2020/04/15
[CSS]flexboxを使ったフレキシブルレイアウト
![[CSS]flexboxを使ったフレキシブルレイアウト](/common/noImg.png)
まずFlexboxとは「Flexible Box Layout Module」という意味で、名前にも入っている様にフレキシブルにレイアウトが可能となるボックスになります。若干既に当たり前になってきておりますがHTMLブロックを従来まで使っていたfloatを使わず、柔軟なレイアウトを組むことができます。
そんなflexについて今回は簡単に使用例を踏まえて説明していきます。
flexの使い方
とても簡単に要素(画像やテキスト等)を横並びや縦に並べる事ができるflexですが、これを使う為には並ばせたい要素を子要素と考え、それらを入れておくボックスとなる物を親要素とする。
親要素となる方に「display:flex」を設定する事によってこれらがコンテナの役割を果たし、中に入る子要素を以下の「flex-direction」によって様々なレイアウトで並び替える事が可能になります。
「flex-direction」
→子要素をどの方向、どの順番に並べていくかを指定するプロパティ
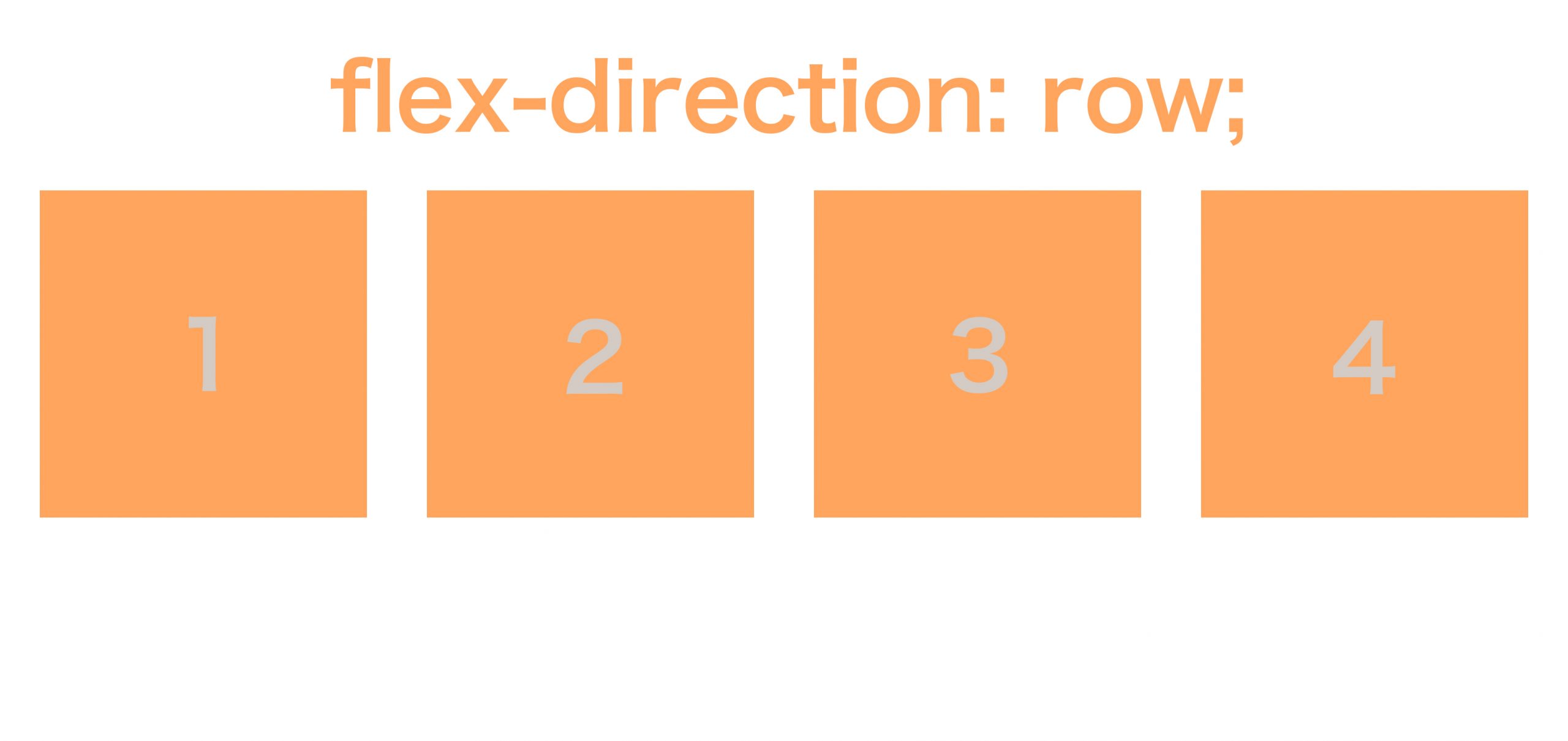
・ flex-direction: row;

