ChatGPTでChrome拡張機能を作ってみた!

今回は、Chrome拡張機能の作成についての基本的なガイドをシェアしたいと思います。 「ChatGPT”の”Chrome拡張機能」ではなく、「ChatGPT”で”Chrome拡張機能」を作ってみたです。 Chrome拡張機能は、Google Chromeのブラウザに新しい機能を追加するためのプラグインのようなものです。 なので、ブラウザ上でこんなのあったら良いのになと思ったら、自分で割と簡単に作れてしまうのです。この辺りがChatGPTの革命的なところですね。
ちなみに、MicrosoftEdgeもChromeと同じChromiumベースなので、自作拡張機能を追加することが可能になっています。
拡張機能の基本的なファイル構成
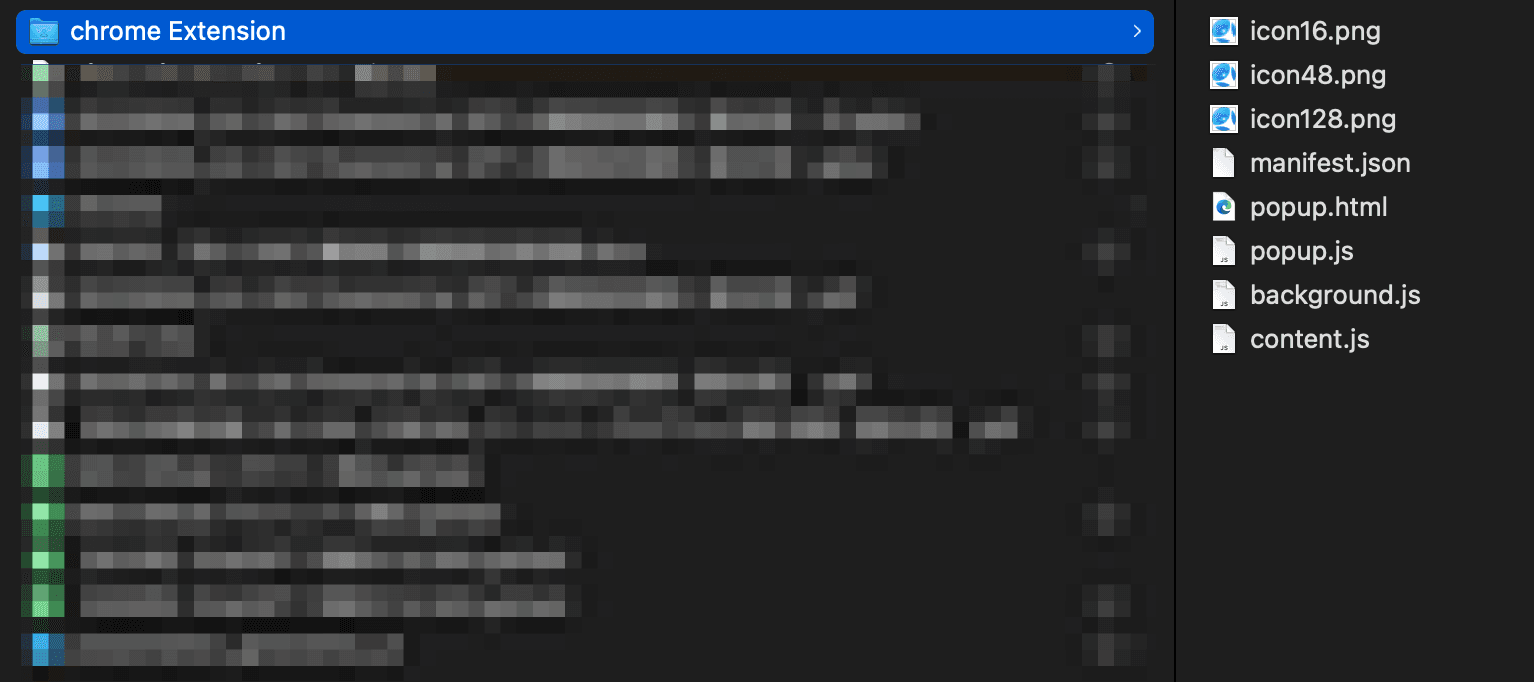
 ファイル構成としては上図を準備します。
各ファイルの役割は以下です。
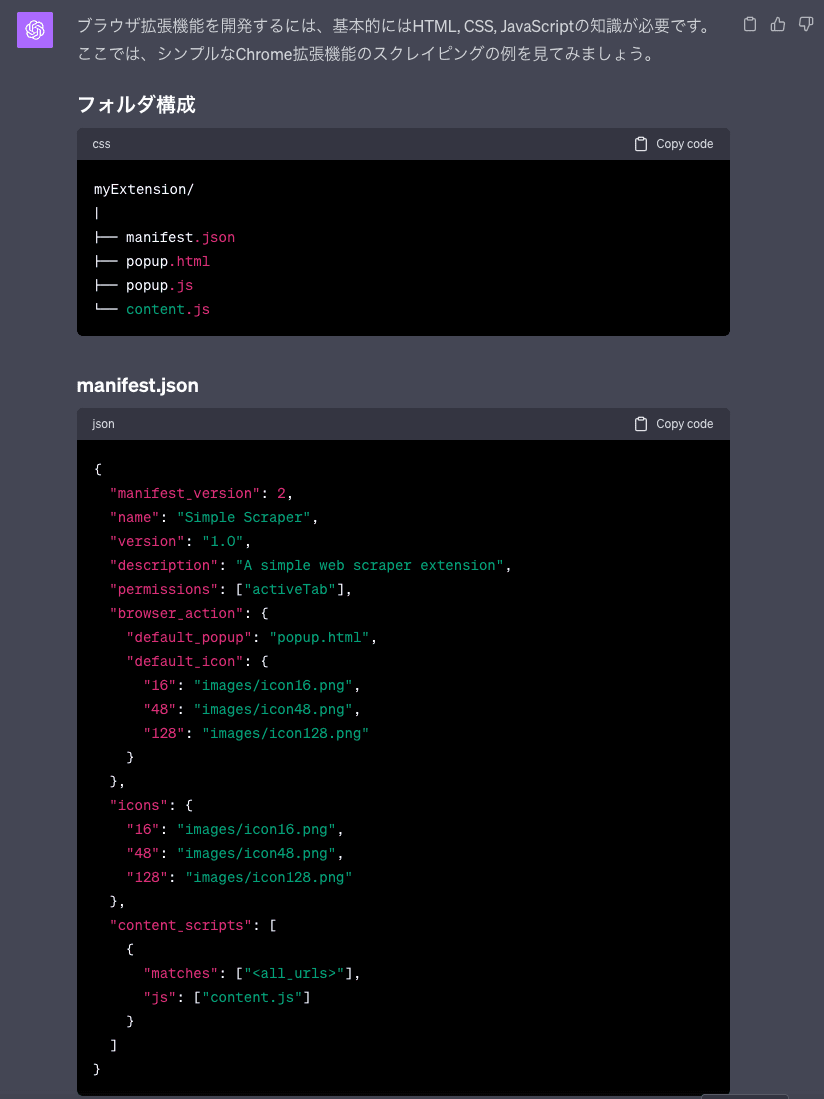
chatGPTに作ってもらう時もChrome拡張機能にしてとプロンプトに入れると大抵の場合、下記の基本ファイルの記述を教えてくれるので、それらをエディタに記述し、それぞれのファイル名と拡張子で保存をし、任意のフォルダに格納するだけです。
アイコンはchatGPTでは作ってくれないので画像ファイルとして別途用意して下さい。
ファイル構成としては上図を準備します。
各ファイルの役割は以下です。
chatGPTに作ってもらう時もChrome拡張機能にしてとプロンプトに入れると大抵の場合、下記の基本ファイルの記述を教えてくれるので、それらをエディタに記述し、それぞれのファイル名と拡張子で保存をし、任意のフォルダに格納するだけです。
アイコンはchatGPTでは作ってくれないので画像ファイルとして別途用意して下さい。
簡単にリサイズできるサイトもご参考までに。 https://resizeappicon.com/
- マニフェストファイル (manifest.json): 拡張機能のメタデータを提供します。名前、バージョン、権限、ブラウザアクションやページアクション、コンテンツスクリプトなどの拡張機能の主要な情報を含むJSON形式のファイルです。
- バックグラウンドスクリプト (background.js): ブラウザやページのイベントに反応して、拡張機能の主要な機能を制御します。
- コンテンツスクリプト (content.js): 直接ウェブページにインジェクトされ、ページのDOMを変更する役割を持っています。
- ポップアップ: ブラウザのツールバーにある拡張機能のアイコンをクリックしたときに表示される小さなウィンドウです。ポップアップのHTML (popup.html) とそれに関連するJavaScript (popup.js) が含まれます。
- オプションページ: 拡張機能の設定をユーザーがカスタマイズできるページ。options.html と options.js が含まれます。
- アセットや他のリソース: アイコンや画像、その他の必要なリソース。例えば、icon.png など。

Chrome拡張機能のインストール手順
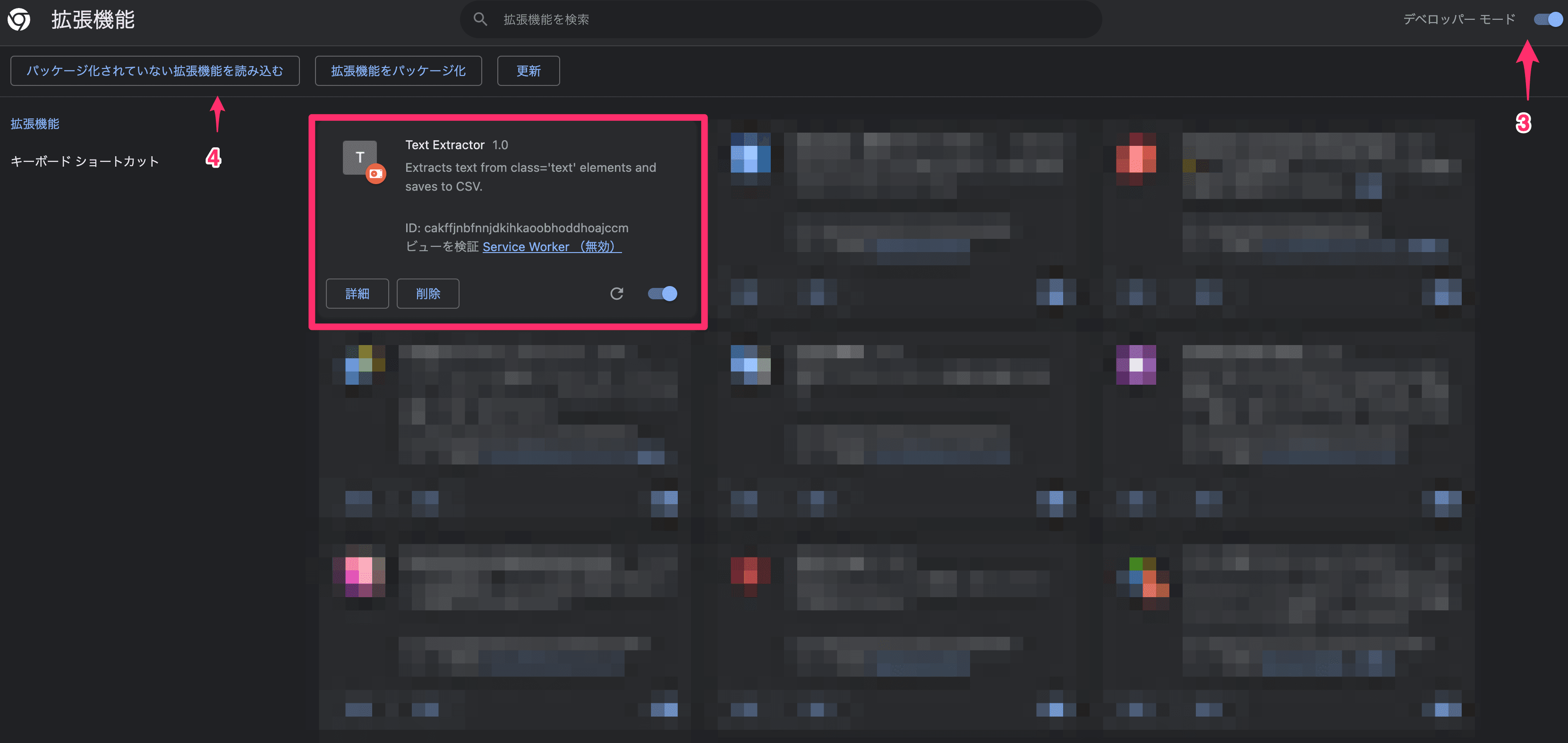
 上述の構成に格納したフォルダを指定することで読み込みが完了すると拡張機能に自分の作ったものが表示されます。
上述の構成に格納したフォルダを指定することで読み込みが完了すると拡張機能に自分の作ったものが表示されます。
- Google Chromeブラウザを開きます。
- URLバーに chrome://extensions/ を入力して、拡張機能のページを開きます。
- ページの右上にある「デベロッパーモード」のトグルをオンにします。
- 「パッケージ化されていない拡張機能を読み込む」ボタンをクリックして、作成した拡張機能のディレクトリ(フォルダ)を選択します。
デバッグ方法
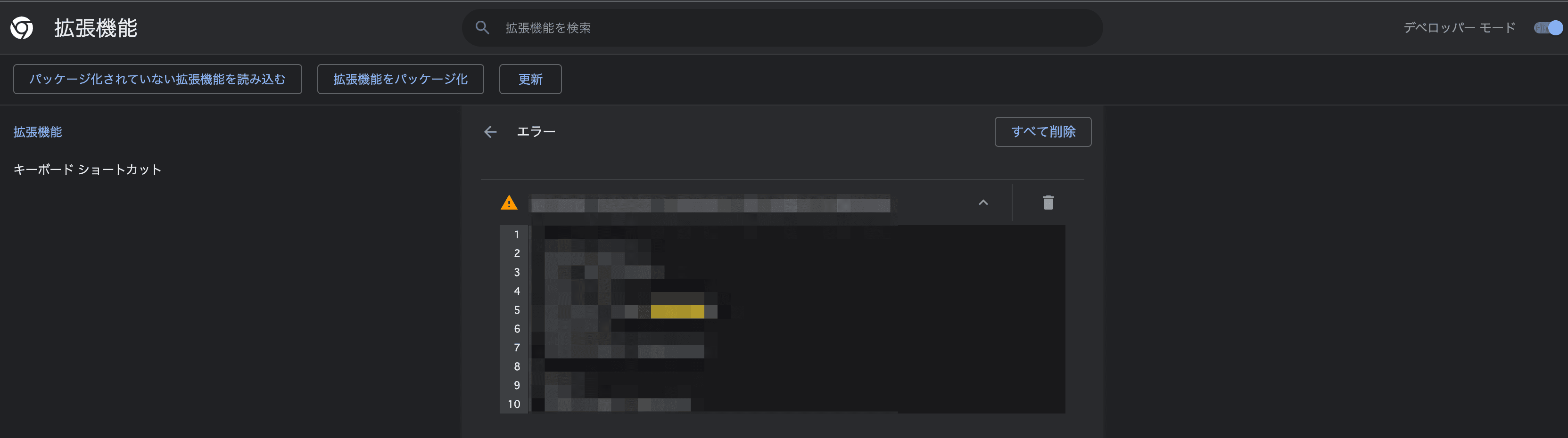
 やっぱり最初の質問でいきなり動くものは作れないので、これもChatGPTにエラーの内容を修正してもらいながら進めます。各種デバッグの方法を記載します。
やっぱり最初の質問でいきなり動くものは作れないので、これもChatGPTにエラーの内容を修正してもらいながら進めます。各種デバッグの方法を記載します。
- chrome://extensions/ にアクセスします。
- インストールした拡張機能のリストから、デバッグしたい拡張機能の「詳細」ボタンをクリックします。
- 「バックグラウンドページ」のセクションに「検証」または「background.html」のリンクが表示されている場合、それをクリックすることで、Chrome Developer Toolsが開きます。
- ポップアップをデバッグするには、拡張機能のアイコンをクリックしてから右クリックし、「検証」を選択します。
- コンテンツスクリプトのデバッグは、ページ上で右クリックして「検証」を選び、コンソールを開いてエラーやログを確認します。
まとめ
 皆さんも是非、自分のChrome拡張機能を作成してみてください!
拡張機能欄に自分のアイコン(当社のロゴ)が表示された時はプチ感動しました。
構想中のものは、アクティブなタブに対して情報を取得し、日々の業務を楽にするような便利拡張機能なのですが、まだまだ試作中なので、具体的な拡張機能は次回としたいと思います。
皆さんも是非、自分のChrome拡張機能を作成してみてください!
拡張機能欄に自分のアイコン(当社のロゴ)が表示された時はプチ感動しました。
構想中のものは、アクティブなタブに対して情報を取得し、日々の業務を楽にするような便利拡張機能なのですが、まだまだ試作中なので、具体的な拡張機能は次回としたいと思います。
Author Profile

YUJI MEZAKI(代表取締役副社長)
代表取締役副社長をやっています。 越境ECとWebマーケの営業担当しています。 なんでもカリカリにチューニングして生産性あげるのが好きで勉強したビジネスフレームワークの記事多め。 趣味はPC自作で会社のWindowsデスクトップはほぼ自分が組みました。 1985年生/2008年早大卒/
SHARE