2020/08/08
WordPressでチャット風の記事がかけるプラグインLIQUID SPEECH BALLOONを試してみました

最近チャット風の記事を見かける機会が増えましたね。
そうだね。
インタビューをサイトに載せたいという案件もどんどん増えていて、先日、WordPressで制作しているサイトで、チャット形式でインタビュー記事を手軽に載せたいという要望がありました。
そうだね。
そこで見つけたのが、今回ご紹介するWordPressプラグインの、LEQUID SPEECH BALOONです。
そうだね。
このプラグインを使うと、WordPress5.0から導入されたエディタのブロックエディター Gutenberg を使って、簡単にチャット風の記事がかけるようになります。
そうだね。
それでは導入手順をご紹介いたします。
プラグインの導入手順
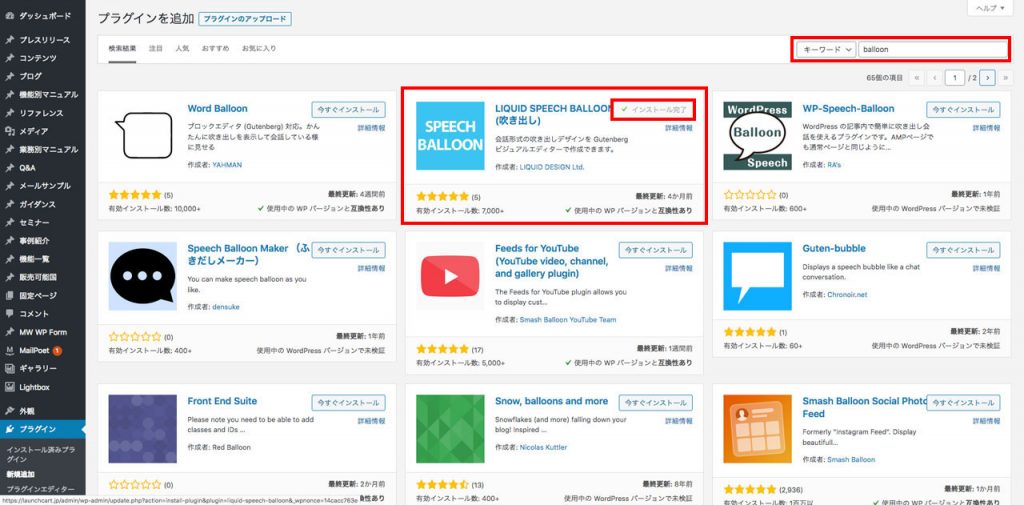
まず、WordPress管理画面の「プラグイン」 > 「新規追加」 の検索フォームから「LEQUID SPEECH BALOON」を検索し、インストール、有効化します。

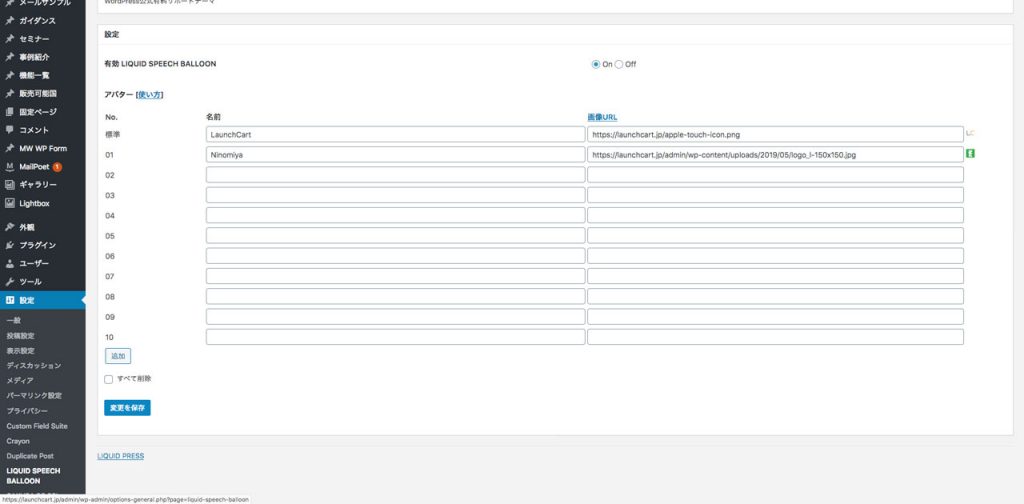
「設定」 > 「LEQUID SPEECH BALOON」からアバターを登録します。

