2020/10/02
Node.jsで動くCSMのStrapiを試してみました

ビジネスの集客手段としてブログメディアは今でも重要です。
ブログを管理する方法としてWordPressなどのCMSが使われることがよくあります。
従来のCMSではCMS側でHTMLの出力まで処理するものが多かったのですが、最近ではブラウザのパフォーマンスが高くなってきたことや、スマホの普及でネットワークの通信量をできるだけ抑えることで高速化を図る必要が出てきたもあり、よりサーバーの負担や通信量が少なくて済む Headless CMS というものが注目されています。
利用の多いWordPressもREST APIを利用することでHeadless CMSとして使うことができますが、より機能を絞り込むことで軽量化の進んだHeadless CMSが多く出てきています。
今回ご紹介するのはそういったHeadless CMSの一つのStrapiです。
Node.jsで動作するので、ローカル環境でも簡単に試すことができ、機能が絞り込まれているので超軽量です。
機能が絞り込まれているとはいえ、コンテンツタイプや様々な種類のフィールドを自由に追加・編集できるので、ブログ用のCMSとしては十分な機能を備えています。
ローカルで試してみる
※ Node.jsで動作しますので、PCにNode.jsがインストールされていない場合はインストールしてください。Node.jsのインストール方法は割愛します。
以下コマンドを実行して、プロジェクトを作成します。
|
1 | npx create-strapi-app my-project --quickstart |
これだけでStrapiのインストールは完了です。
http://localhost:1337/admin というアドレスが表示されると思いますので、アクセスすると、管理画面が表示されます。

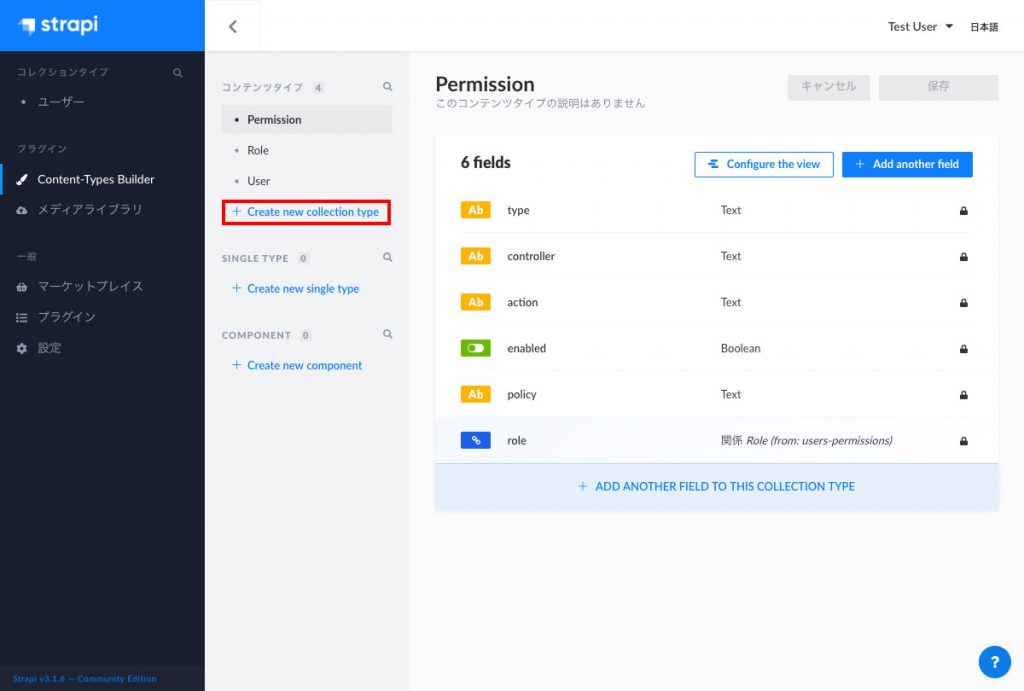
最初の状態だと、WordPressの「投稿」に当たるものがないので、「Content-Types Builder 」から作成します。

