2020/07/03
コードの知識は不要になる?ノーコードプログラミングツールのBubbleを使ってみた

プログラミングといえばひたすらテキストのコードを繋げていくようなイメージで、実際フロントエンドのプログラミングはHTML、CSS、JavaScriptどれをとってもテキストエディタを中心としたコードを繋げる作業が中心になります。
しかしながら、ここ数年、コードを使わずにプログラムするツールが少しずつ実用レベルで誕生してきているようです。
2030年 「エンジニアです。コードは書けません。」|__shinji__|note
↑こちらの記事で私はその存在を知りました。
こちらの記事でノーコード・プログラミングツールの1つとして紹介されていたのが、「Bubble」です。
XDやFigmaのようなデザインツールのような見た目で、コードを打つことなくデザインからプログラムまで完成させることができてしまいます。
今回は自分もこの「Bubble」によるノーコード・プログラミングというものを経験することにしてみました。
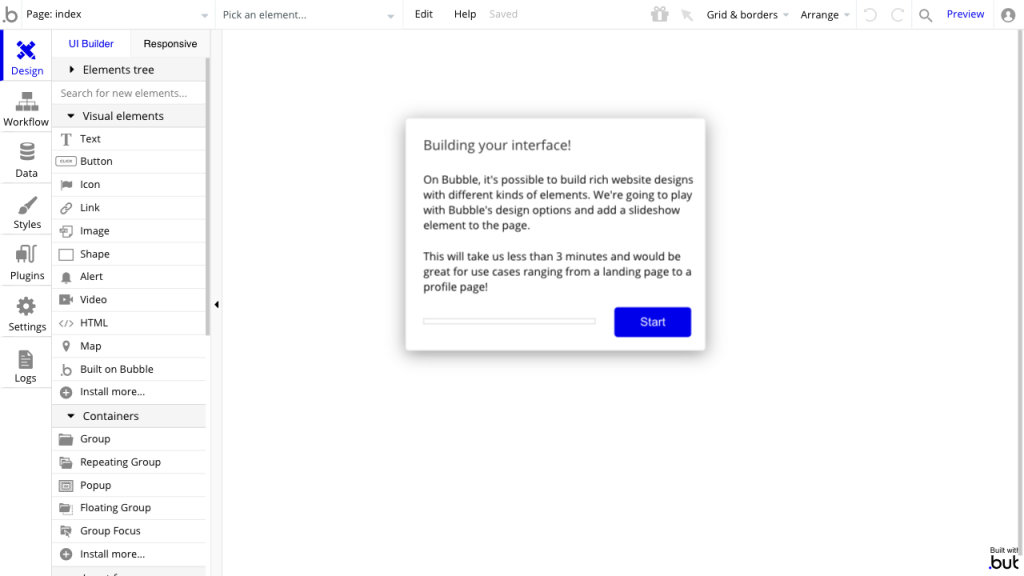
無料の会員登録を済ませると、さっそくLessonが始まります。
Lesson 3 まではインプットフォームを使ったデータの保存方法や編集方法など、
HTML、CSS、JavaScriptだったらそれなりに時間がかかるものがすんなりとできてしまうことがわかります。
とはいえ、プログラムはプログラム。何も考えずにできてしまうというものではなく、何をどうすれば目的の結果になるかというプログラムとしての頭をしっかり使わなければ完成させられないというのも、このLessonで学ばされます。
Lesson 4 では スライダーの Slick を使ったスライドショーの作り方でした。
SlickはWEBページでのスライダーとしてよく使いますので、
このLessonで試してみて、今後の広がりを感じざるを得ませんでしたので、少しご紹介いたします。

UIはこのようなデザインツールを感じさせるレイアウトです。
左に様々なツールが並び、それを選んで右エリアにツールをドラッグアンドドロップでレイアウトしていくような感じですね。

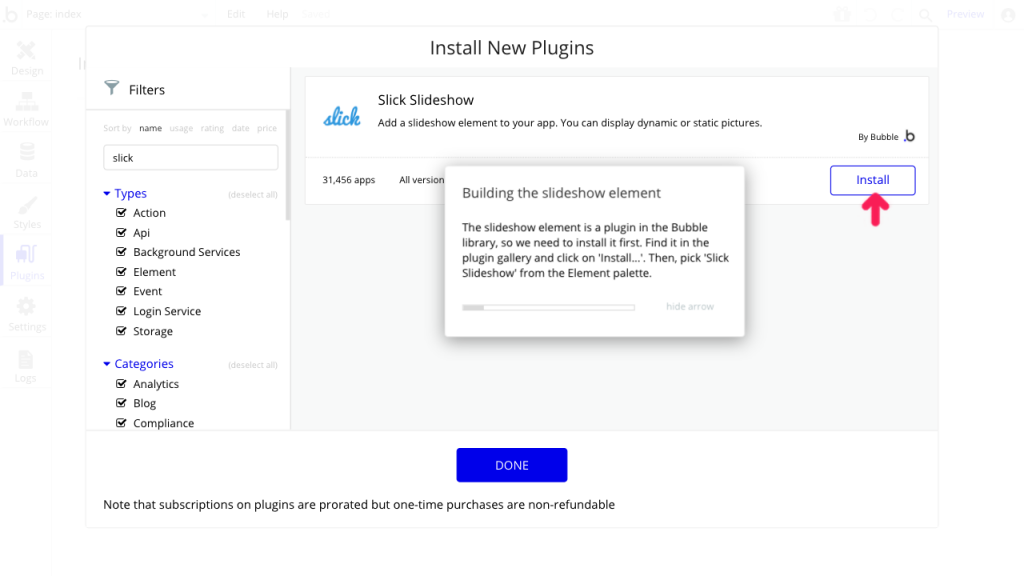
まずはSlickのインストール。プラグインの追加でSlickをインストールします。WordPressやChromeなどのプラグインの感覚と同じですね。

