2023/03/16
画像生成AIについて、実際に使ってみてどんな事ができるか試してみました。

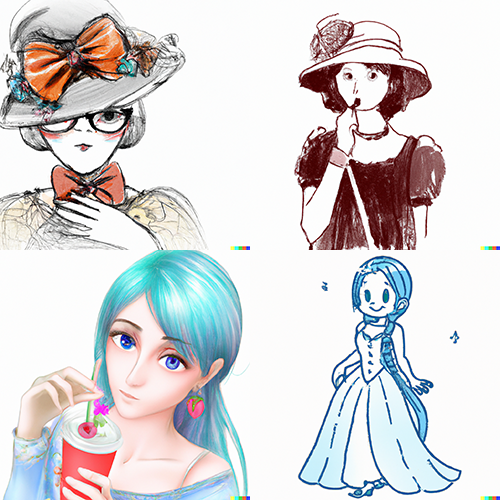
AI技術は近年ますます進化し、チャットGPTなどの自然言語処理技術を活用したサービスだけでなく、画像生成技術を用いたAIサービスも注目を集めています。上記のイラストもAIが描いたイラストです。
画像生成技術を用いたAIサービスは、入力したテキストを元に画像を自動的に生成できます。 中には商用利用が可能な物もあり、今後の業務で活用できるのか?実際に使ってみました。
今回は商業利用が可能な
DALL-2
https://openai.com/product/dall-e-2
を使って試してみました。
どんな画像が作れるのか?
WEBデザインを行う上で、素材となる画像はクライアントの提供画像を使いますが、それだけでは間に合わない物は制作者側で探して使うというケースはよくあります。その際、見つからない画像はAIで生成できれば、業務の効率が上がると考え実験してみました。
検証
先ずはどんな画像が作れるのか、試しに「横浜」をキーワードに試してみました。
キーワードとなるテキストを入力すると、1分もしないうちに4枚の画像が生成されました。実際に生成されたものが図1です。
図1 キーワード:「横浜」

横浜のランドマークとなる建物がしっかり描かれており、横浜と特定できる画像ができました。しかし、細部を確認すると図2のように実際の建物ではありえないゆがみが生じています。
図2

次に、弊社の業務で使うと考えた場合使用頻度が比較的多いと思われる「日本の化粧品」で画像生成をしてみました。(図3)
図3 キーワード:「日本の化粧品」

化粧品の製造過程のような雰囲気も少しは感じられますが、日本食のような画像ができました。どうやら言葉をうまく理解していないようです。
特に、「化粧品」を理解していないようなので、英語で試してみました。
図4 キーワード:「japanese cosmetics」

今回は正しく化粧品と認識してくれたようです。言語によって結果にも影響が出ることが分かりました。
ただ、横浜の写真と同様に容器が歪んでいたり、花の細部が描かれていません。(図5)
図5

また、写真として見た場合、ロースペックのカメラで撮影したときのようなノイズも確認できました。
やって見た感想としては、全体としてフォトストックサイトなどの素材集にある写真という印象を受けました。クオリティーについては、パット見はごまかせるが細部の描写が甘いです。
そのため、フォトストックサイトにあるような写真ならAIで作らせず、フォトストックサイトから写真を選んだ方良いと思いました。
手に入りにくい画像を作れるか?
Web制作をする際はストックフォトサイトなど素材集に頼ることはよくあります。しかし、それでは手に入らない写真が必要な際は本当に困ります。画像生成AIでそういう画像を作れるか試してみました。
第一小臼歯(犬歯の隣の奥歯)の画像生成実験
先ず、最初に試してみたのは「第一小臼歯(犬歯の隣の奥歯)」の画像を作れるか試してみました。この画像を作成しようと思ったのは前職の経験からです。
私はスターフィールドに中途採用で入社しましたが、前職は医療系のホームページを制作する会社に勤務し、主に歯科のWebサイトを担当することが多くありました。
その際、歯科関連の素材を探すことが多かったのですが、話題によっては特定の部位だけにフォーカスされることがあり、その素材を探すのに苦労したことがあります。そのため特定の歯を指定して実際に作れるか試してみました。
先ずは日本語で「第一小臼歯(図6)」、そして、英訳して「first premolar(図7)」でそれぞれ作成しました。
図6 キーワード: 第一小臼歯

今回も日本語を正しく理解していないようです。しかし、前職では海外の素材サイトで歯の写真を検索したことがありますが、その際日本語で検索をするとげっ歯類(ネズミ・リス)の写真はよく出てきたので同じ傾向があるように見えます。
図7 キーワード: first premolar

一応人の歯という事は認識しているようですが、明らかに人体の構造ではありません。また、このような構図の写真はストックフォトサイトでよく見受けられましたので、望んだ結果にはなりませんでした。
おそらくAIはキーワードを元に画像検索をして出てくる画像を参考にしているのでしょう。
イラスト制作に挑戦
引き続き、ストックフォトサイトでは絶対手に入らない画像を作ってみようと思います。次に考えたのは写真ではなく、こういうイラストがあればいいのに、と思う事もよくありました。
そこで実際に「●●に登場するような女性」を作れるか試してみました。
クイズ
何となく、AIの傾向が見えたので次は見せ方を変えてクイズにします。
次の画像は「●●に登場するような女性」を目指して何度かキーワードを変えて作成してみました。何を目指したのか考えてみてください。
先ず最初に生成したのは図8です。
図8

こちらは
「A painting of a woman drawn with the touch of XXXXX(作者)」
というキーワードで作成しました。
「drawn with the touch of・・・」という言い回しで美術作品と判断されたようです。明治や昭和の日本の洋画家の絵を参考にしたのかもしれません。
次は、同じ文章を日本語にして作成してみました。(図9)
図9

