2022/11/11
使ったことありますか?display: grid; 画面レイアウトに使われるテクニックの比較

Webサイトを作成する際、「画像の横にテキストを配置する」「画像を画面枠いっぱいに広げてその下にテキストを記載する」など、コンテンツを様々に配置して作成します。
各コンテンツを自在に配置できるようにする。それがWebデザインを行う方にとって最初の関門でしょう。
今回はよく使われる画面レイアウトテクニックと「display:grid;」を使ったレイアウトテクニックについて比較してみました。
当初は難しいと思っていても、一般的によく使われるコード文は決まっており一度覚えれば、その後Web制作をする上で特に困ることはなく作業ができるでしょう。そして、コーディングも含めてWeb制作に一通り慣れると、グラフィック作成ソフトの作業段階で大まかにどのようなコード文を書くか分かった上で作業ができるようになります。
この記事で伝えたいこと
Web制作は一度覚えると、覚えたやり方を踏襲すれば業務は卒なくこなせます。しかし、最新のプロパティがリリースされてもクライアントの閲覧環境では意図通りの挙動をしないなどの理由で、わざわざ新しい技術を取り入れるメリットがないケースも多くあります。
その結果、技術的に止まってしまうWeb制作者がいらっしゃいます。私自身も技術のアップデートが遅れていたと感じましたので、この記事を作成します。
画面のレイアウトテックニックについて
今回は画面をレイアウトする上でのテクニックを列挙しその考察をします。
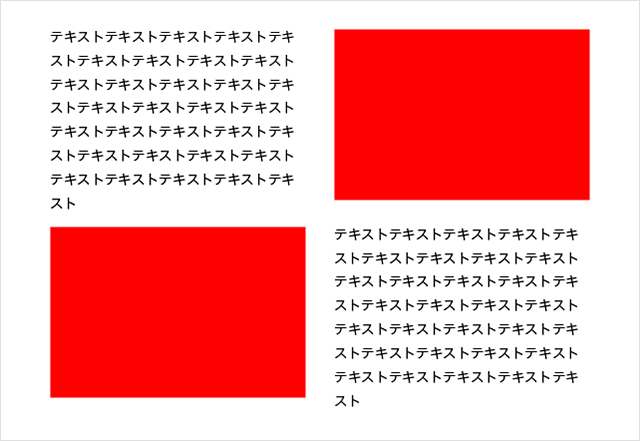
例えば、図1のように多くのWebサイトで見受けられるこのような形をレイアウトする場合、
図1

レイアウトの方法として以下の方法がよく使われます。
■tableレイアウト
・HTML
|
1 2 3 4 5 6 7 8 9 10 | <table> <tr> <td>画像を指定</td> <td>テキスト・・・</td> </tr> <tr> <td>テキスト・・・</td> <td>画像を指定</td> </tr> </table> |
などのようにタグを使って表を作り、各セルに画像やテキストを配置する方法でレイアウトします。私がWebの仕事を始めた当初はCSSが浸透した時期でしたが、まだ、tableレイアウトのWebサイトも見受けられました。
しかし、この方法は明らかに本来の用途と逸脱したタグの使用方法になり、当時から問題視されていました。現在では、このように用途を逸脱したhtmlを使用したWebサイトはSEOの評価も低く、検索順位が落ちる傾向にあります。
そのため、現在ではほぼ見かけることもなく、使う場面があるとしたら、SEOと関係ないメールマガジン制作時ぐらいに限定されます。
■CSS float プロパティ
・HTML
|
1 2 3 4 5 6 | <div class="content"> <div class="left">画像を指定</div> <div>テキスト・・・</div> <div class="right">画像を指定</div> <div>テキスト・・・</div> </div> |
・CSS
|
1 2 | .left {float:left;} .right {float:right;} |
などのように記述し、指定したコンテンツを画面の左右に寄せる方法で画面のレイアウトを行います。
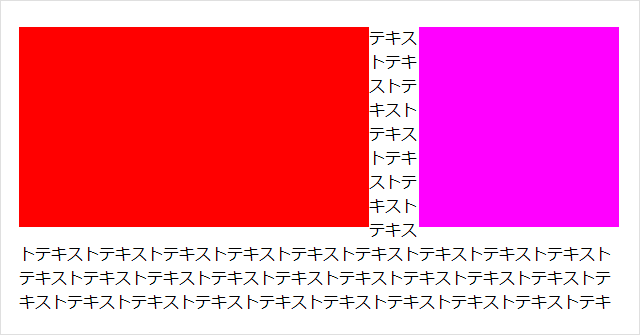
この方法なら、CSSで画面のレイアウトを行うのでHTMLは本来の用途に即した使い方ができます。しかし、floatプロパティは指定した要素の隣にはテキストなど、下に記述された要素が表示されてしまい時には図2のように、意図しない回り込みが生じます。
図2

