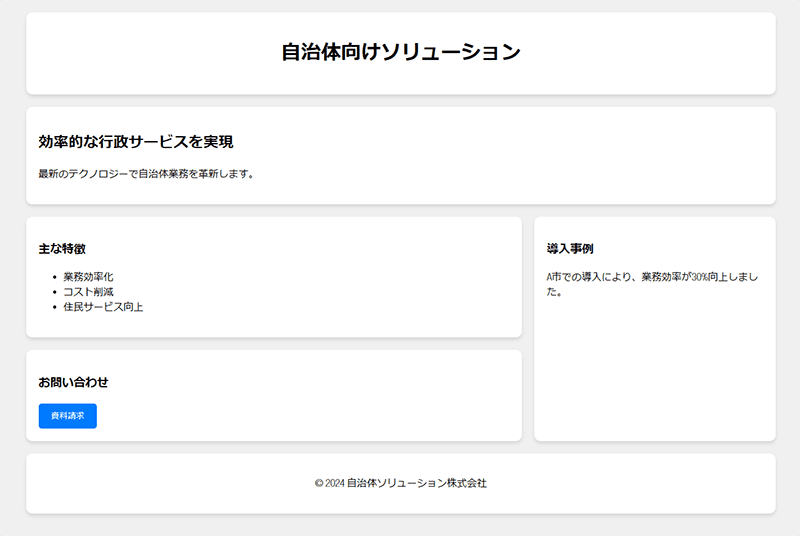
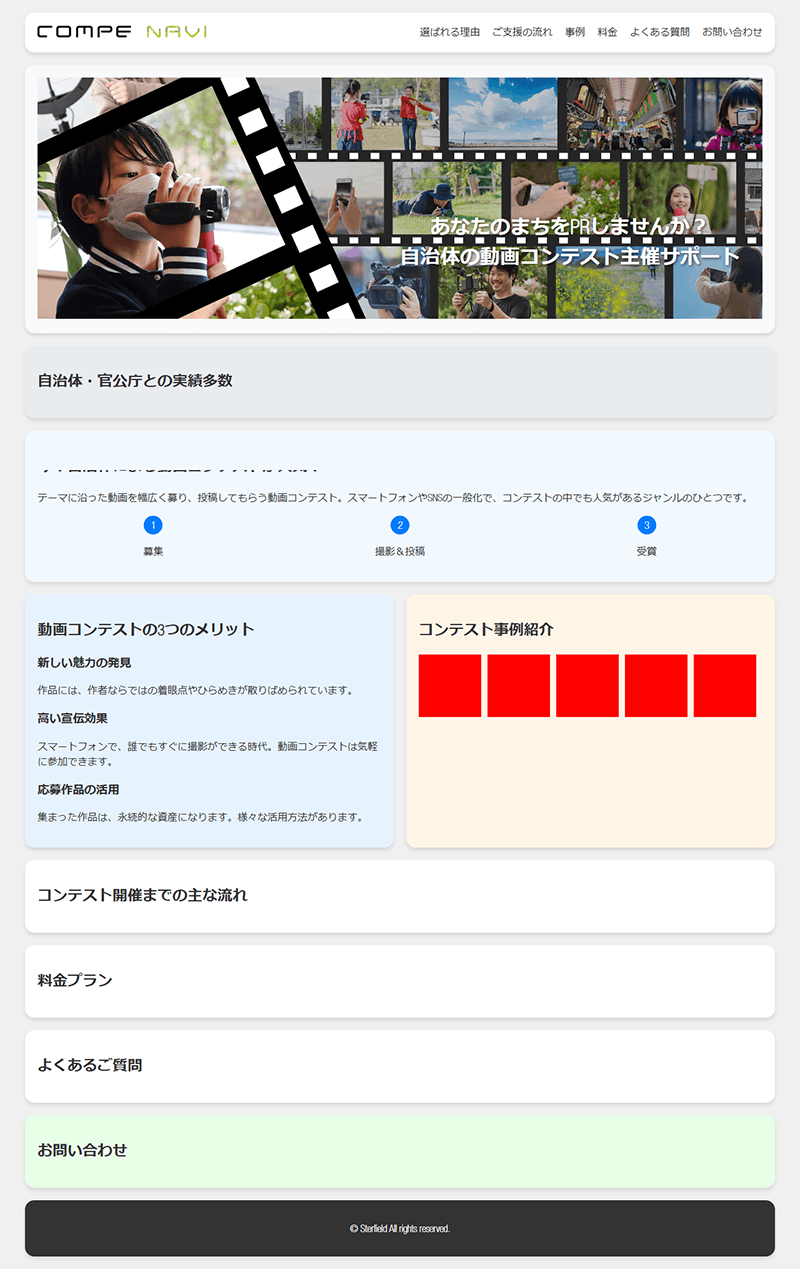
この返答から、Claude AIは直接URLを開くことができず、具体的にページ内容を確認できないことが分かりました。そして実際に生成されたコードをブラウザでレンダリングしてみたら、以下のようになりました。