こちらのキーワードは
「XXXXX(作者のタッチで描かれた女性の絵」
です。
作者の名前が著名な漫画家なので、絵画分野ではないことは認識したようです。
まだ、かけ離れているので次は作品のタイトルで作成をしてみました。(図10)
図10

こちらのキーワードは
「XXXX(作品のタイトル)のキャラクター風の女性の絵」
です。
予想通り、衣装にキーワードが反映されてしまいました。
次に、同じ言葉を英訳して作成してみました。(図11)
図11

こちらのキーワードは
「Drawing of a woman in the style of a XXXX(作品のタイトル) character」
です。
全く別物ですが、衣装のデザインに要素は見受けられ、日本語よりは狙ったイメージに近づきました。
答えは分かりましたか?
正解は
「ONE PEACEに登場するような女性」
です。
もっと工夫すればイメージを近づけることができるかもしれませんが、著作権の問題があるのでこの辺で止めます。
タイトルをキーワードにした際、予想通り「ワンピース」のキーワードで服のワンピースが描かれてしまいました。実はこのフレーズは和製英語であり、英語圏では「casual dress」と呼ばれています。
だから、「ワンピース」をキーワードにすると服のワンピースのイメージが混ざってしまうので、「ONE PEACE」をキーワードにした方が作品の要素に近づいたと思われます。
画像生成で狙ったイメージを作るにはそれ相応の知識が必要になると実感しました。しかし、全体的に画像素材としてAIを使うには適していないとも感じました。
UIデザインに利用
画像生成AIについて、どのような使い道があるか調べ見たところ、UIデザインを作成させた記事がありました。また、入力するキーワードの順番を以下のようにするとクオリティも高くなるようです。
- 主題
生成するべき物、シーン、コンセプトを書きます。 - 説明
かわいい、美しいなど、主題を形容する単語を書きます。 - スタイル
●●風、などどのように描画するかを書きます。 - グラフィック表現
カメラの設定や写真にするかイラストにするかなど、画像の効果について書きます。 - 画像の品質
4K、8Kなど画像のクオリティについて書きます。 - 画像の縦横比
画像のクオリティとは関係ないが、
「–ar 3:2」
などと書くと正方形以外の比率で画像を生成ができます。
また、キーワードに
「Dribbble」と「Behance」を含めると、クオリティーが上がるという情報もありました。このフレーズは海外のポートフォリオサイトの名前であり、クリエイターのソーシャルメディアとして使われているためでしょう。
実際にアクセスしてみると、クオリティーの高い作品が多数閲覧できます。UIデザインを行う上では有効なイメージが得られるかもしれません。
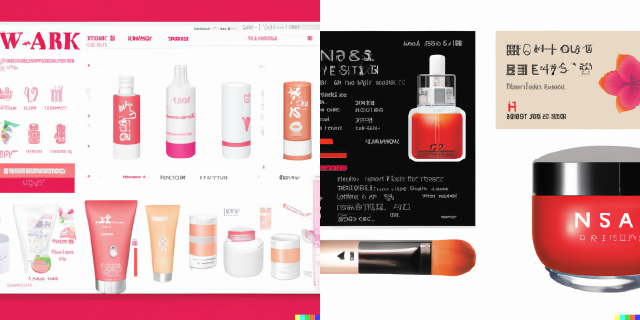
これらの情報を踏襲して、実際に日本の化粧品店のUIデザインを作らせてみました。(図12)
図12 キーワード:
「beautiful web ui design, japanese cosmetics,Dribbble Behance, highly detailed, hyperrealistic, –ar 3:2」


実際に作ってみたところ、思ったよりもクオリティーの高い物ができました。確かにこのままでは使えませんが、コーディングに慣れている人が見たら、レスポンシブ化する際の動きも含めて無理なく実現できるデザインであることも分かります。
もし、このデザイン案を採用するのであれば、新しいアプローチの制作方法のように思えます。
通常Webサイトをデザインするとき、クオリティーの高いWebサイトを集めた参考集サイトなどを参考にします。デザイナーの間でも「良い物をパクればいい」という会話をしますが、それは参考にしたデザインをそのまま使うことではなく、要素を取り入れて再構築するという意味です。
AIはその作業を数十秒でやってしまいました。もちろん、確認は必要ですがこのデザイン案は一応オリジナルの物なので、そのまま採用することもできるでしょう。細部の乱れを人が修正すれば完成したデザインになります。
まとめ
将来Webデザイナーの仕事はなくなる。こんな噂は何度か耳にしましたが、その根拠となる論調は
「Word PressなどのCMSが発展し、コーディングの知識がなくてもWebサイトを作れるようになった。しかもその作業もいずれAIで自動化されるため。」
という物でした。そして、この意見に対しての反論は
「コーディングなどの作業の分野は自動化されてもデザインなどのクリエイティブの仕事は人が必要なので、Webデザイナーが無くなる事はない。」
という意見でした。
私もこの反論を支持していますが、AIがこのようなクリエイティブな仕事ができるなら話が変わってきます。もし上述のようにAIにデザインを任せるなら人の仕事は「添削」「調整」「日々の運営」になるでしょう。つまり、「創造が人間、作業がAI」の役割ではなく「創造がAI、作業が人間」という立ち位置になります。
そうなると、Webデザイナーに求められる能力は
「Adobeソフトのオペレーションができるエンジニア」
となるかもしれません。
この先のWebデザイナーとはどんな存在になるのか分かりませんが、人類がインターネットを使い続ける限り、それに携わる技術者は必ず求められます。なので、デザイナー、エンジニア、関係なく世の中がどんなに変わってもそれに対応できる柔軟さと技術はしっかり見にけけたいと思いました。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE