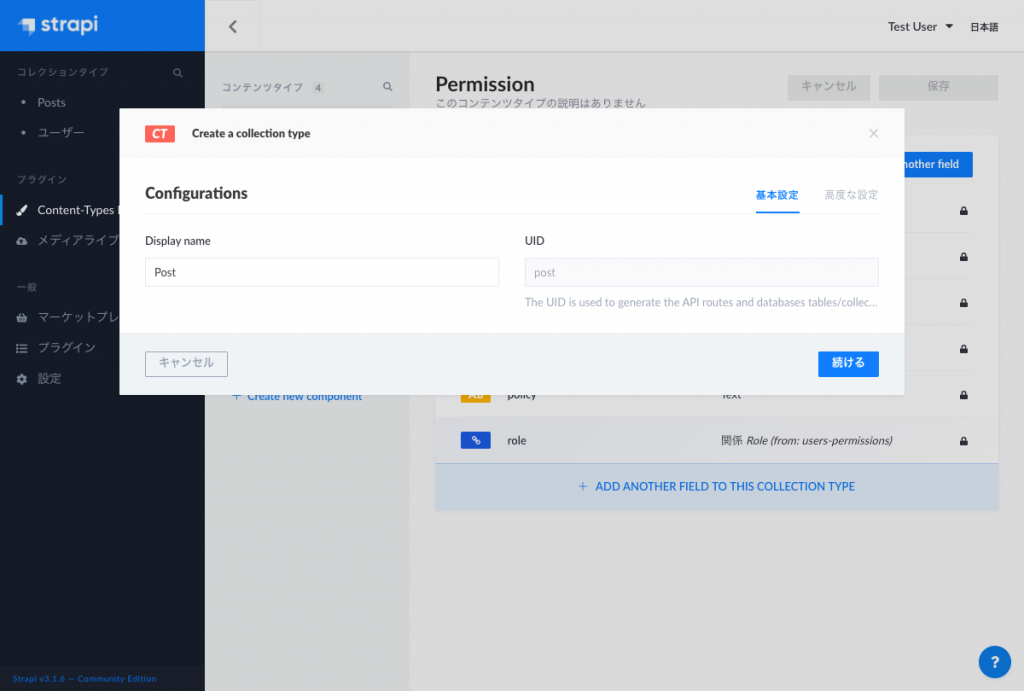
コンテンツタイプ名を決定し、

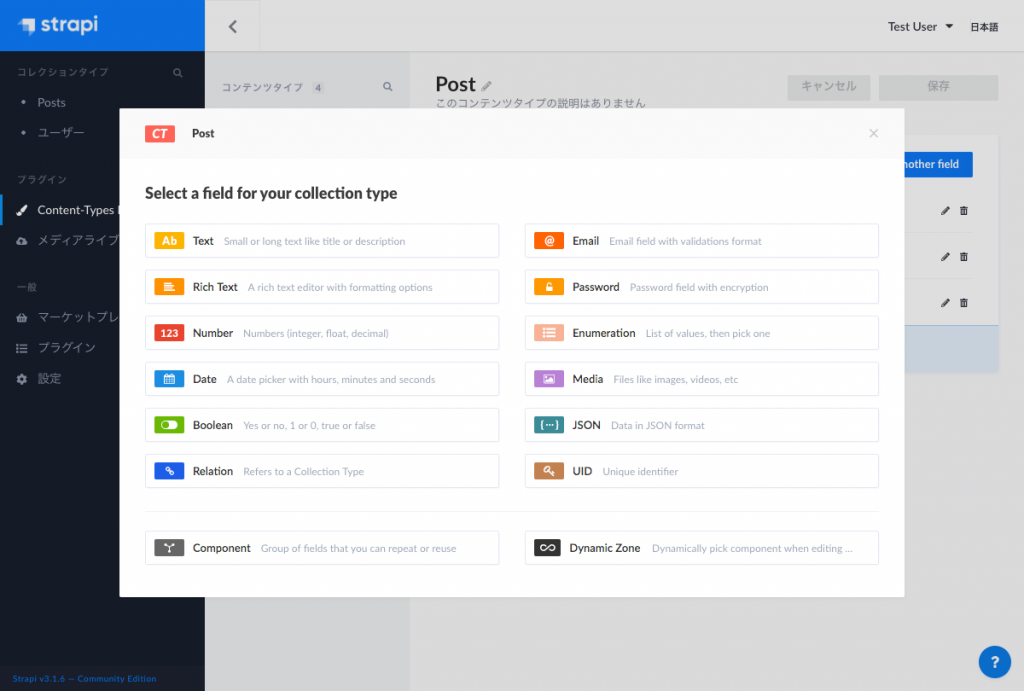
ショートテキストによるタイトル、リッチテキストの詳細、メディアフィールドによるアイキャッチ画像といったいろいろなフィールドを自由に追加すれば、コンテンツタイプの完成です。

