2022/04/16
これから実装?新しい擬似クラス「:has()」とは?

まず:has()とは
CSS4で新たに定義される擬似クラスの1つで、引数として渡されるセレクタに一致する要素が1つ以上ある要素を表します。
これは指定した要素を含む要素を選択するセレクタで、つまり要素の関連によって要素を選択できます。
今まではJavaScriptsのみでしかできませんでしたが:has()を使う事で引数の要素を含んでいるかをCSSで判別できるようになります。
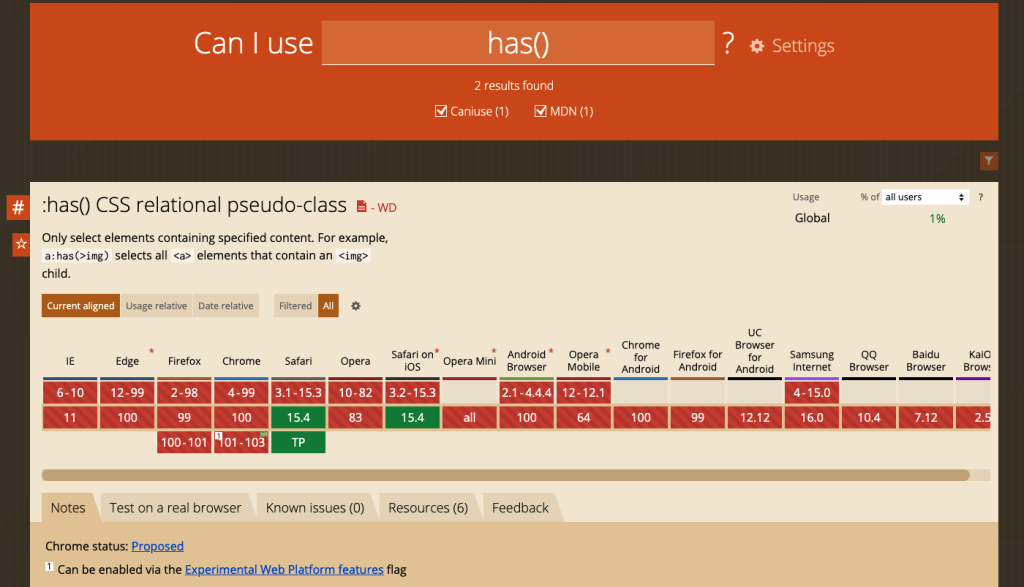
2022年4月段階ではまだ開発段階で殆どのwebブラウザには対応していませんがSafariではバージョン Safari15.4からmaxOSとiOSでサポートされています。

:has()の使用例
<a> 要素のうち直接 <img> を含んでいるものを選択
次のセレクターは、 <img> を直接子に持つ <a> 要素のみを選択します。
|
1 | a:has(> img) |
<h1> 要素のうち直後に <p> があるものを選択
次のセレクターは、直後に <p> 要素を持つ <h2> 要素のみfont-size:30pxにします。
|
1 2 3 | h2:has(+p){ font-size:30px; } |
.contentsBoxの中に.itemが含まれている場合
|
1 2 | .contentsBox:has(.item){ } |
逆に
|
1 | .contentsBox:not(:has(.item)) |
とすると.contentsBoxの中に.itemが含まれていない場合となる。
Googleデベロッパーによるデモのツイート↓
:has() + container queries = the component-based logical styling we’ve always dreamed of 😍
In this demo:
🖼 If the card has an image: make the font smaller & at < 400px wide, stack it
✨ If no image: bigger font, no stackinghttps://t.co/UJuXCXUrvV⚠️ Need flags on in Canary pic.twitter.com/ThhPLHDWak
— una.css 👩🏻💻🇺🇦 (@Una) April 2, 2022
CSS4で追加予定とのことでまだまだ実用段階ではありませんが親要素に対して指定したりできるようになる事でこれが実装された際にはだいぶ効率化できそうだなと感じました。
Author Profile

スターフィールド編集部
SHARE





