2020/05/13
[CSS]calc()を使ったレスポンシブレイアウト
![[CSS]calc()を使ったレスポンシブレイアウト](/common/noImg.png)
2カラムのサイトを作る際、サイドカラムのwidthを固定値にしてメインコンテンツの方をレスポンシブレイアウトを実装するにはcalc()を利用することによって簡単に可能となります。
calc()とは
calc()=calc()関数とはCSS上で数学演算ができる関数のことになります。今までは細かい数値(例:10px)などを指定しなければいけなく、レスポンシブに対応させる事が困難でした。
しかしcalc()関数が出てきたことによって足し算、引き算、掛け算、割り算の四則演算を使い計算する事が可能となりました。
単位は揃える必要はなく、相対値の単位(em,%,vw)や絶対値の単位(px)を組み合わせることも出来ます。
calc()の使い方
今回はサンプルサイトを使用して、どういった際に使えるのかを簡単位紹介します。
下のサンプルサイトでは左側にサイドメニューがあり、メイン部分にある画像をその幅に合わせたいというものです。

この場合の記述は簡単で、
|
1 2 3 | .img { width: calc( 100% - 276px ); } |
とするだけで簡単にメイン部分にwidthを合わせてくれます。
絶対値での指定ではないのでレスポンシブ対応しており、使い勝手が非常に良いです。
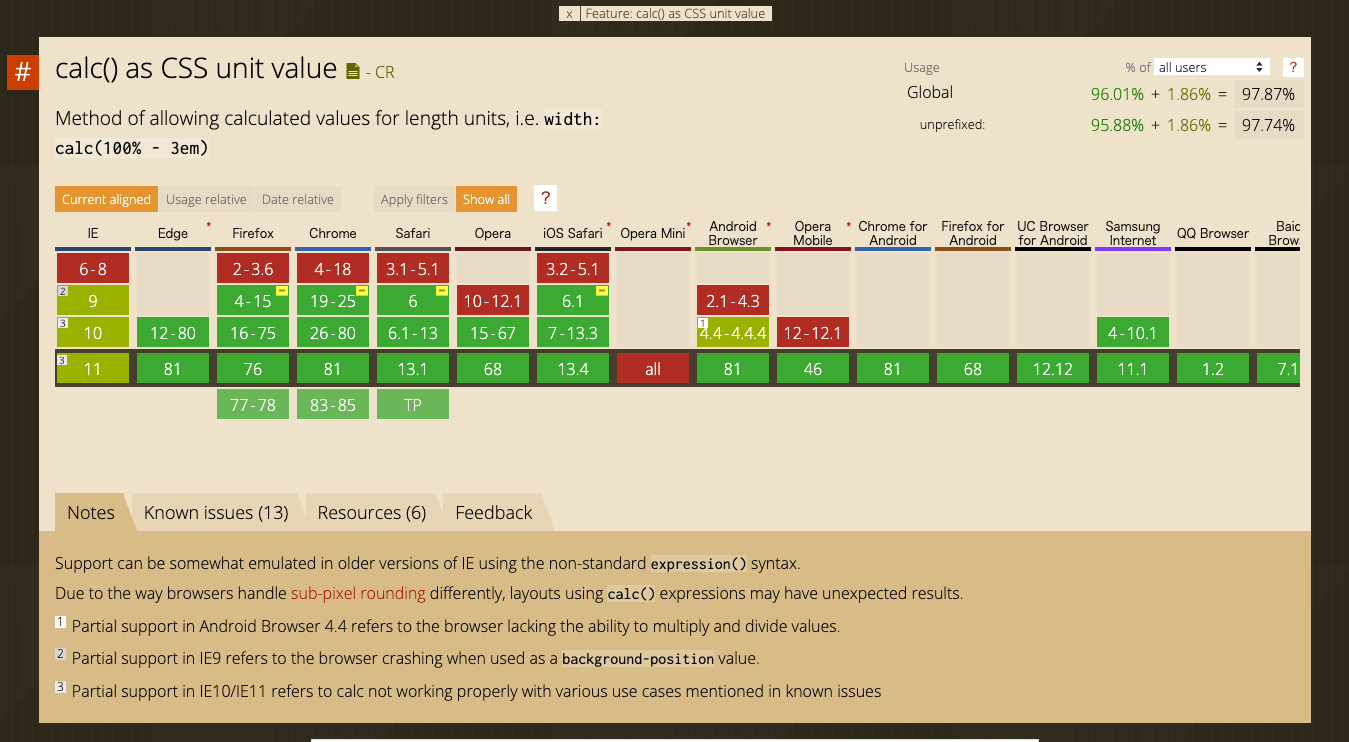
calc()関数のサポートプラウザ
calc()関数はOpera Mini以外のすべてのブラウザに対応しており、使い勝手もかなり良いかと思います。

最後に
今回は2カラムで片方のwidthを固定値とした時にもう片方のwidthをレスポンシブ対応させる簡単な方法としてcalc()関数を紹介しました。
これを利用することによってレスポンシブ対応のサイトを制作する際の効率的な作業が可能となりました。また、一部のブラウザを除いてほとんどのブラウザに対応している為、様々な場面でも簡単に利用する事ができそうです。
参考サイト
・[CSS]知っていると便利な「calc()関数」の使い方のまとめ -レイアウト・要素の配置・フォントサイズの定義など(https://coliss.com/articles/build-websites/operation/css/calc-function-with-use-cases.html)
・【CSS】calc()を使った可変レイアウト(https://www.design-memo.com/coding/css-calc-function)
Author Profile

スターフィールド編集部
SHARE