生成されたコードは、BENTO UIの基本構造を備えており、また、設定されているMETA情報を理解している様でした。
実験2:HTMLファイルを使ったコーディング依頼
Claude AIはChatGPT と違い、こちらがアップロードしたファイルに応じて返答を求めることができます。なので、コンペナビのLPで右クリックして「ソースの表示」でLPのHTMLをコピーしてHTMLファイルを作成しました。

そして、このHTMLファイルをアップロードし、「今 pasteしたHTMLをBENTO UIに変えてください。なるべく元のデザインの要素 色合いを取り入れてBENTO UIにしてほしい」と指示を出しました。
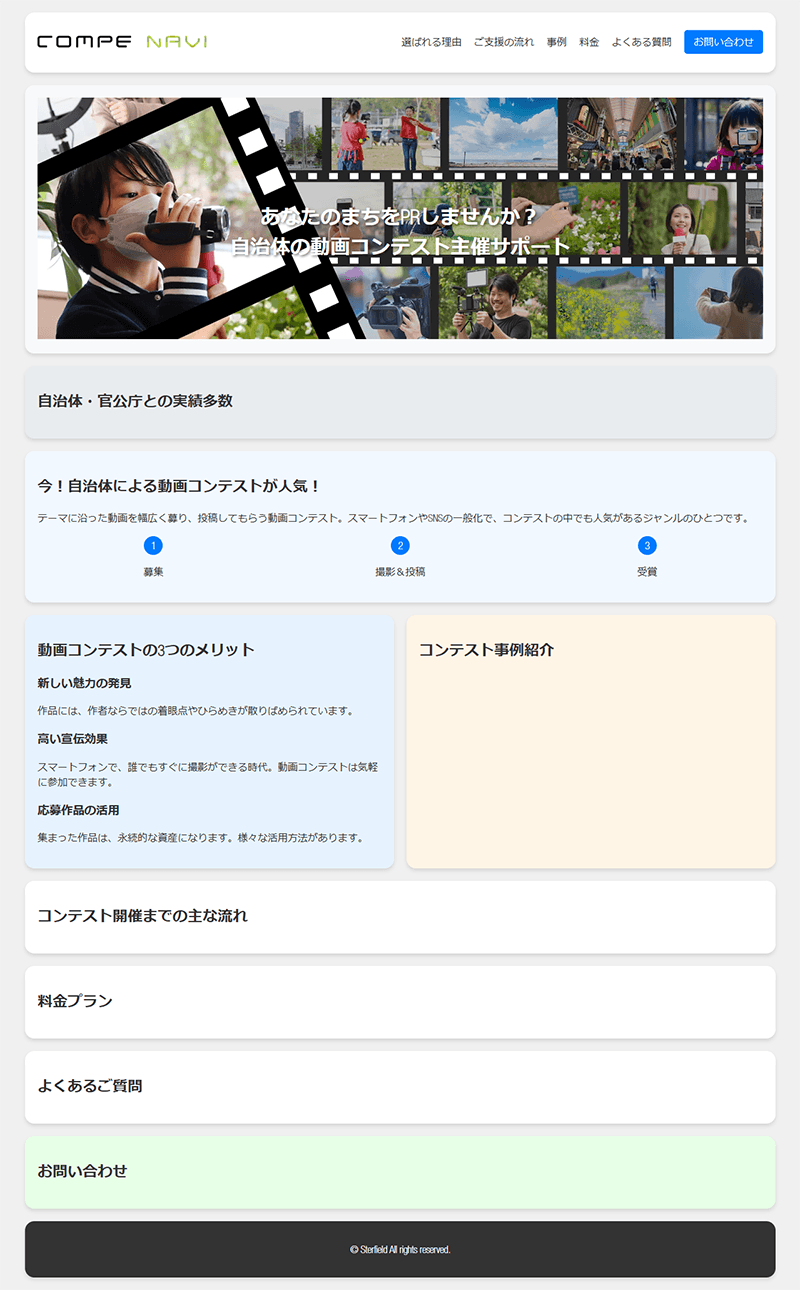
すると以下のページを作ってくれました。

HTMLファイルを元に、より具体的なレイアウトを作成してくれました。もちろん細部の作りこみは必要になりますが、元のデザインの要素をしっかり認識した上で作成されているのが十分に分かります。
実験3:詳細な修正指示を出してみる
さらに、以下の修正指示を出してみました。
・元のサイトはスクロールするとMOVIEなど動くテキストがありますが、これらも再現してください。
・コンテスト事例紹介は各企業のロゴがスクロールする構造です。ロゴ(画像)の代わりに、100pxの赤いdivをいくつか用意してスクロールする構造にしてください。
・ヘッダーのメニューの項目はハンバーガーアイコン(3本の線のアイコン)を押すと表示・非表示に切り替える構造にしてください。
と3点の修正指示をしてみました。
すると以下のページが生成されました。

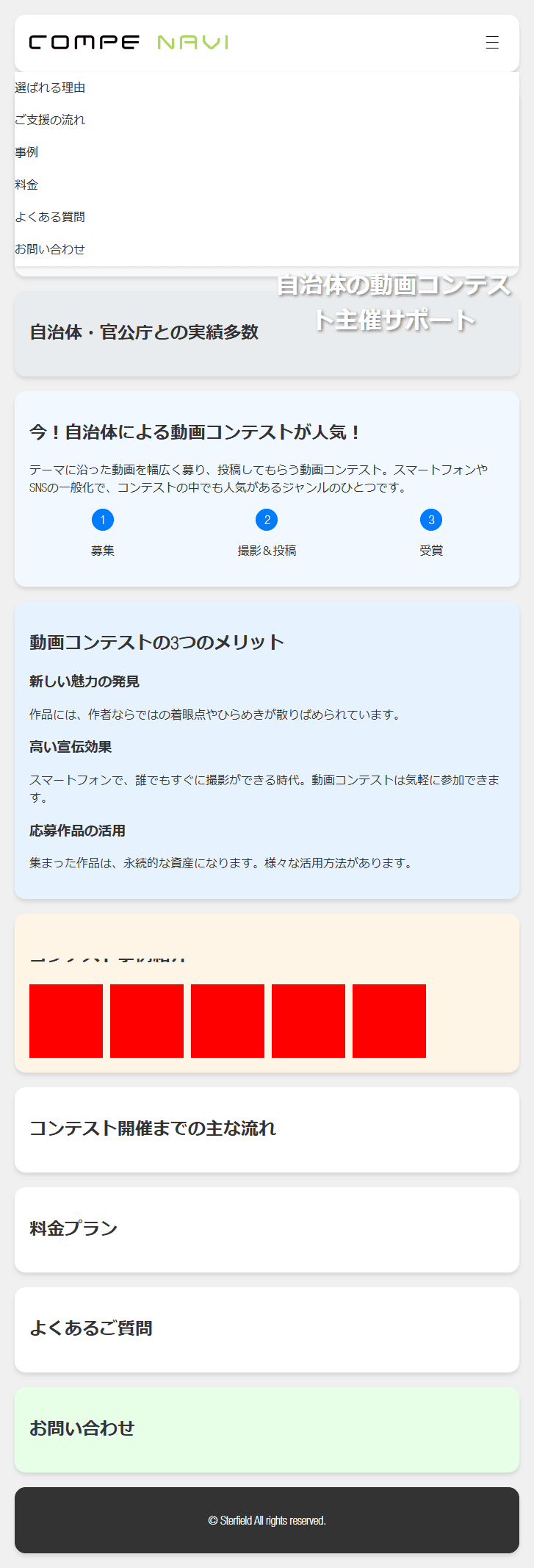
静止画なので分かりにくいですが、今回はHTML、CSSだけでなくJavaScriptも生成され、実際にスクロールに応じてテキストが動いて出現するなどのアクションも再現されました。ただ、残念ながらスクロールについては意図した通りに作成されませんでした。
また、驚いたことにスマホのレイアウトになった際のハンバーアイコン(メニューの収納)の仕掛けも作成してくれました。

