2020/08/08
Webデザインの新しいトレンド「ニューモフィズム」とは

突然ですが、皆さんは「ニューモフィズム」という言葉は聞いたことがありますでしょうか?
自分は最近になってこの言葉を知ったのですが、Webデザインにおいて現在のトレンドと言われるものらしいのです…
(国内のサイトではまだあまり見られない?)
ちょっと気になりましたので調べたことを簡単にご紹介します。
ニューモフィズムについて
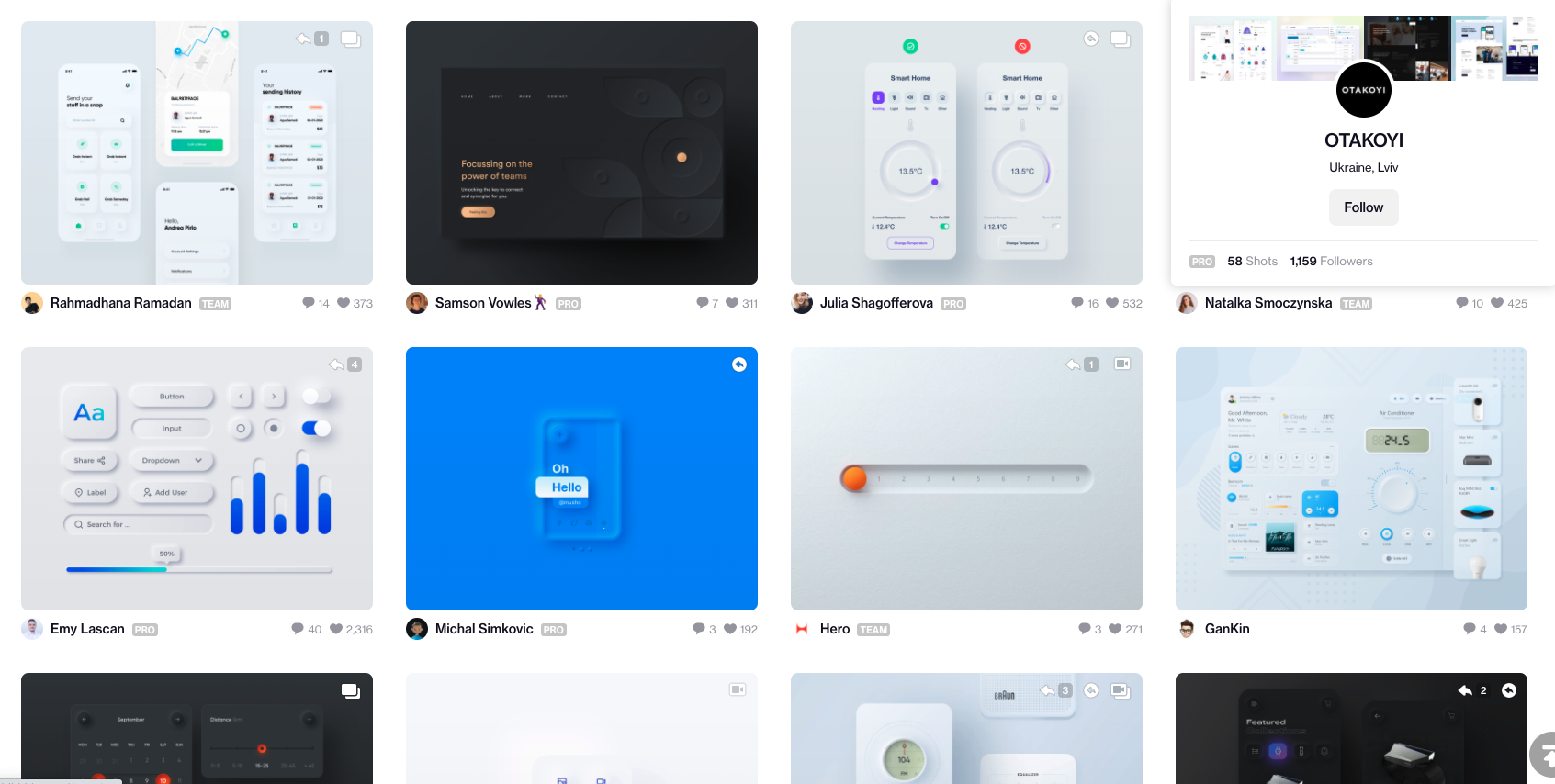
2020年から出てきたデザインの手法で、「フラットデザイン」や「マテリアルデザイン」といったシンプルな手法と、「スキューモフィズム」という丸みや立体感のある手法が組み合わさったもの

引用:dribbble
今までのものとはどのような違いがあるのか
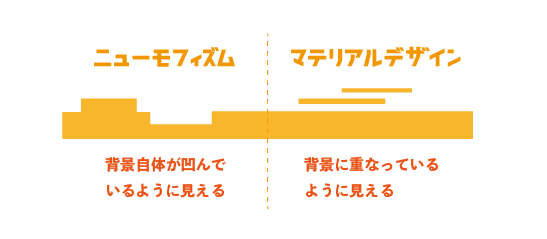
フラットデザインやマテリアルデザインにおいてはシンプル尚且つ余計な装飾を省いたものとなっており、コンテンツ同士が重なっていたり、浮いていたり見えるデザインでしたが、「ニューモフィズム」に至ってはベースとなる部分から盛り上がっていたり、逆に窪んでいたりとベース自体が変形してコンテンツになっているという考え方(見え方)という違いがある。