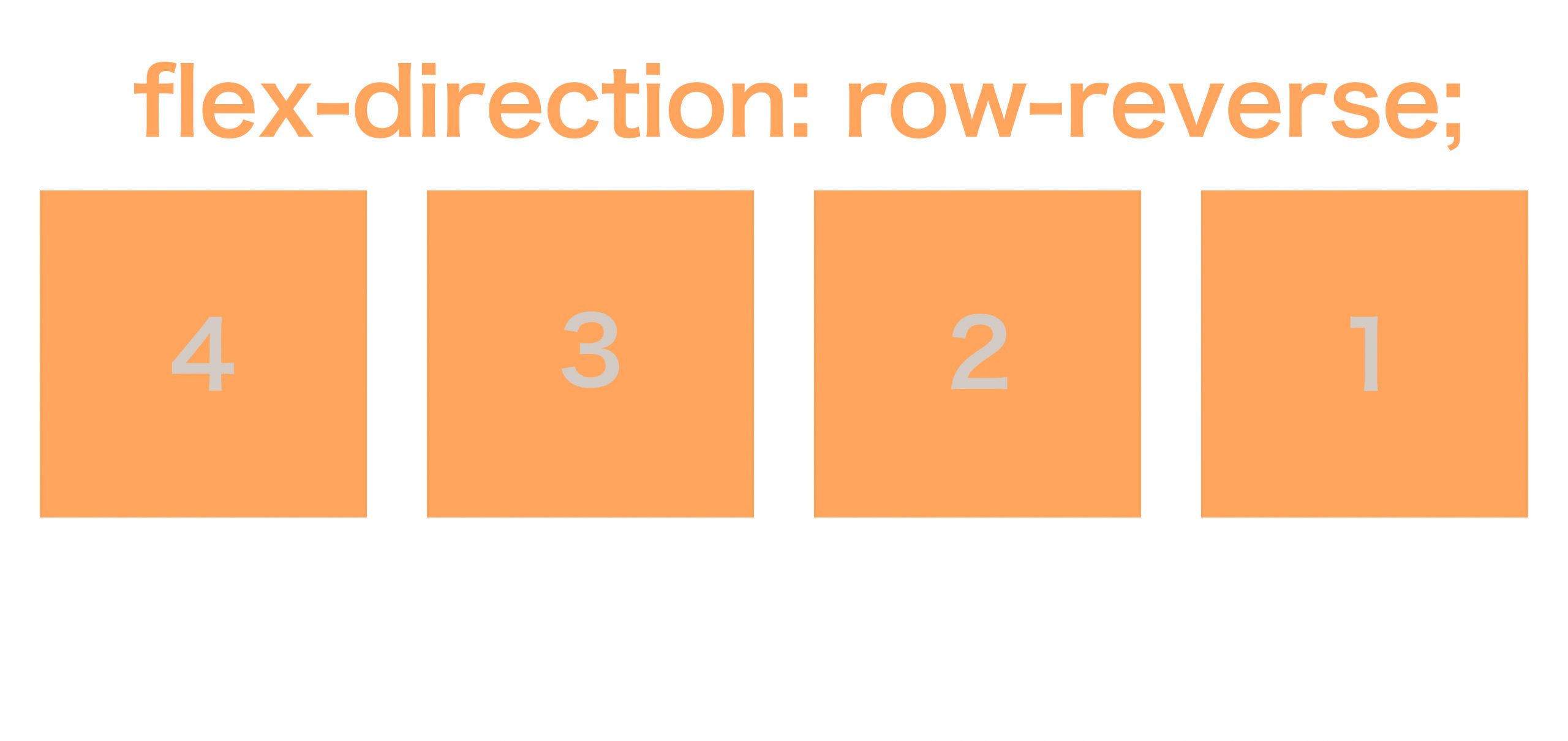
・ flex-direction: row-reverse;

