Figmaが注目される理由とは?WEBデザイナーが使ってみた感想

デザインワークに使うツールといえば、Adobe社のPhotoshopやIllustratorが最も有名です。デザイナーの求人情報を見ると、募集要項に「PhotoshopやIllustratorの使用スキル」が必須の条件として記載されており、クリエイティブワークを行う上で必要不可欠なツールと言えます。
しかし近年、Webデザイナーの求人欄には「Figmaの開発経験者歓迎」など、Figmaを推奨する記述を見かけるようになり、業界の必須ツールも変わりつつあることが感じられます。Figmaと同様の機能や役割を持つツールとしてAdobeのXDもありましたが、2023年に単体での販売が終了したため、Figmaの存在感がますます強まっています。
Figmaとは
FigmaはUIやUXデザインに適したプロトタイプデザインツールです。WebサイトやWebアプリを作成する際、ボタンを押したときの画面遷移やメニューの開閉など、複雑な動きが求められます。また、切り替え時のフェードインやアニメーションなども演出としてよく使用されます。
通常、こういったアクションを表現するにはプログラムを組む必要がありますが、Figmaではグラフィック作成の段階からこれらの動きを再現できます。さらに、データを共有する機能があるため、関係者と完成イメージを共有しやすいのも利点です。
Figmaはブラウザ上で動作するため、アプリのインストールが不要で、インターネットに接続されたパソコンさえあれば使用できます。このため、環境に依存せずデザイン作業を進められるというメリットもあります。
実際にFigmaを使ってみた感想
私は長年Webデザイナーとして、主にIllustratorでデザインし、写真や画像の加工はPhotoshopで行ってきました。Figmaには業務で触れたことがある程度だったため、今回はその違いを確認するために実際にFigmaを使用してみました。
全体的な使用感としては、ツールの配置が異なるため少し戸惑う部分もありましたが、Illustratorに近い印象でした。Illustratorが使える人であれば、比較的簡単に慣れるでしょう。しかし、いくつかIllustratorと明確に異なる点がありましたので、挙げていきます。
デフォルトで紙媒体を作成する機能が無い
FigmaはWebサイトやアプリなどのデジタルメディアのコンテンツをデザインするためのツールであるため、印刷物を作る機能がありません。そのため、紙媒体のデザインをする場合、フレーム(アートボード)のサイズを紙の規格のサイズで指定する、余白設定やトンボ(裁断時の目印)の設定をデザイナーが意図的に追加する手間が生じます。
ただし、プラグインを利用することで、紙媒体の設定も可能なようです。しかし、色指定に関しては、CMYKモードをIllustratorほど詳細には設定できません。そのため高品質が求められる場合はIllustratorのほうが適しています。Figmaはインターネット接続が可能であればどのパソコンでも編集が可能なため、頻繁にテキストを編集し、そこまで高品質が要求されない場合の物はFigmaの方が便利です。
パスファインダー機能について
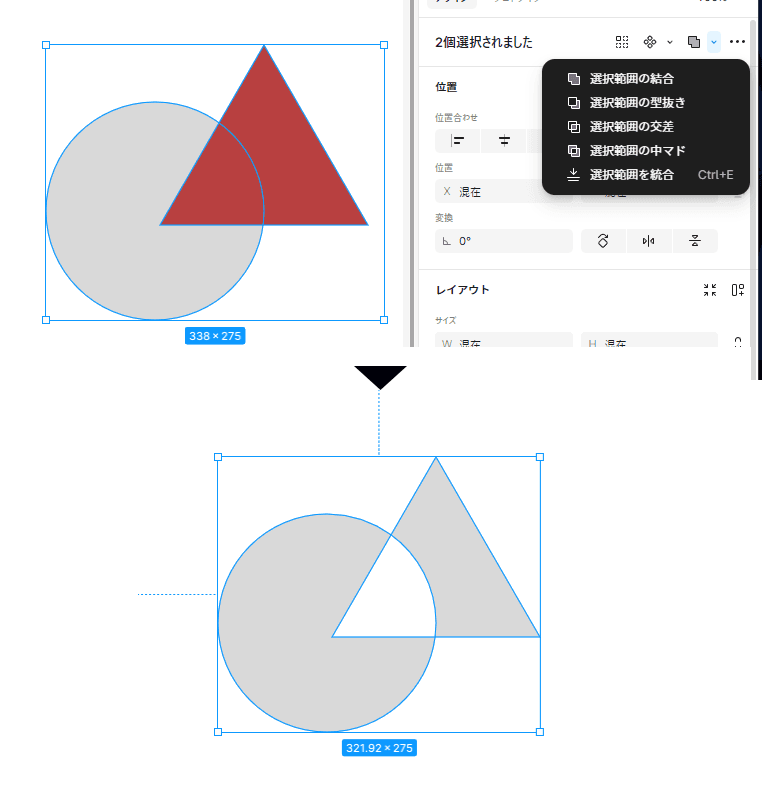
パスファインダーとは、複数の図形を組み合わせたり、重なり部分を切り抜いたりする機能で、デザイン作成によく使用されます。 結論から言うと、収納されている場所が違うだけでIllustratorと、ほぼ同じことができます。