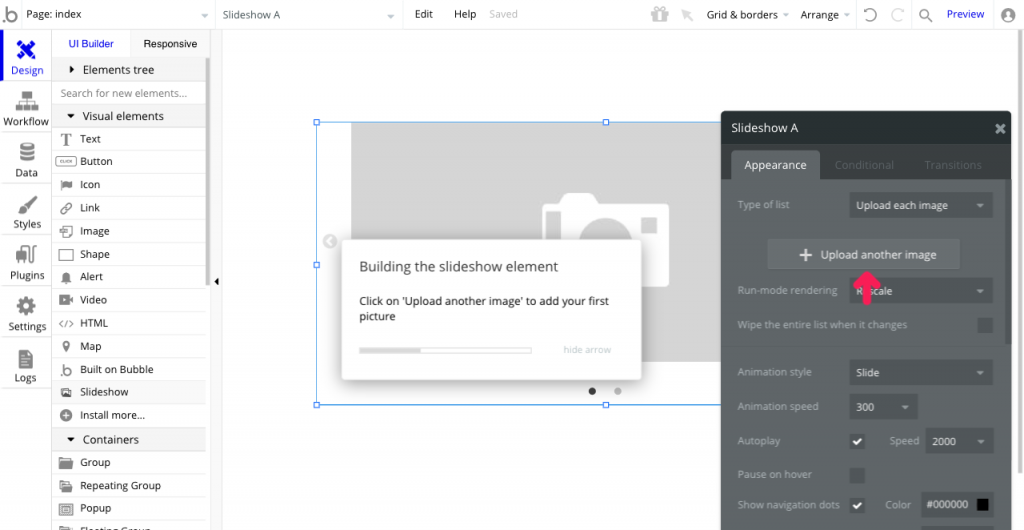
ドラッグアンドドロップでスライダーを配置すると、プロパティのパネルのようなものがでてきます。
スライドの画像を必要なだけアップします。

アニメーションの調整もこのパネルで行なえます。JavaScriptであればJSONのような形式でマニュアルを探しながら設定していくので、パネルでの設定は直感的で調べ物もしなくていいのでとても楽です。

見た目の調整もパネルで簡単にできます。
CSSなら場所を探したり、時間がかかることもありますが、パネルならホント楽です。

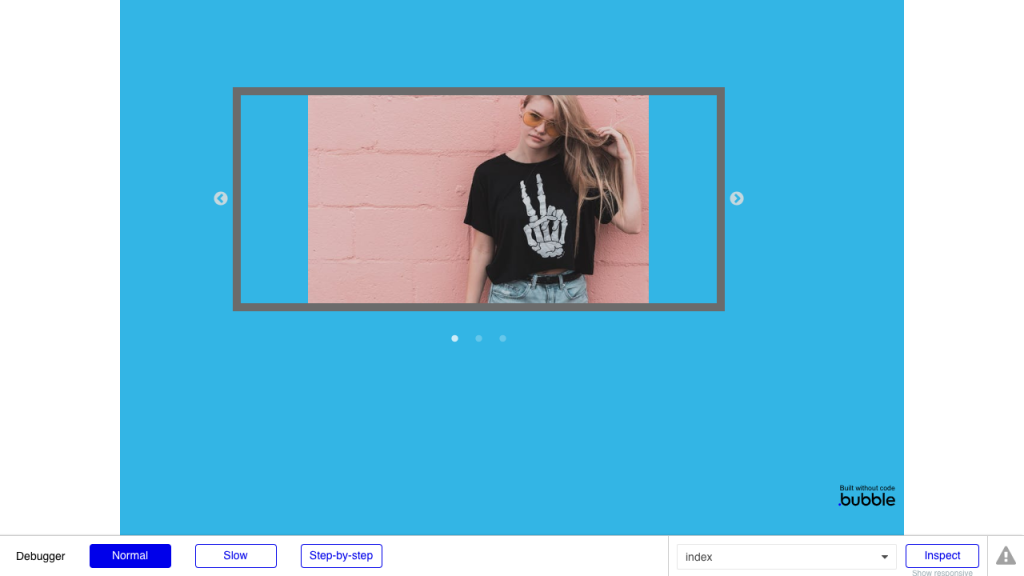
作成したアプリはプレビューですぐに確認できます。
コーディングでサイト作成しているのが馬鹿らしく感じてしまうくらい、GUIによるプログラミングの合理性をとても感じました。
レスポンシブにも対応可能とのことで、実用としての可能性を大きく感じます。
簡単なことはツールで、コアなことはコードでというように、どんどん2分化していきそうですね
参考にさせていただいたサイト
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