メリット
・新しいトレンドのなる手法の為、近代的なデザインと感じる。
・ベースとなる色が一色の為、統一性のあるシンプルでスタイリッシュなデザインを作ることが可能。また、ベースの色を変える事によってサイトの雰囲気もガラリと変更することができる。
デメリット
・背景と同じ色調を使用する為、ボタンなどの場合アクセシビリティなどの観点から少し工夫の余地が必要となってくる。
(コントラストが弱く、ボタンをボタンとして認識できるかという事)
・使い所を間違えてしまうとしつこくなったり、意味が全く違うように捉えられてしまう場合がある。
ニューモフィズムでは背景と要素(コンテンツ)で同じ配色を使用しなければならず、光と影のみを活用することで要素としての認識させることが重要となってきます。
ボタンにおいてもフラットデザインなどの手法と組み合わせたりすることでメリハリなども出てくると思います。
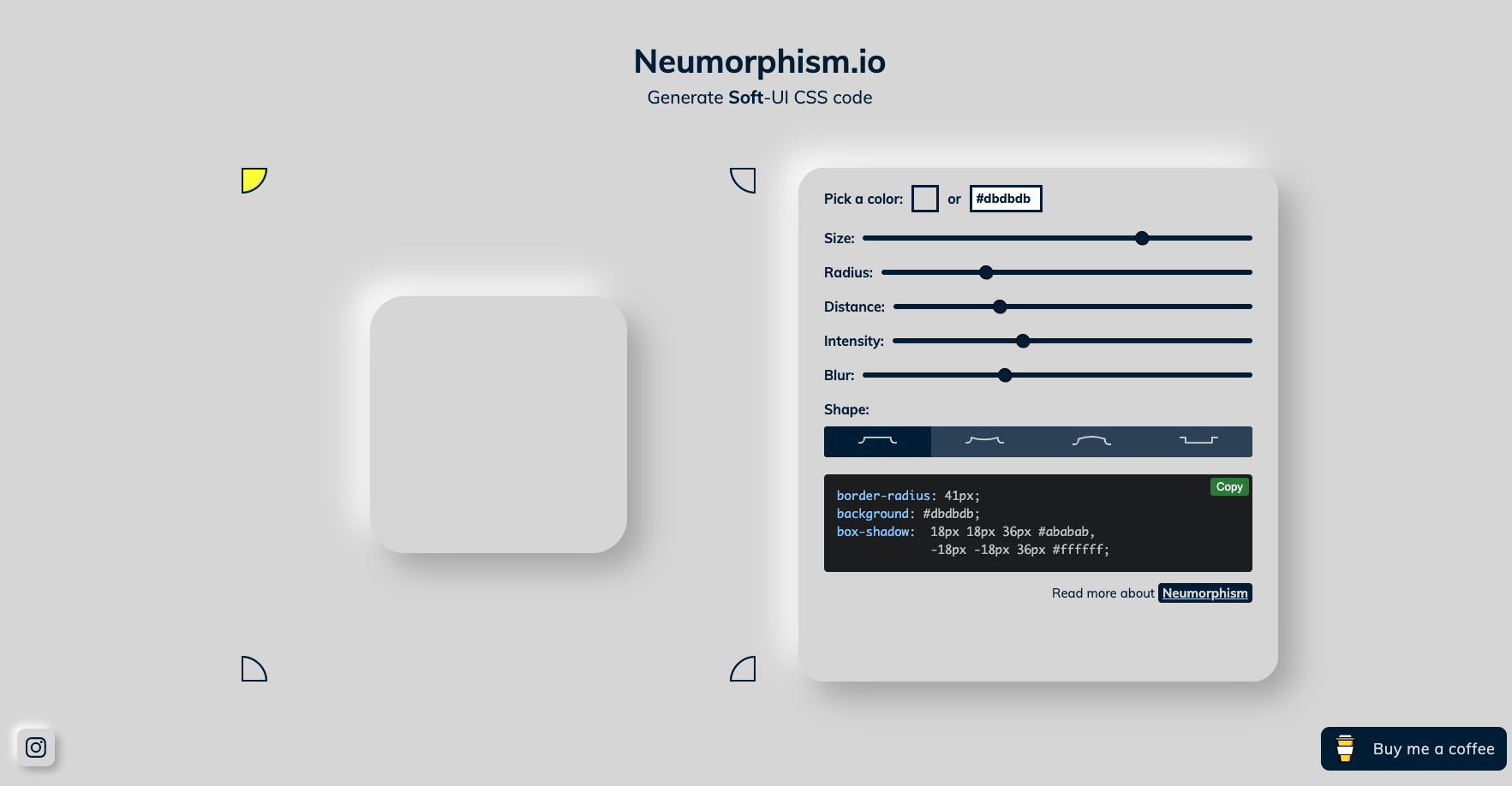
簡単にニューモフィズムに対応する要素を生成することができるサイト↓
Neumorphism.io (https://neumorphism.io/)

引用:Neumorphism.io
項目としては
・光の当たる方向
・色
・size-サイズ
・radius-ラディウス(角の丸み)
・distance-ディスタンス(背景からの距離)
・intensity-インテンシティ(強弱)
・blur-ブラー(ぼかし具合)
・shape-シェイプ(4つの形状から選択)
を基にリアルタイムで要素のCSSが生成される。
これらを使う事によって気軽にニューモフィズムデザインを取り入れることが可能です。
最後に
ニューモフィズムデザインに関して、PCというよりかはスマートフォンをはじめとするアプリ等のシンプル尚且つ単純な動作をさせるようなものにおいて、このデザインはマッチしそうだと感じました。
ヘルスやミュージックプレイヤーと言ったアプリなどもしかしたら今後、スマートフォンのアップデート等によってこれらのデザインに変わっていくかもしれませんね
Author Profile

スターフィールド編集部
SHARE