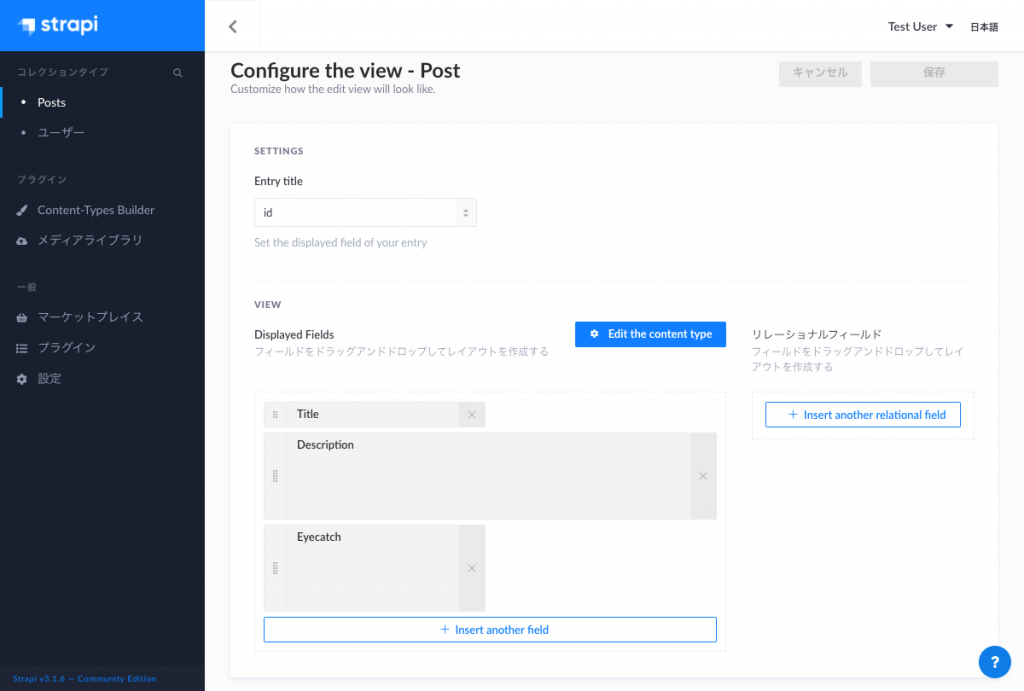
「Configure the view」から各フィールドを並び替えることもできます。


APIを利用する場合は、「設定」>「ロールと権限」>「Public」を選択し

作成したコンテンツタイプのAPIで利用する機能を選択することで、APIが利用できるようになります。

今回は取得だけなので「find」だけチェックを入れました。
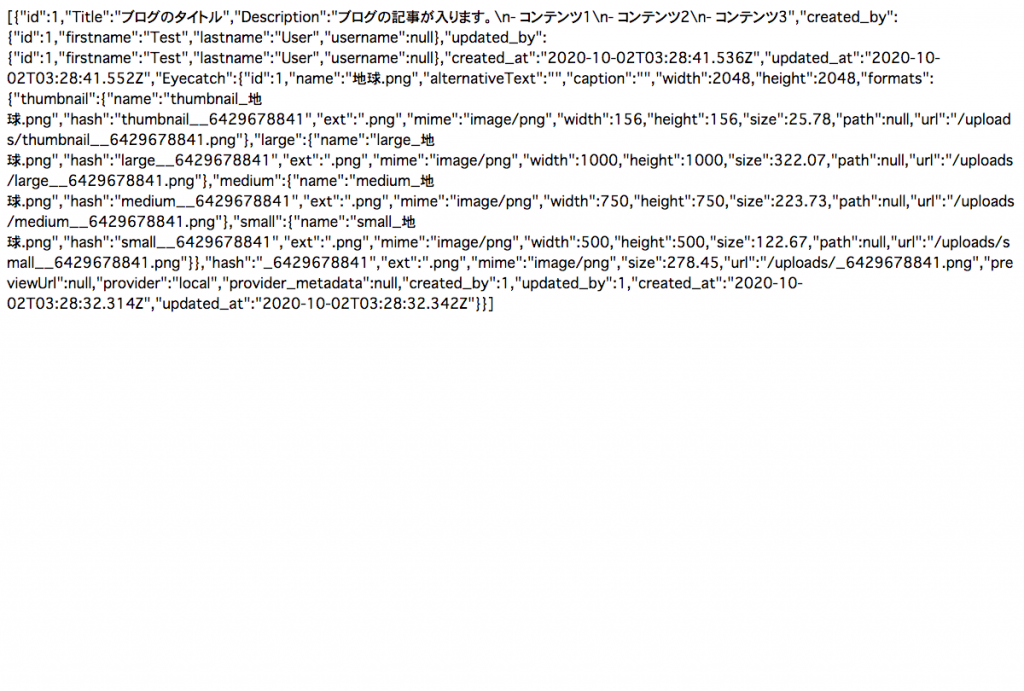
これで、http://localhost:1337/posts を叩くことで、以下のようにJSONが出力されました。

参考にさせていただいたサイト
超簡単にAPIが作れる?Headless CMS “strapi” を触ってみる | Hivelocity (ハイベロシティ) デジタルでビジネスを最適化
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