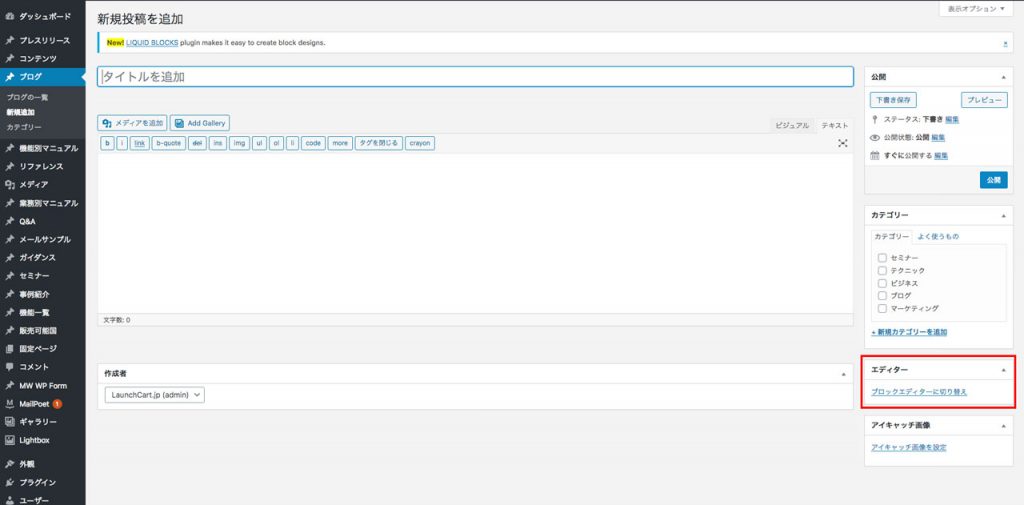
記事の新規作成、もしくは既存の記事の編集で、もしクラシックエディターが使われていたら右のメニューから「ブロックエディターに切り替え」をクリックし、ブロックエディターに切り替えます。

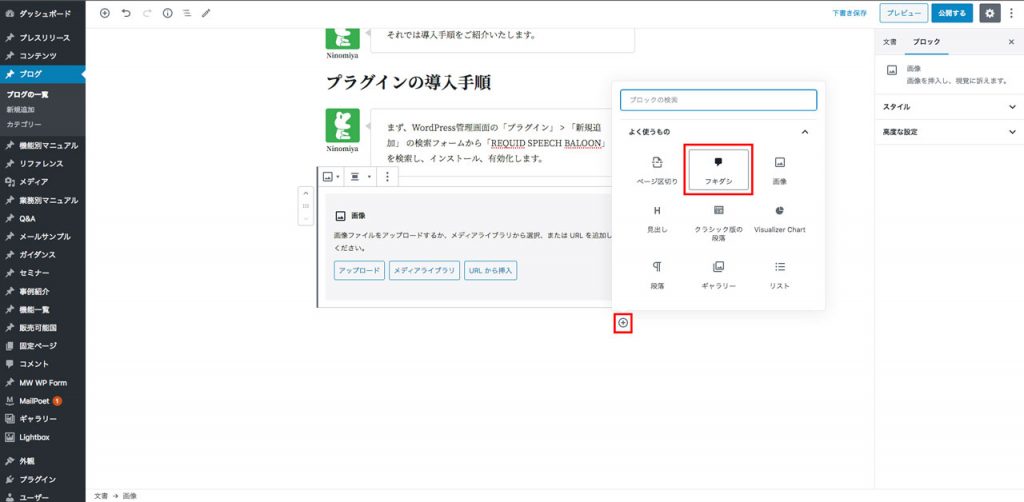
ブロックエディターの「+」ボタンのメニューに吹き出しが追加されますので、そちらを選択します。

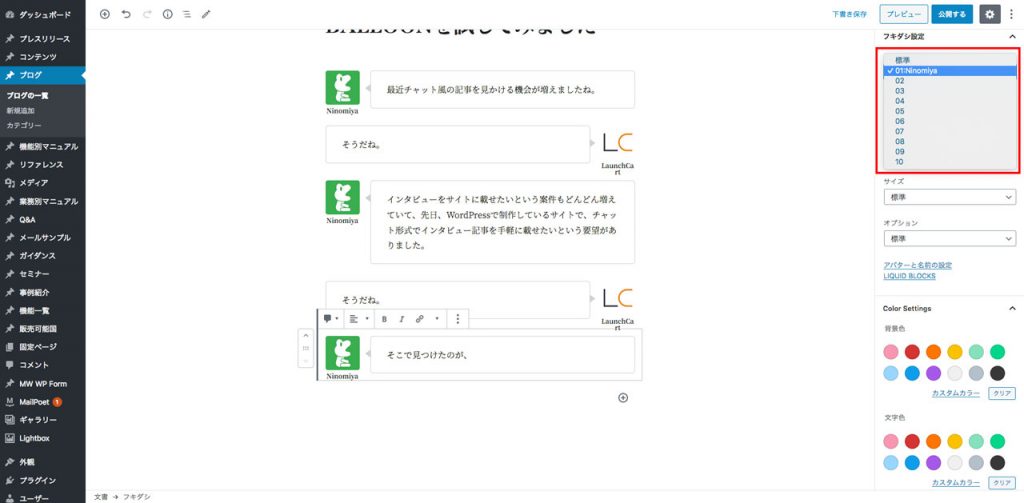
そうしますと、吹き出しの入力画面が表示されます。右のメニューから、登録したアバターやデザインの変更が可能です。

簡単に導入できますので、ぜひお試しください!
そうだね。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





