2020/07/04
コーディング不要?「STUDIO」を使えばサイト制作が楽々

近年様々なサイト制作ツールがあり、自分でサイトを作るという事がより身近になって来つつあると感じる様になりました。
その中でも今回紹介するのは「STUDIO」というツールでなんとコードを自分で打ち込まなくても「ボックスレイアウト」という考え方により、各コンテンツを直感的に配置したり装飾したりする事が可能です。
ボックスレイアウトの考え方
要素(ボックス)の積み上げや階層化によってレイアウトする方式を採用しています。
その為、サイトのベースとなるアートボード上を自由に配置というよりかは実際のコーディングに似た構造の考え方になります。
adobeXDの様なグラフィック作成ツールとは違いカーソルによって自由に配置ではなくしっかりコンテンツごとにmarginやpaddingと言った物も設定する事ができる事からHTMLやCSSの知識が少ないデザイナーでも、よりコーディングのルールに沿ったデザインを作成できます。
レスポンシブデザイン対応
「STUDIO」はレスポンシブデザインに対応しており、PC・タブレット・スマホ用のデザイン調整が可能となっています。
PC用で作ったデザインのスタイルがそのままタブレット用・スマホ用と反映される為、先にPC用を作成してからその他デバイスのデザインをしていく形となっています。
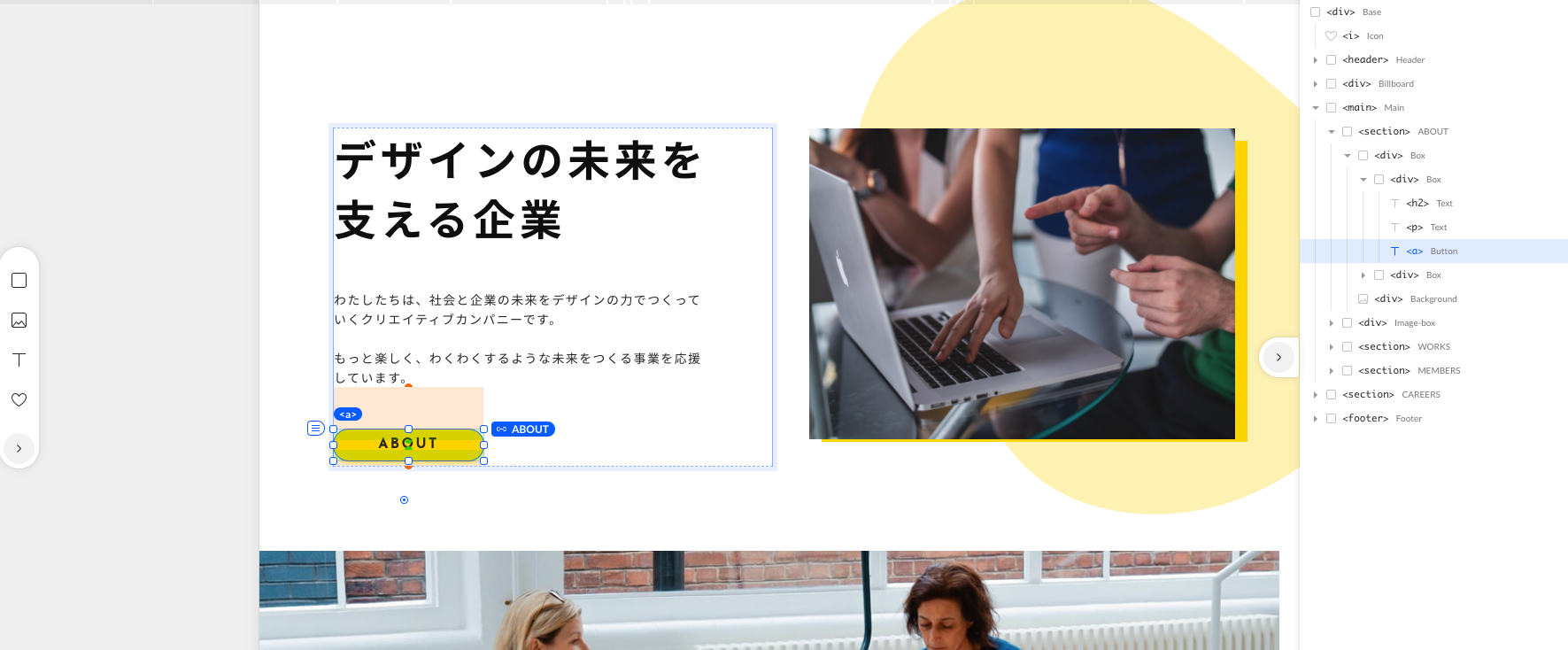
編集画面

左側に実際の編集画面があり、右側にはコーディング時の構造が表示される為、親要素・子要素などの関係性がデザインを見ながら確認できるという点は「STUDIO」というツールにおいて大きな強みとなっております。
また、配置等だけではなくまとまったコンテンツに簡易的なアニメーションをつける事もできる為、JavaScriptを使わなくても動きのあるサイトを作成する事が可能です。
現状実装されてない物
- グローバルなシンボル・カラー・文字スタイル機能
- 個別のインタラクション(アニメーション)設定
- コード(HTML/CSS/JavaScript)の挿入
- コード(HTML/CSS)の書き出し
- バージョン管理
- CMS
参考サイト
コーディングなしのWebサイト作成『STUDIO』入門
https://chot.design/studio-beginner/e72e13ee93b0/
Author Profile

スターフィールド編集部
SHARE





