2022/05/20
覚えておいて損はない?モダンcssを使用した要素の中央揃え

レスポンシブウェブデザインなどでサイト上の項目を中央揃えする際などに今までは「flexbox」をよく多用していました。
しかしモダンCSSの書き方をすることで直接中央揃えしたい項目にスタイルを定義することが可能となります。
今までのやり方
今までのやり方ではこのulのリストを中央揃えしたい場合はその親要素であるdivにflexboxをスタイルに定義していました。
|
1 2 3 4 5 6 7 8 9 | <div> <ul> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> </ul> </div> |
|
1 2 3 4 | div { display: flex; justify-content: center; } |
これからのやり方
これからのやり方としてモダンcssを使用することで親要素であったdivが必要なくなり中央揃えしたい要素に直接スタイルを定義するのみとなります。
|
1 2 3 4 5 6 7 | <ul> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> </ul> |
|
1 2 3 4 | ul { max-inline-size: max-content; margin-inline: auto; } |
max-inline-size は CSS のプロパティで、書字方向に応じて要素ブロックの水平または垂直方向の最大の寸法を定義します。
margin-inline は CSS の一括指定プロパティで、論理的なインライン方向の先頭と末尾のマージンを設定します。これは要素の書字方向やテキストの向きに応じて物理的なマージンに変換されます。よってこれによりリスト全体のサイズは、最長のアイテムと同じになります。
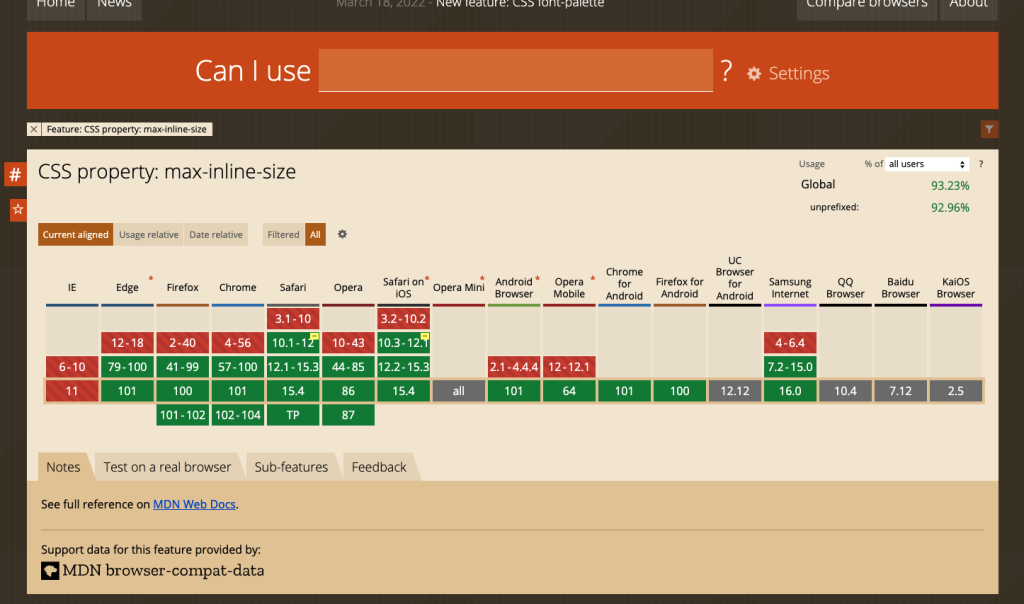
ちなみにmax-inline-sizeとmargin-inlineはIE以外のほぼ全てのブラウザでサポートされています。


Webの業界では日々新しい書き方が出てきており、今まで使用していたやり方だと時代に取り残されてしまう可能性があります。便利になっていくと同時に自分達も新しいことを常に学んでいかなければならないと感じました。
参照
https://coliss.com/articles/build-websites/operation/css/centering-side-aligned-using-modern-css.html
Author Profile

スターフィールド編集部
SHARE





