2020/09/05
webデザイントレンド(アイソメトリックイラスト編)

2020年もあと残り4ヶ月ほどとなってしまい、今更ではありますが今年トレンドとなりつつあるデザインの中から「アイソメトリックイラスト」という物を紹介していこうと思いますが
「アイソメトリックイラスト」について紹介する前にざっとトレンドとなりつつあるデザインを先に紹介していきます。
・タイポグラフィーを大きく表示し、インパクトを与えているデザイン

・手書き風のテキストやイラストを取り入れたデザイン

・前回紹介したニューモーフィズムデザイン

などがあります。
「アイソメトリックイラスト」とはどんなデザインか?

数年前より海外で使われるようになり、近年日本でも企業のコーポレートサイトなどに使われるようになって来ました。
アイソメトリックとは「等角投影法」と呼ばれ、ビルや建物といった建造物や家具などの立体物を斜め上から見るようなことを言います(厳格には横幅、奥行き、高さの軸が各120°になるようにする)


アイソメトリックイラストは、温かみを感じるようなイラストが多く、親近感を感じてもらえるようなデザインが作りやすくなります。
また、これらのデザインを作る際にはWebGLというものを使い、three.jsによってより手軽に表現しています。
立体形を表現してみよう
ここでは「アイソメトリックイラスト」でも使用しているWebGLについてthree.jsを使用して立体形を表示させることをします。
主に今回は 「最新版で学ぶThree.js入門 手軽にWebGLを扱える3Dライブラリ」(https://ics.media/entry/14771/) を参照させて頂いております。
詳しい解説など知りたい方はぜひ尋ねてみてはいかがでしょうか。
では、最初に以下のhtmlファイルを作成します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <!-- three.jsを読み込む --> <script src="three.js"></script> <!-- index.jsを読み込む --> <script src="index.js"></script> </head> <body> <canvas id="myCanvas"></canvas> </body> </html> |
htmlファイルが作り終わりましたら続いてjsファイルを作成します。
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | window.addEventListener("DOMContentLoaded", init); function init() { const width = 960; const height = 540; // レンダラーを作成 const renderer = new THREE.WebGLRenderer({ canvas: document.querySelector("#myCanvas") }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(width, height); // シーンを作成 const scene = new THREE.Scene(); // カメラを作成 const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 10000 ); camera.position.set(0, 0, +1500); // 箱を作成 const geometry = new THREE.BoxGeometry(500, 500, 500); const material = new THREE.MeshStandardMaterial({ color: 0x0000ff }); const box = new THREE.Mesh(geometry, material); scene.add(box); // 平行光源 const light = new THREE.DirectionalLight(0xffffff); light.intensity = 2; // 光の強さを倍に light.position.set(1, 1, 1); // シーンに追加 scene.add(light); // 初回実行 tick(); function tick() { requestAnimationFrame(tick); // 箱を回転させる box.rotation.x += 0.01; box.rotation.y += 0.01; // レンダリング renderer.render(scene, camera); } } |
続いてthree.jsの公式サイトよりCodeをダウンロードします。
ダウンロードしましたら、ファイルの「build」>「three.js」をindex.jsと同じディレクトリに入れます。
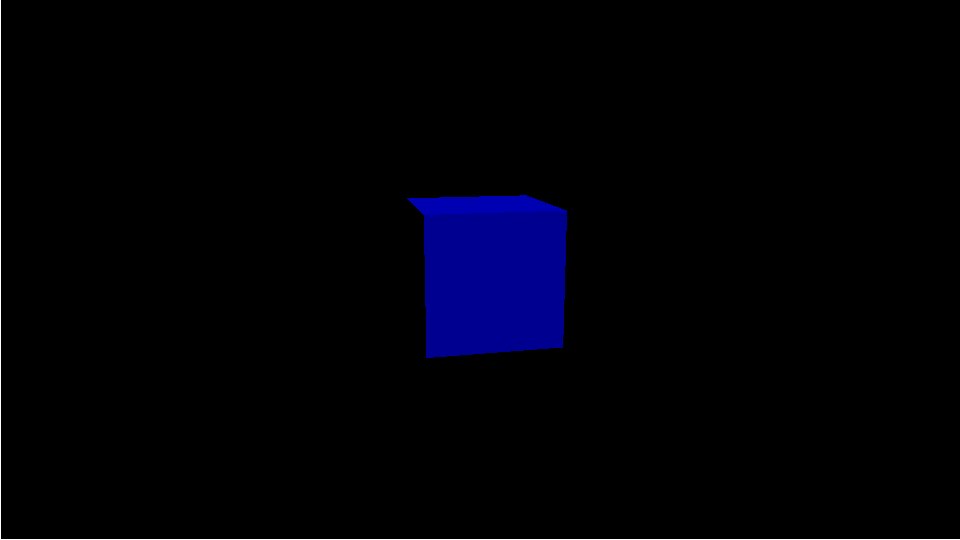
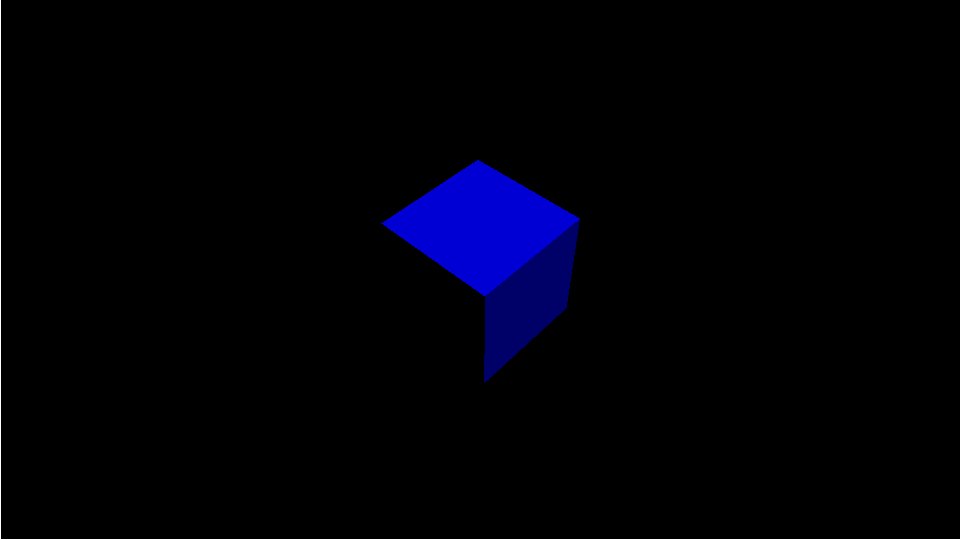
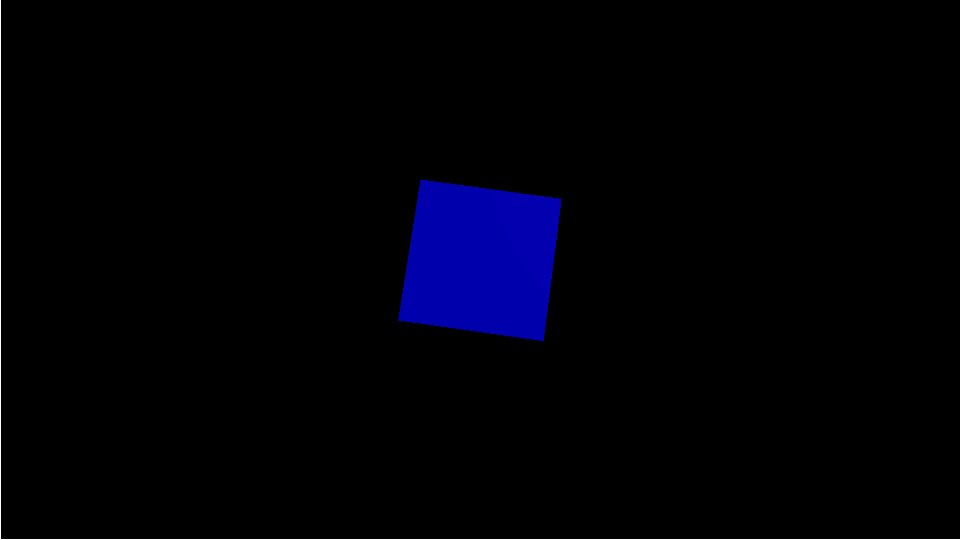
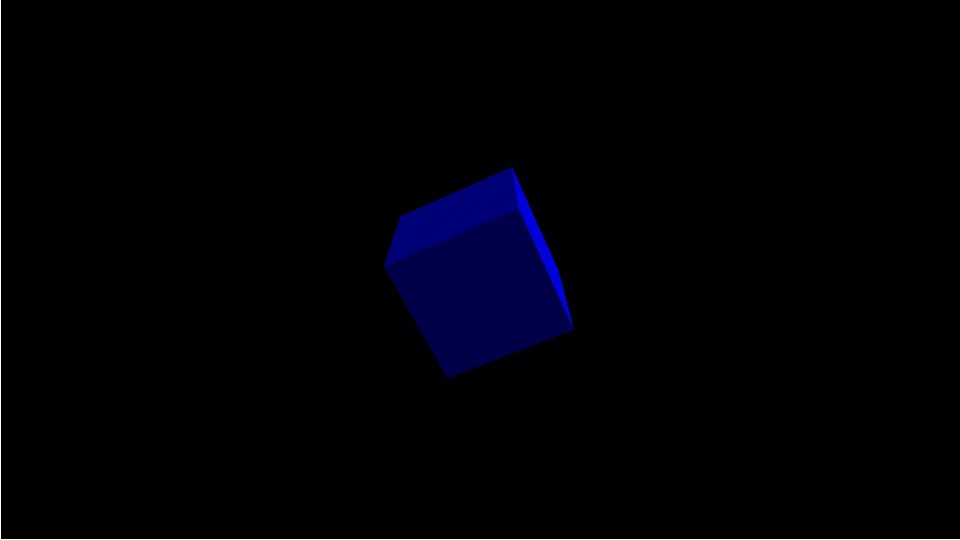
出力結果は以下の通りになります。

ここまでが基礎となる部分で先ほど紹介したようなサイトを仕上げるためには更に工夫をしていかなければならなそうです。
また、3Dに関する知識(カメラワークやライティング等)も必要となって来ますのでそちらも今後は勉強していきたいと思います。
詳しい説明等は「最新版で学ぶThree.js入門 手軽にWebGLを扱える3Dライブラリ」(https://ics.media/entry/14771/) でされております。
Author Profile

スターフィールド編集部
SHARE