そのため、下の要素に回り込みを解除させるプロパティを指定する必要がありました。
現在はレイアウト用にはもっと最適なプロパティがリリースされたこともあり、回り込ませて表示させたいとき以外は使用しません。
また、
・HTML
|
1 2 | <div class="cirlce_area"></div> <p>文章を入力・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・</p> |
・CSS
|
1 2 3 4 | .circle_area { float:right; shape-outside: circle(50%); } |
などのように、
shape-outside:circle();
プロパティを併用して円形に沿ってテキストが回りこむなどの使用もできます。
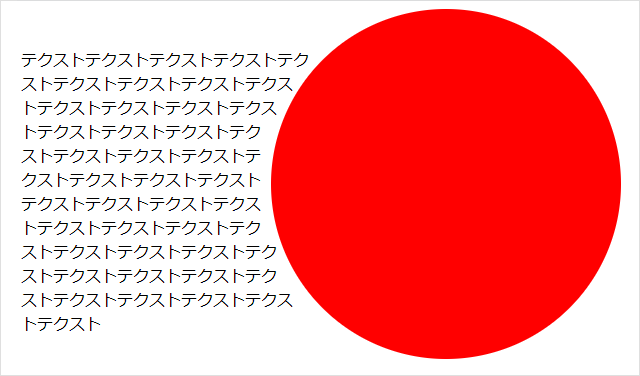
(図3参照)
図3

■フレックスボックス(フレキシブルボックス)
親要素に定義するだけで、その直下の要素が並列に並びます。
例えば
・HTML
|
1 2 3 4 5 6 | <div class="content "> <div>画像を指定</div> <div>テキスト・・・</div> <div>画像を指定</div> <div>テキスト・・・</div> </div> |
・CSS
|
1 | . content {display:flex;} |
と記述するだけで、.content直下の要素が横並びになります。
更に、実装されているプロパティに、
- 一行で表示、または折り返し表示をする設定。(flex-wrap)
- 左揃え、右揃え、等間隔など、配置方法の設定。(justify-content)
- 横並び、縦並び、また表示の順番は正順、逆順にする設定。(flex-direction)
- 表示の順番をhtmlで記述した順番ではなく、指定した順番にする設定(order)
などがあり、従来のプロパティではできなかったことも指定できます。また、子要素のサイズや隙間を細かく指定しなくても自動で隙間を計算されて等間隔の配置ができたりします。
■グリッドレイアウト
フレックスボックスの後にリリースされたプロパティです。
親要素を縦横の2次元のグリッドで分割し、その中で各マスに合わせて子要素を配置してレイアウトします。
例えば、
・HTML
|
1 2 3 4 5 6 | <div class="content "> <div class="item">画像を指定</div> <div class="item">テキスト・・・</div> <div class="item">画像を指定</div> <div class="item">テキスト・・・</div> </div> |
・CSS
|
1 2 3 4 5 6 7 8 9 10 | .content { display :grid; ←レイアウト用のグリッドを定義 grid-template-columns:repeat(2,1fr); ←グリッドの一行目を定義。下段は繰り返し grid-gap: 30px; ←マス目の隙間を定義 } . item:nth-child(1) { grid-row: 1/2; ←子要素のY軸の表示位置を指定 grid-column: 1/2; ←子要素のX軸の表示位置を指定 } (省略) |
などのように記載して、縦横のマス目を作成し、コンテンツを表示させるマス目を指定してレイアウトを行います。必要に応じて、隣のマスと結合させて大きくして使うなど、複雑な構成も作成できます。
考え方としては、tableレイアウトと似ていますが、CSSで設定するのでhtimlは本来の用途と逸脱した使い方をしなずに済みます。
また、フレックスボックスと同様に子要素の大きさや隙間を計算しなくても自動計算で等間隔の配置などできます。
近年のWebサイトはパソコンで見るだけでなく、スマホやタブレット端末など様々な環境で閲覧されるので、具体的な数値が入力することで、レイアウトが崩れてしまう事があります。そのため自動計算で細部の調整ができるレイアウト方法は
合理的であり現在のWebサイトはフレックスボックスか、グリッドレイアウトのどちらかで作られることが多いです。
フレックスボックス(フレキシブルボックス)とグリッドレイアウトの比較
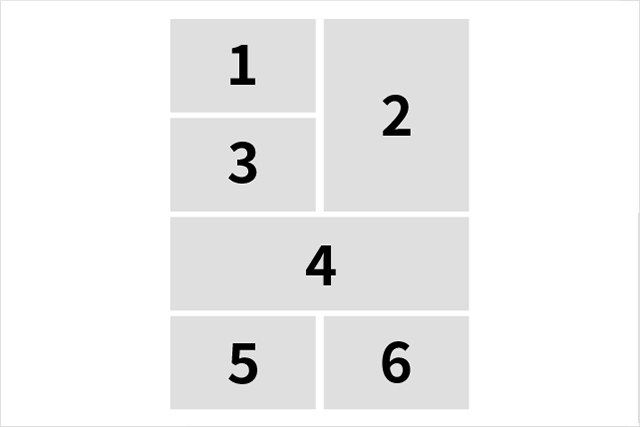
例えば、図4のようなレイアウトを作る場合。両者のコードを比べてみました。
図4

●フレックスボックスの場合
・HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="box1"> <div class="box2"> <p>1</p> <p>3</p> </div> <div class="box3"> <p>2</p> </div> </div> <div class="box4"> <p>4</p> <p>5</p> <p>6</p> </div> |
・CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 | p { padding: 1em; text-align: center; box-sizing: border-box; margin: 0; } .box1{ display: flex; } .box2{ width: 50%;} .box3{ width: 50%; display: flex; align-items: center;} .box3 p:first-child { width: 100%;} .box4 { display: flex; flex-wrap: wrap;} .box4 p { width: 50%;} .box4 p:first-child { width: 100%;} |
●グリッドレイアウトの場合
・HTML
|
1 2 3 4 5 6 7 8 | <div class="box1"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
・CSS
|
1 2 3 4 5 6 7 8 9 10 11 | .box1 { display: grid; grid-template-columns: repeat(2, 1fr); grid-gap: 10px; } .box1 div:nth-child(1) {grid-row: 1/2; grid-column: 1/2;} .box1 div:nth-child(2) {grid-row: 1/3; grid-column: 2/3;} .box1 div:nth-child(3) {grid-row: 2/3; grid-column: 1/2;} .box1 div:nth-child(4) {grid-row: 3/4; grid-column: 1/3;} .box1 div:nth-child(5) {grid-row: 4/5; grid-column: 1/2;} .box1 div:nth-child(6) {grid-row: 4/5; grid-column: 2/3;} |
など、このようになります。
どちらのコードも同じ物を表現できますが、細部を見ると。
フレックスボックスのレイアウトは基本的に横または縦方向の一方向に揃えます。
そのため
- 1番3番を一つのdivで括り、この塊と2番で横方向に並べる。
- 4番5番6番を同じdivで括り、折り返し表示の設定を行う。
- 4番5番6番それぞれに幅の指定をする。
など、CSSで定義する要素も増えます。
また、レスポンシブデザインとして作り、スマホ版のレイアウトにする場合は、display:flexを解除して1カラムの構造にするケースが多くあります。しかし、このようなHTMLの記述では、1、3、2という並び順になってしまい、これを正すため、またCSSで別の定義をする手間が生じてしまいます。
一方、グリッドレイアウトはコンテンツをCSSだけで座標指定できるので、htmlに余計な記述をする必要がありません。また、同じくスマホ版のレイアウトをする際display:grildを解除するだけで1、2、3と自然に並びます。なのでスムーズな切り替えができます。更に、CSSで座標指定しているので、パソコン版、タブレット版、スマホ版など、様々な端末に合わせたレイアウトが作りやすいという利点もあります。
そのため、
レイアウトの骨組みはグリッドレイアウトで作成し、グリッドの中のアイテム内を横並びに配置するときにフレックスボックスを使う。
という構成にすると効率よくページが作れそうです。
まとめ
Webページを構成する際レイアウトは冒頭の図1のようなレイアウトが多いです。
このような単純な形であればフレックスボックスとグリッドレイアウトに大差はありません。また、近年のWebサイトはパソコン版よりスマホ版の方が重要視されるので、図4のような複雑にオブジェクトを配置するデザインを作る機会は少ないです。
そのため、フレックスボックスを覚えてしまえば特に業務上支障をきたさないことが多いでしょう。しかし、Web技術は日進月歩で進みますので技術の取りこぼしがないように新しいことを学ぶのは大切なことです。今後も定期的に新しい技術に触れるよう心がけたいと思います。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE