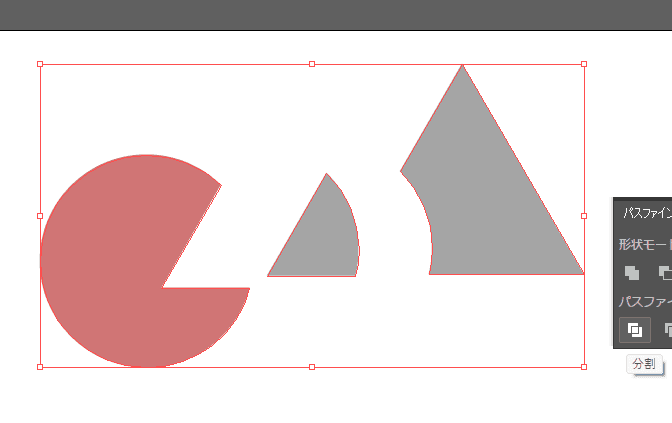
しかし、Illustratoreのパスファインダーにある「分割」に相当する機能がありません。

そのため、図形を複数のオブジェクトとして使いたい場合は、コピーを用意してそれぞれ切り抜きの設定を変えて作成する必要があり、少し手間がかかります。
ペンツールでのパス描画
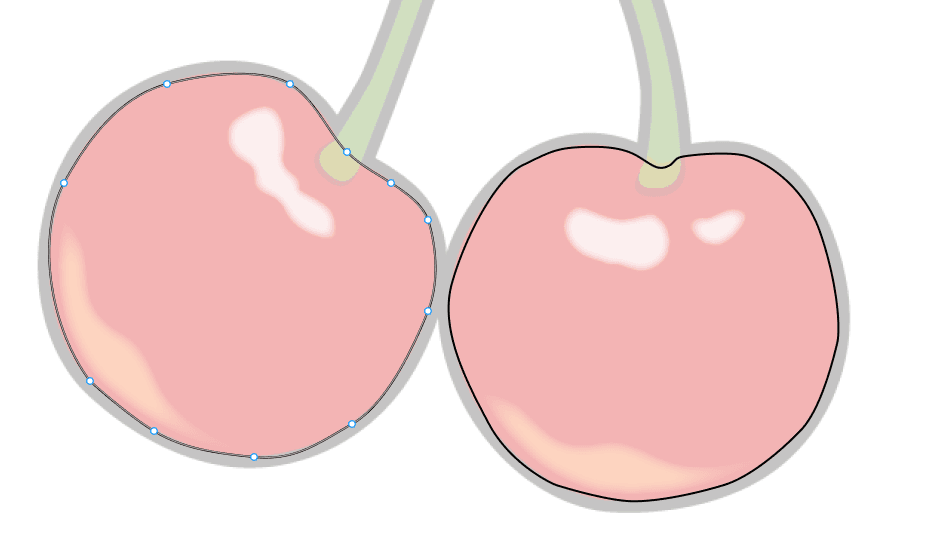
IllustratorやFigmaは基本的にベジェ曲線を制御して図形を描きます。そこでペンツールを使って図形を描くことを試してみました。 今回はフリー素材のサクランボのイラストを下絵にしてペンツールで描いてみました。
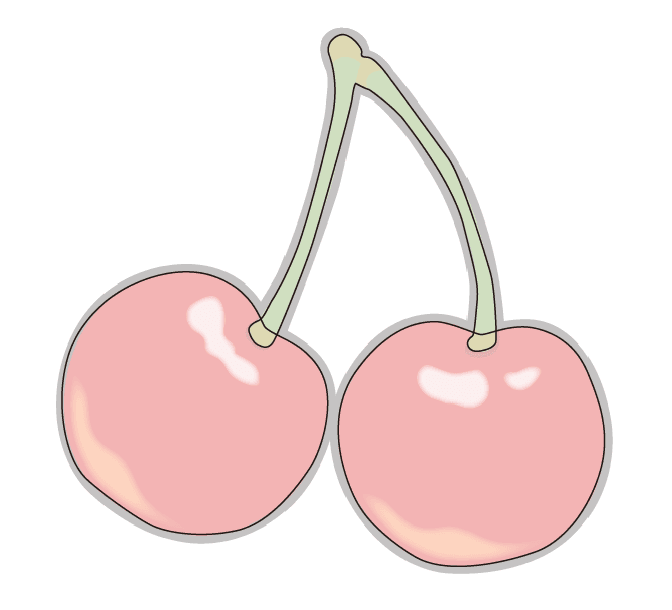
先ずはillutratorで描きます。

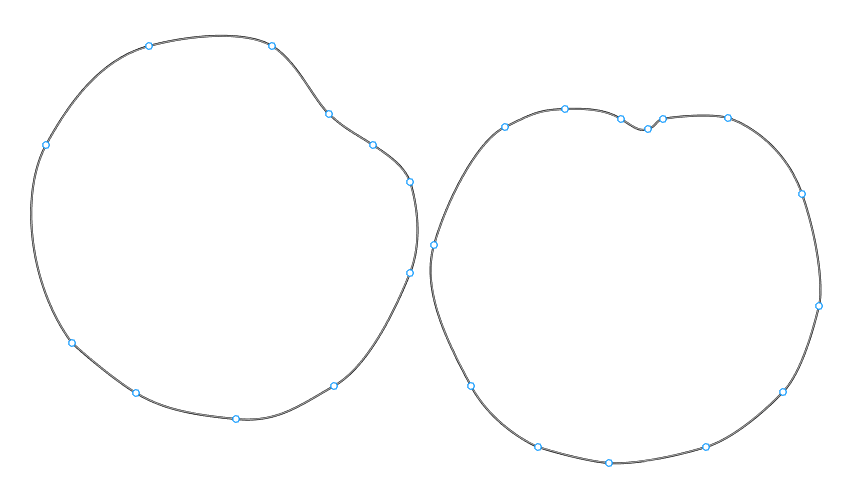
ペンツールで先ずは始点となる頂点を選択しクリックし、ドラックをすると線が曲線になります。そして次の頂点を選択して下絵の輪郭をなぞります。 このようにして3つの図形を描きます。