実験4:画像を指定して配置してみる
次に元のサイトから使用している画像を抜き出して、実際に配置できるか試してみました。

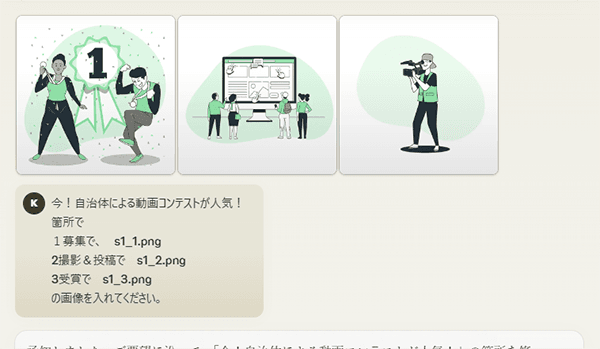
HTMLと同様に画像をアップロードして、
今!自治体による動画コンテストが人気!の箇所で
- 1募集で、 s1_1.png
- 2撮影&投稿で s1_2.png
- 3受賞で s1_3.png
の画像を入れてください。
と指示してみました。すると、
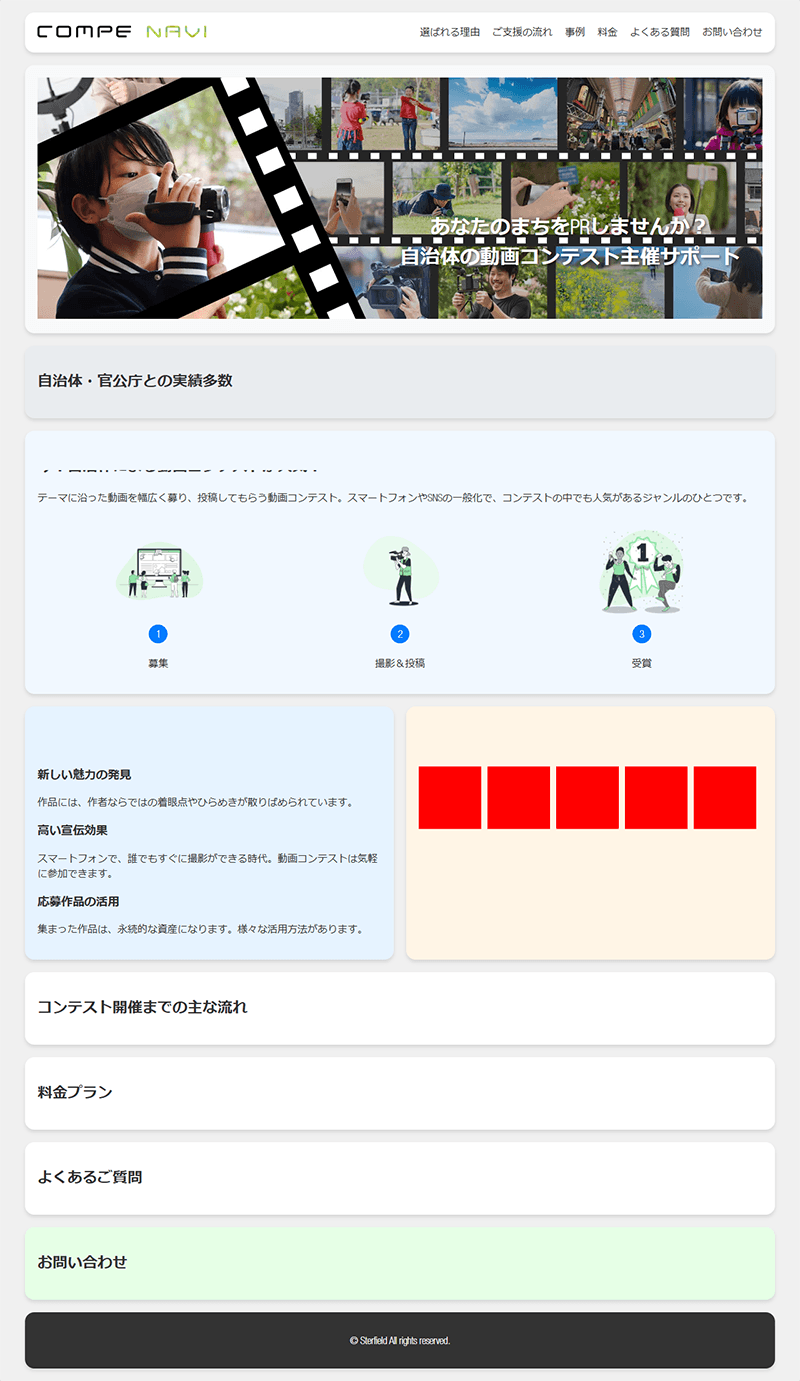
改善コードが生成されました。

また、コードの生成と合わせてサイズを調整する方法も教えてくれました。もっと細かく指示してクオリティを上げることもできそうです。
まとめ
Claude AIは無料プランでは1日に対話できる回数が少なく、上記の作業も数日間を要しました。そのため本格的に業務に使うとなると有料プランに入る必要があると感じました。しかし、この欠点を除けばかなり便利なツールだと思います。単純に制作のスピードが上がりそうですが、技術者が不在でもかなり精度の高い物が作れそうです。
生成AIの登場により、エンジニア、非エンジニアの垣根がなくなりつつあり、AIを使う頻度はこれから一層増すでしょう。最近では「プロンプトエンジニア」という言葉まで聞くようになりました。
これからの時代、AIを使いこなす技術も必須のスキルと言えそうなので学んでいきます。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE






