2023/01/20
グリッドレイアウトとフレックスボックス

Webサイトのレイアウト方法にグリッドレイアウト(display:grid)という方法があります。以前この方法について記事を書きました。
簡単に言うと、画面上に透明のマス目を作り、各コンテンツに座標を指定して配置するという方法です。
グリッドレイアウトより以前に普及していたフレックスボックス(display:flex)と比べると、複雑なレイアウトを作ることができるという利点があります。
以前このやり方を調べて記事にしましたが、その後、この方法が有効に機能する案件がありました。
この記事で伝えたいこと
グリッドレイアウトは複雑なレイアウトを作れるというメリットがありますが、実は使う機会は少ないです。何故なら、近年はスマホでホームページを見る人が殆どです。
スマホの画面で見やすいホームページを意識すると、コンテンツはスマホの画面いっぱいに広がり、縦一列に並ぶ物が多くなります。
そのため、大半の制作案件は
・パソコン版ではイメージ画像とテキストを横に並べる。
・スマホ版は縦に一列に変更する。
という単調な物が多く、わざわざグリッドレイアウトを使う必要がないケースが多いです。
しかし、その中でグリッドレイアウトを使用することでレスポンシブWEBデザインで作成するのに最適な機会がありましたので記事にしました。
実際に担当した案件
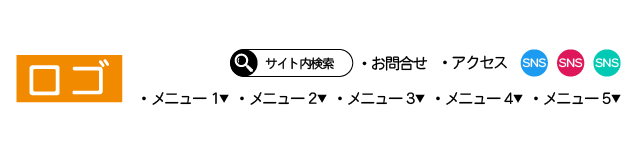
私が担当した案件でホームページのリニューアルするプロジェクトがあり、そのWebサイトのコーディングを担当しました。その際、デザイナーさんよりいただいたデザインは、ヘッダー部分は図1のようにコンテンツが配置されていました。
図1

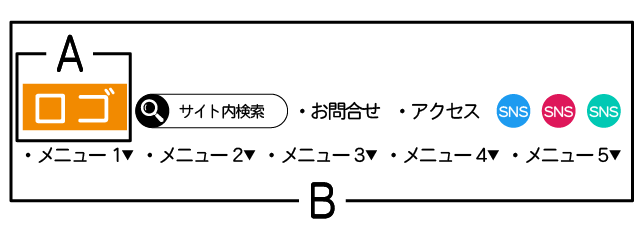
ヘッダーのコンテンツがかなりあり、スペースが狭いデザインです。そこで、作成方法として図2のように
図2

・AとBという枠を作って、ロゴとコンテンツを左右に分ける。
・次にB枠の中でB-a、B-bという上下の枠に分ける。
・上段のB-aの中で更に、No1、No2、No3のコンテンツに分けて配置する。
という予定を立てました。
しかし、スマホ版のデザインを見て、この予定は崩れてしまいました。
スマホ版のデザインはヘッダーの左側にロゴ、右側にはよくある3本線のメニューアイコンが配置され、メニューアイコンを押すと、Bの部分が画面いっぱいに広がり、図3のようにレイアウトする指示がありました。
図3

コンテンツの並び順はNo1、B-b、No2、No3の並びになります。
WEBページは原則として、HTMLを記述した順番通りに表示されます。フレックスボックスでその順番の制御ができますが、並び替えできるのは各々の枠の中の並び順だけです。
つまり、
・B-aとB-bの順番を逆にする。
・B-a内でNo1~No3の順番を変える。
・B-b内でメニューの順番を変える。
などの変化しかできません。
もし、フレックスボックスでこのデザインを作成するには、パソコン版とスマホ版のそれぞれのヘッダーコンテンツを作り、パソコンではスマホのコンテンツを、スマホではパソコンのコンテンツを非表示にする。
という方法で作成します。
しかし、後の更新など運用の手間を考えるとパソコンとスマホで共通のコンテンツを使った方がいいです。この解決策としてグリッドレイアウトが役立ちました。
具体的な方法
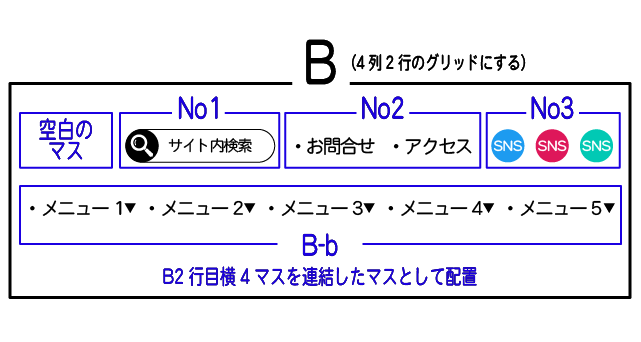
先ず図4のように
図4

・B枠を4列2行のグリッドレイアウトの枠にする
・B-a、B-bという区切りを辞めて、B-bもB枠直下のコンテンツ変更する。
・1行目は、「空白のマス、No1、No2、No3」の順番にして配置
・2行目は横4マスを連結した大きいマスにして、ここにB-bを配置します。
これでパソコン版のレイアウトが完成しました。
空白のマスを設けたのは、スペースの余裕が無く、画面幅が縮みノートパソコンサイズの画面でメニューとロゴがぶつかってしまうので、図5のようにロゴを配置するためです。
図5

スマホ用の切り替え点の他にノートパソコン用の切り替え点を作り、AとBが重なる設定にしました。
そして、更に画面幅を縮めてスマホ画面になった際、Bのグリッドレイアウトを1列4行のグリッドレイアウトに変更し、各コンテンツを再配置することで図3のような形にすることができます。
しかし、B-bのメニューはカーソルを乗せたり、タップすると更にサブメニューが表示される仕組みになっています。つまり、コンテンツの縦幅はユーザーの行動によって変わる構造をしています。
グリッドレイアウトのマスの幅は、中のコンテンツの幅を自動で計算して、全マスに均等で余白を割り当てたり、コンテンツを中央配置させたりします。そのため幅が変わると全体のデザインが崩れてしまいます。
パソコン版は横並びのため、サブメニューが表示された場合、下のコンテンツと重ね高さが変わらない設定にしても問題ありませんが、スマホ版ではこのようなことはできません。
そこで、図6のようにフレックスボックスでレイアウトしました。
図6

当初の予定と違い、全てのコンテンツがBの直下の枠内にあり、その中での順番を並び替えは自在にできます。また、フレックスボックスの場合、サブメニューが表示されても該当の箇所より下のコンテンツが押し出されるだけで関係ない箇所の幅に影響がありません。
この両方の手法を使うことで、共通のヘッダーコンテンツを使いそしてデザイン通りのヘッダーが作れました。
まとめ
グリッドレイアウトとフレックスボックスを併用することで、表現できるレイアウトの幅が広がりました。
グリッドレイアウトは使う機会が少ないかもしれませんが、それぞれ違う性質があり開発者としては両方知っておく必要があると強く感じました。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE