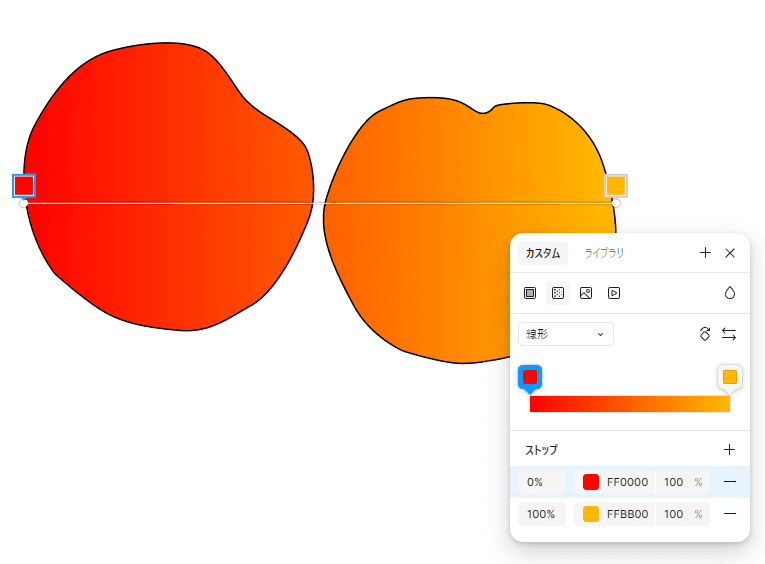
茎の部分は緑色を指定して、実の部分にグラデーションを指定して色付けすます。最後に白い光沢描いて仕上げます。

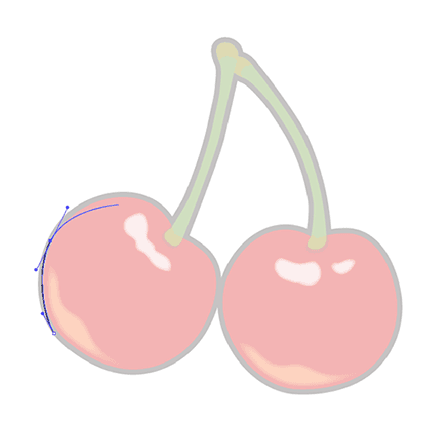
同様の作業をFigmaでも試してみました。
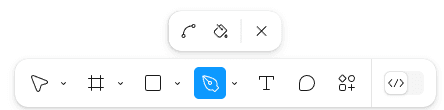
ペンツールが収納されている位置は違いますが、Illustratorで行う作業と同じで特に違和感なく作業ができます。しかし、2つ目のオブジェクトを描いた時点でIllustratorとの違いに気が付きました。

普通に描いていたのですが、この時点で2つのパスで1つのオブジェクトになる扱いでIllsutratorで言うところの複合パスになっていました。そのためこの状態でグラデーションを設定すると、オブジェクト全体にグラデーションが描画されてしまいます。

どうやら、ペンツールを使用する場合、 ペンツールアイコンの上に表示される×のアイコンをクリックしない限り、描いた物は1つのオブジェクトとして扱われるようです。

また、一度描いた図形を編集したい場合、Illsutratorなら頂点を選択すれば編集できましたが、Figmaの場合、描いたオブジェクトを選択してエンターキーを押して 編集モードにしてから編集するようです。

これらのことを知らないと、意図しない複合パスができてしまったり、編集したくてもできないという事態になりかねません。
また、Illustratorと違い、1つの頂点を起点にして複数の線を描いて枝分かれすることもできます。これを利用して矢印の形も描くことができます。

テキストの変形について

デザインをしていく上で、時にはテキストを変形してグラフィカルに見せることもあります。 このようなときはIllustratorの場合、先ずは普通にテキストを入力しは標準に備わっているワープツールを使うケースが多いです。
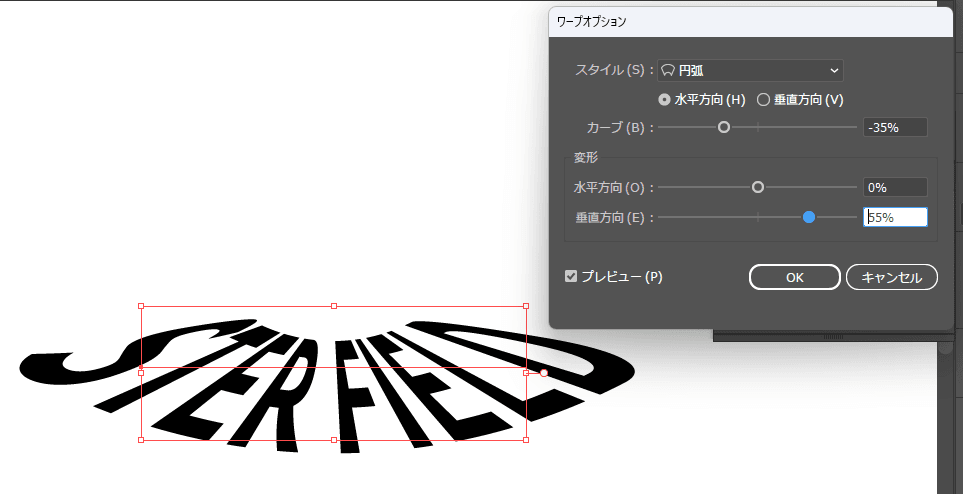
今回はワープツールの円弧を使って下方向に湾曲するテキストのサンプルを作ってみました。

これと同じことがFigmaでできるか試してみました。
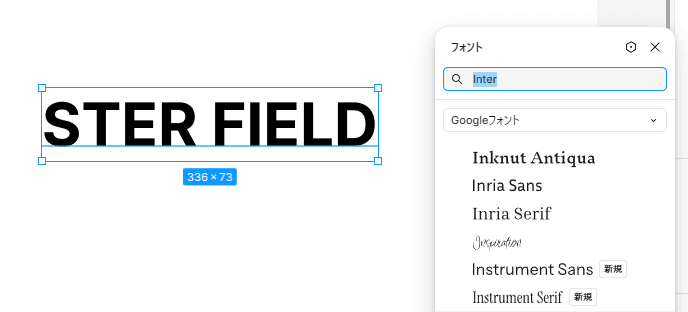
先ずはIllustratorと同じようにテキストを入力します。このときに気が付いたのですが、Figmaはパソコンにインストールされているフォントではなく、 googleフォントなど、オンライン環境で使用できるフォントデータを読み込んでいるようです。このような点もIllustratorとの違いを実感しました。

ただ、ワープツールに相当する物はFigmaの標準の機能ではないようです。調べてみるとプラグインで提供されており、プラグインで変形できるみたいなので実際に使ってみました。
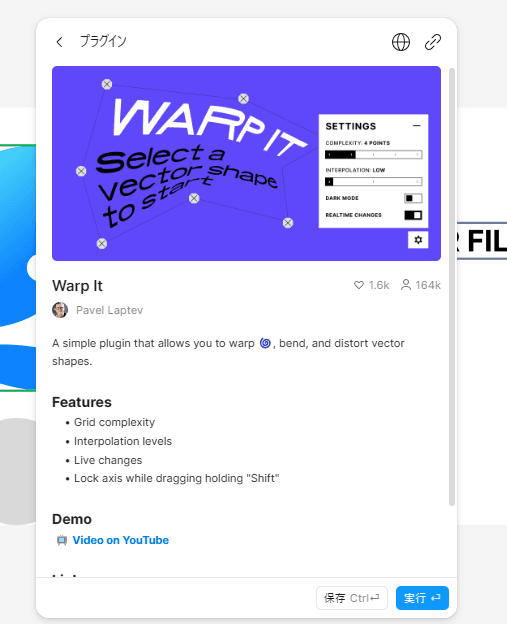
今回は「Warp IT」というプラグインを使用してみました。