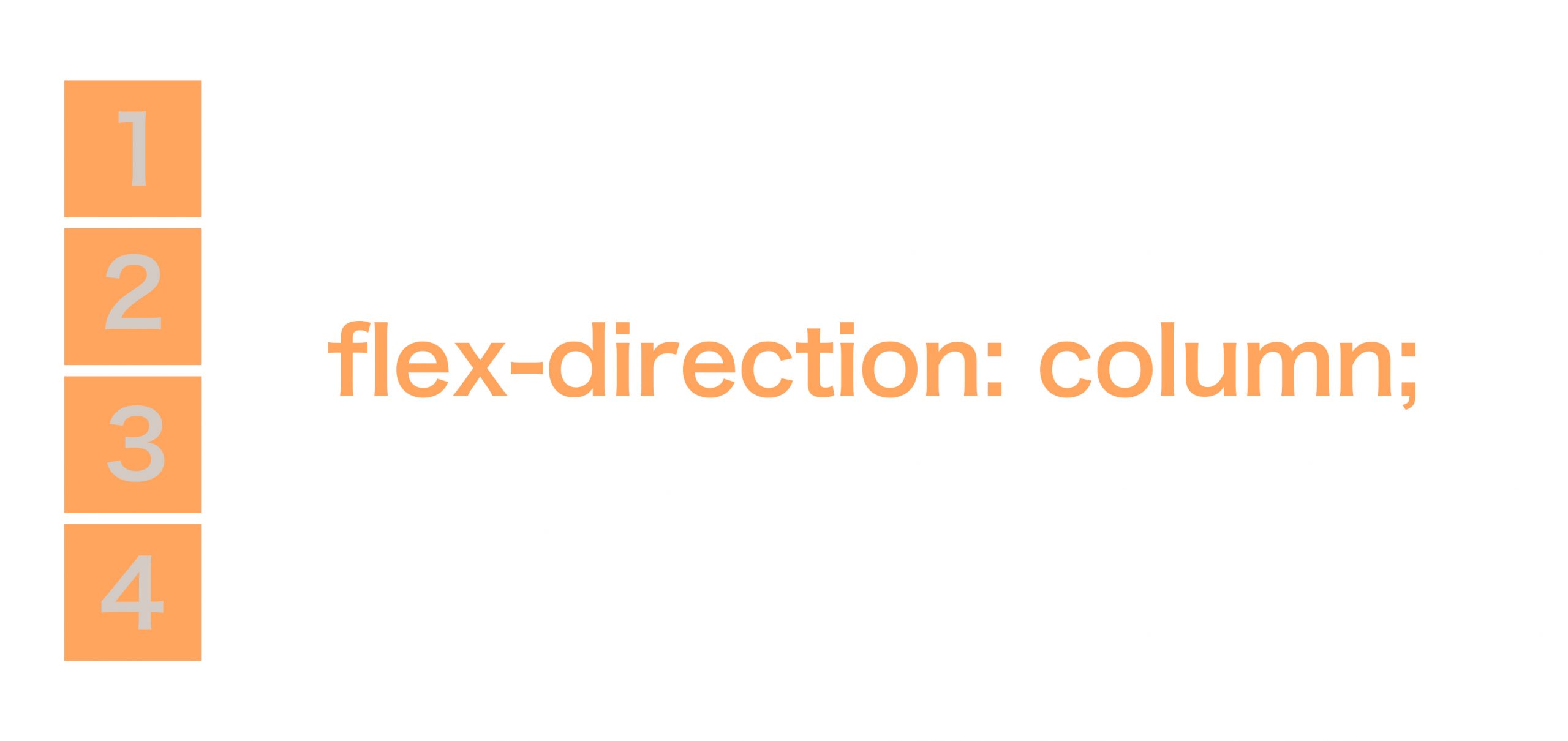
・ flex-direction: column;

・ flex-direction: column-reverse;

使用例
今回はテキストの要素と画像の要素を横並びにするという事を実践してみました。
<HTML>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <section class="subsidy_section"> <h3 class="section_title">採択事例1.サイト制作費に補助金を活用!</h3> <div class="subsidy_section__flexbox subsidy_section__flexbox--right"> <img class="subsidy_section__img--right" src="/img/img_subsidy02.jpg" alt=""> <p class="p_subsidy">制作物:LaunchCartを使ってのアメリカ、中国、台湾、ベトナムへの越境ECサイト <br><br>補助内容:200万円の費用のうち100万円が補助</p> </div> </section> <section class="subsidy_section"> <h3 class="section_title">採択事例2.入力フォーム改修に活用!</h3> <div class="subsidy_section__flexbox"> <img class="subsidy_section__img" src="/img/img_subsidy03.jpg" alt=""> <p class="p_subsidy">制作物:LaunchCartを使っての台湾向け越境ECサイト<br><br>補助内容:150万円の費用のうち100万円が補助</p> </div> </section> |
<CSS>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .subsidy_section{ .section_title{ padding-left: 10px; margin-bottom: 0.75em; border-left: solid 5px #F27D00; font-size: 2.8rem; line-height: 1.33; } &__flexbox{ margin-top: 50px; margin-bottom:30px; display: flex; align-items:stretch; &--right{ flex-direction: row-reverse; } } &__img--right{ margin: 0 0 15px 20px; } &__img{ margin: 0 20px 15px 0; } } |

感想
今回は「flex」という便利に並び替えのレイアウトができる物を使い、コンテンツを配置してみましたが実際に使ってみてやはり使いやすいと感じました。今までfloatを使っていた部分にもflexを置き換えていく事により今後はもっとメンテナンス性が向上したり、構造が簡単な為色んなことにも流用できると感じました。
また、並び替えという部分にしか触れませんでしたがflexには他にも使用用途がありますので機会がありましたら別の時に説明できたらと思います。
Author Profile

スターフィールド編集部
SHARE





