2022/09/02
[Next.js]SSG/CSR/SSR/ISRの違いとそれぞれ実際動かしてみた
![[Next.js]SSG/CSR/SSR/ISRの違いとそれぞれ実際動かしてみた](/common/noImg.png)
SSG/CSR/SSR/ISRはNext.jsで使用可能な4つのレンダリング手法の略称のことです。まず、その違いは
SSG: Static Site Generation
ビルド時にデータを取得して静的ページとして生成します。既に生成されたページをユーザに見せるためサーバーの負荷が少なく応答速度が速いです。通常、広告やブログページなど一回作った後更新の必要がほぼない方には最適です。ただ、何かが変わると、更新の度にビルドや配布をしないと反映されないですので、動的なコンテンツを含む際には使用しないです。
そういった場合は、最新のデータを反映するために、以下の手法が使われます。
SSR: Server Side Rendering
ページでアクセスがある度に、サーバーにリクエストしてデータを取得するため、サーバーに負荷がかかリます。
CSR: Client Side Rendering
ビルド時データ取得を行わずに、ブラウザで初期描画した後に非同期で取得します、なので初期の読み込みが比較的に重く、後からデータを取得して反映するためSEOには弱いです。
ISR: Incremental Static Regeneration
SSG と同等の表示速度のまま、データの更新にも対応できます。ビルド時点でページを生成してくれるのはSSGと同様で、一定時間が経つ(設定した時間)とページを再生成してくれます。
動かしてみる
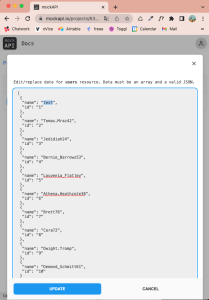
1.テスト用apiを用意(https://mockapi.io/で新規作成、一部モックデータはhttps://jsonplaceholder.typicode.com/から)
2.npx create-next-app で新規Next.jsプロジェクトを作成
3.pagesフォルダの直下に以下のそれぞれファイルを作成(わかりやすくするため各手法の略称で)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import { useEffect, useState } from "react"; export default function Csr() { const [users, setUsers] = useState([]); useEffect(() => { const f = async () => { const res = await fetch("https://63105d1636e6a2a04eec26d5.mockapi.io/users") const users = await res.json() setUsers(users) } f() }, []) return ( <div> <h1>CSR: Client Side Rendering</h1> <ul> {users.map(user => ( <li key={user.id}>{user.name}</li> ))} </ul> </div> ) } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function Ssr({ users }) { return ( //省略 ) } export async function getServerSideProps() { const res = await fetch("https://63105d1636e6a2a04eec26d5.mockapi.io/users") const users = await res.json() return { props: { users } } } export default Ssr |
|
1 2 3 4 5 6 7 8 9 10 11 | function Ssg({ users }) { return ( //省略 ) } export async function getStaticProps() { //省略 } export default Ssg |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function Isr({ users }) { return ( //省略 ) } export async function getStaticProps() { //省略 return { props: { users }, revalidate: 60 //秒 } } export default Isr |
4.先にビルドしてみると
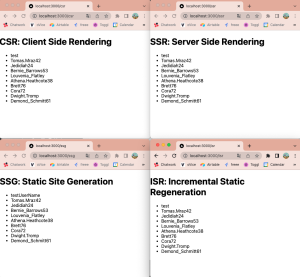
4.npm startで立ち上げ (ユーザー側の動きを確認するため本番で動かせます)
CSRは画面が点滅しますが、ページのロード完了後apiを呼び出しているからです。それ以外は見る限りは同じようです。
5.データを変えて再度確認すると


CSR:点滅を伴い更新が反映
SSR:点滅なしで更新が反映
SSG: 更新が反映されない
ISR: 設定時間後に反映
まとめ
違いとそのメリットデメリットについて知っておくことは大事で、状況によって切り替えて使う必要があるなと思いました。
Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE