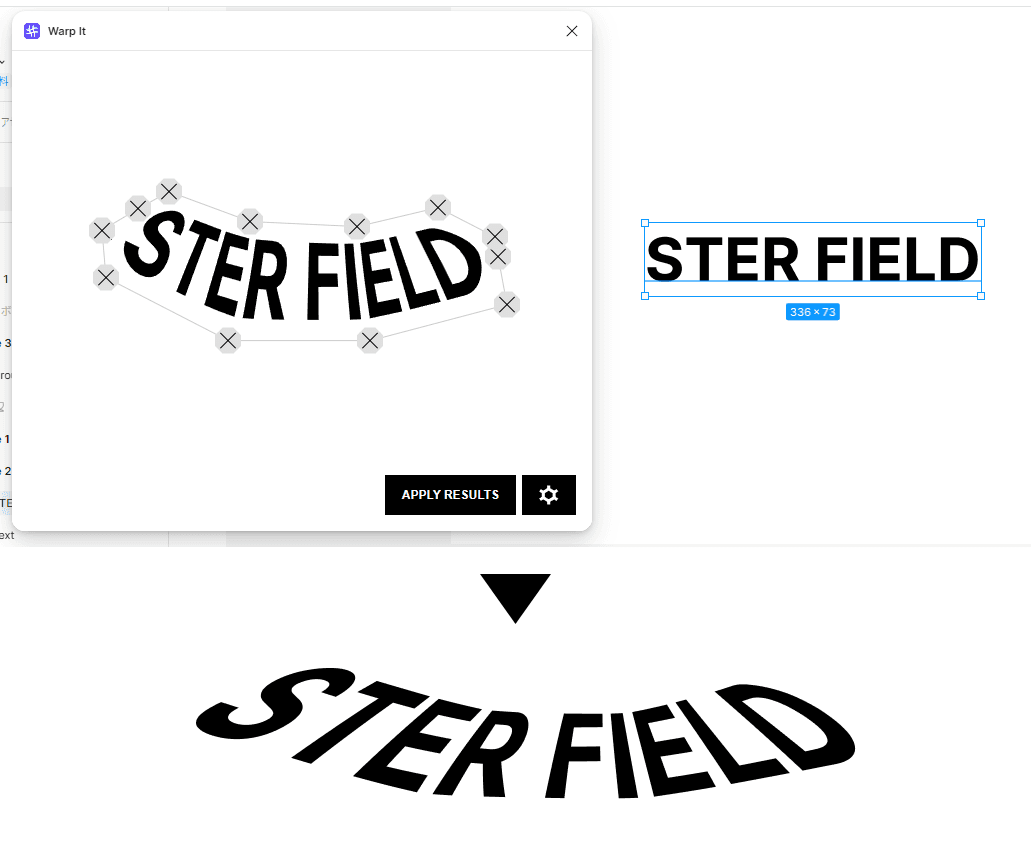
テキストを選択してプラグインを起動すると図のように編集画面が出ますこの画面で頂点を編集して、「APPLY RESULTS」ボタンを押すと編集した通りに形ができます。

編集の仕方はIllustratorと違いますが、それでも問題なく加工ができそうです。しかし、作成してから気が付きましたが、作成した物はテキストデータ ではなく、パスデータに変わっていました。

この点、Illustratorはテキストデータの形を保持しているので別の文字に変える編集も可能です。なので、更新の可能性が高い物はIllustratorで作成した方がよいと思います。

まとめ
Figmaを使用してみて、Illustratorでできることは概ねFigmaでも可能だと感じました。また、Figmaはインターネット環境があればどのパソコンでも使える手軽さがあり、導入コストが低いのも魅力です。
ただし、IllustratorにはIllustratorの利点もあり、どちらか一方に代替されるのではなく、用途によって棲み分けられていく印象でした。
今後のWeb業界でのツールの主な使い分けとしては、
画面デザインはFigma
写真加工はPhotoshop
ロゴなど精密なデザインはIllustrator
といった形になるのではないでしょうか。時代の変化に応じて、新しいツールも柔軟に取り入れていきます。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE






