2023/02/17
CSS Selectors Level 4 は2023.01月時点でどこまで利用できるのか?

CSS Selectors Level 4を調べるきっかけは、Web開発においてCSSが非常に重要な役割をしている言語です。CSSはWebページのデザインやレイアウトを定義するためのスタイルシート言語であり、様々なセレクタを使用することで要素を特定し、スタイルを適用することができます。
私がCSS Selectors Level 4に興味を持ったのは、より複雑なWebページを作成するために必要な高度なセレクタが追加されることが予想されているためです。また、新しいセレクタを使用することで、より効率的にスタイルを適用することができる可能性があると考えました。
そのため、CSS Selectors Level 4に関してこのリンク【https://css4-selectors.com/selectors/】を参照して自分のウィンドウブラウザで動作確認してブログ書くことになりました。
はじめに
CSSは、Cascading Style Sheetsの略です。
CSSの各モジュールでは、Level 4の仕様がドラフト含めて公開つつあり、新しいセレクタ、カラーモデル、レイアウトモジュールなどの新機能やメディアクエリ、ピュアセレクタ、アニメーションなどの既存の機能の改良を含む多数の改善が導入されています。しかし、現在は開発途中であり、すべてのWebブラウザで完全にサポートされていません。
今回は、 CSS の様々なモジュールの中から、CSS Selectors Level 4で、
- Attribute case-sensitivity
- The Mutability Pseudo-class
- The Negation pseudo-class
- The Optionality pseudo-class
- The Validity pseudo-class
- The Focus container pseudo-class
機能について、各ブラウザの動作状況を確認しました。
1. Attribute case-sensitivity
Attribute case-sensitivity はデフォルトで大文字小文字を区別します。CSS Selectors Level 4ではASCII 範囲内で大文字と小文字を区別しないように設定できます。i は、大文字と小文字を区別しないモードで、指定された属性値を使用して要素を選択します。
Syntax
|
1 2 3 4 5 | [attribute="value" i] { /* declarations */ } |
html
|
1 2 3 4 5 | <a href="test.pdf">テスト</a> <a href="test.PDF">テスト</a> <a href="test.pDF">テスト</a> <a href="test.html">テスト</a> <a href="test.xml">テスト</a> |
css
|
1 2 3 | a[href$="pdf" i] { color: red; } |
結果:
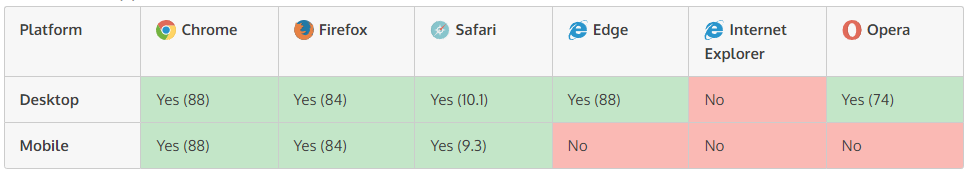
Browser Support

2. The Mutability Pseudo-class
The Mutability Pseudo-classesでは、「:read-only」および「:read-write」が定義されています。 これらのPseudo-classは、要素がユーザーによって変更可能かどうかを示す可変性に基づいて要素を選択し、スタイルを設定するために使用されます。
synax
|
1 2 3 4 5 6 7 8 9 10 | :read-only { /* declarations */ } :read-write { /* declarations */ } |
html
|
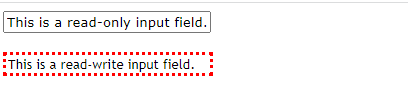
1 2 | <input type="text" value="This is a read-only input field." readonly /> <input type="text" value="This is a read-write input field." /> |
css
|
1 2 3 4 5 6 7 8 9 10 | :read-only { font-family: Verdana, Arial, sans-serif; width: 200px; } :read-write { font-family: Trebuchet MS, Times New Roman, sans-serif; border: 3px dotted red; width: 200px; } |
結果:

Browser Support

3. The Negation pseudo-class
The Negation pseudo-classは特定の条件に一致しない要素を選択することができます。
synax
|
1 2 3 4 5 | :not(negation-selector1[, negation-selector2, …]) { /* declarations */ } |
html
|
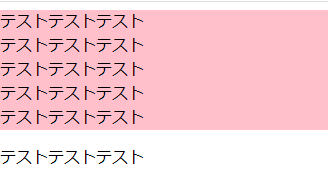
1 2 3 4 5 6 | <div>テストテストテスト</div> <div>テストテストテスト</div> <div>テストテストテスト</div> <div>テストテストテスト</div> <div>テストテストテスト</div> <div><p>テストテストテスト</p></div> |
css
|
1 2 3 4 5 | div:not(:has(p)) { background-color: pink; } |
結果:

Browser Support

4. The Optionality pseudo-class
The Optionality pseudo-classは、必須属性が設定されていない、つまりオプションのフォーム要素を選択することができます。フォーム要素が必須かどうかに基づいてスタイル付けすることができます。
syntax
|
1 2 3 4 5 6 7 8 9 10 11 | :required { /* declarations */ } :optional { /* declarations */ } |
html
|
1 2 3 4 | <form method="get"> <input type="text" required="required" /> <input type="text" /> </form>/pre> |
css
|
1 2 3 4 5 6 7 | :required { border: 1px solid red; } :optional { border: 1px solid gray; } |
結果:

Browser Support

5. The Validity pseudo-class
The Validity pseudo-class の「:valid」および「:invalid」は、フォーム要素の正当性状態に基づいてスタイルを適用することができます。これらは以下のように使用されます。
syntax
|
1 2 3 4 5 6 7 8 9 10 11 | :valid { /* declarations */ } :invalid { /* declarations */ } |
html
|
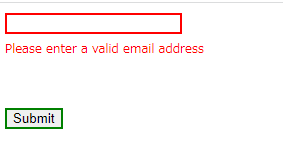
1 2 3 4 | <input type="email" required> <span>Please enter a valid email address</span> <br><br> <input type="submit" value="Submit"> |
css
|
1 2 3 4 5 6 7 8 9 10 11 | input:valid { border: 2px solid green; } input:invalid { border: 2px solid red; } |
結果:

Browser Support

6. The Reference Element pseudo-class
The Reference Element pseudo-classは、文脈参照要素セット内の要素を表します。
syntax
|
1 2 3 4 5 | :scope { /* declarations */ } |
html
|
1 2 3 4 5 6 | <div> <p>Inside the scope</p> </div> <div> <p>Outside of the scope</p> </div> |
css
|
1 | :scope { background-color: pink; } |
結果:

Browser Support

7. The Focus container pseudo-class
The Focus container pseudo-classは、フォーカスを持っている要素の親要素を表すセレクタです。
syntax
|
1 2 3 4 5 | :focus-within { /* declarations */ } |
html
|
1 2 3 4 | <form> <input type="text"><br> <input type="text"> </form> |
css
|
1 2 3 4 5 6 7 | form{ width: 300px;; } form:focus-within { background-color: yellow; } |
結果:

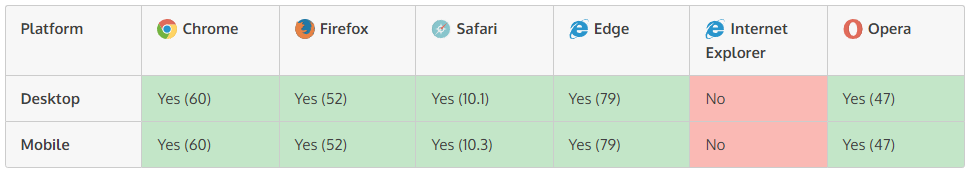
Browser Support

まとめ
今回 CSS Selectors Level 4 機能の中からウィンドウブラウザでテスト出来るいくつかの機能を紹介しました。
CSS Selectors Level 4の特徴を考察すると、CSS Selectors Level 4は、より高度なセレクタ機能を提供し、パフォーマンスが向上するように設計されています。
CSS Selectors Level 4は、CSS Selectors Level 3から新しいセレクタや機能が追加された仕様であり、最新のブラウザでは多くの機能がサポートされています。Google Chrome、Mozilla Firefox、Apple Safari、Microsoft Edge、Operaなどの主要ブラウザは、ほとんどのCSS Selectors Level 4の機能をサポートしています。
ただし、一部のブラウザとモバイルでは、最新の仕様のすべての機能がサポートされていない場合があります。また、古いバージョンのブラウザでは、CSS Selectors Level 4のいくつかの機能がサポートされていない場合があります。そのため利用する前に使いたい機能をブラウザで確認して使った方がいいです。
CSS Selectors Level 4の機能がブラウザでサポートされているかどうかを確認するには、Can I Use【https://caniuse.com/】などのWebサイトを確認することができます。
参考にさせていただいたサイト
Author Profile

KATHYHUN
ミャンマー人です。 フロントエンジニアです。 タイ料理が好きです。
SHARE





