2021/06/30
markdownまとめ

2004年「ジョン・グルーバー」と「アーロン・スワッツ」により作成されたプレーンテキストフォーマットを基本とした軽量
-
簡単に学べる
-
プレインテキストよりかっこよく書ける
基本文法
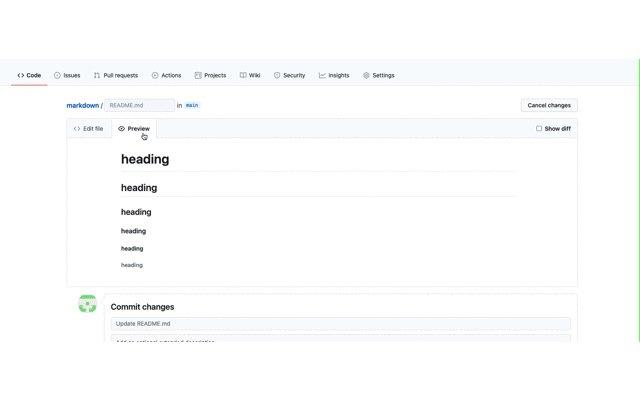
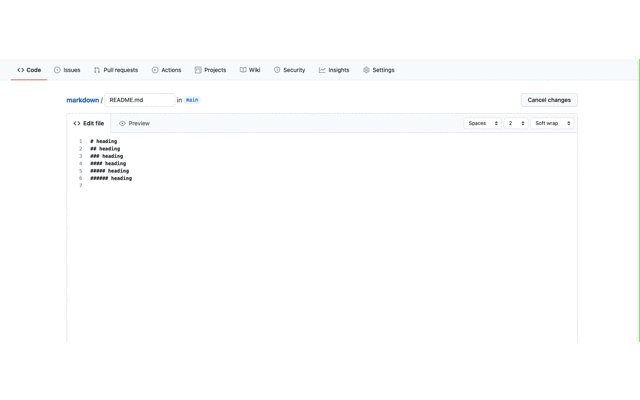
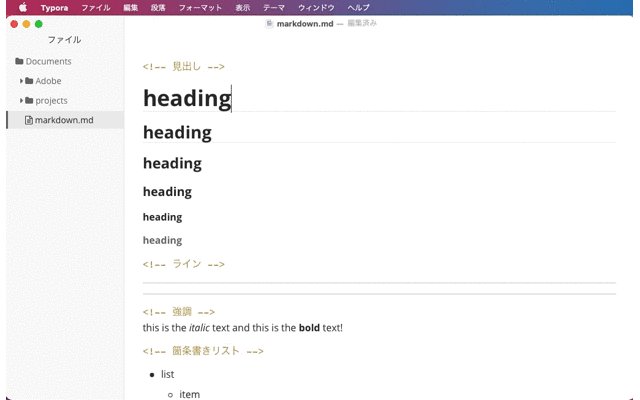
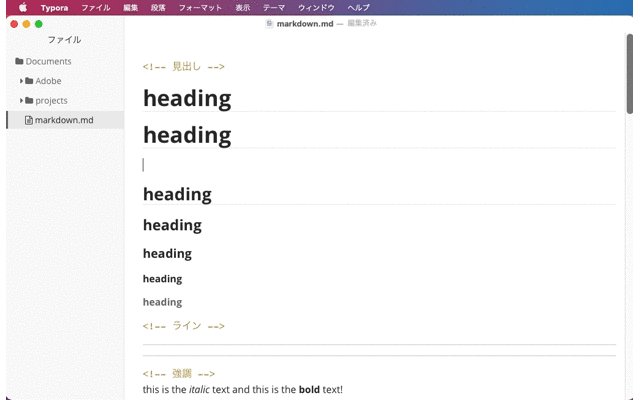
1. 見出し

2.

3.

4.

5.

6. リンク

7. イメージ

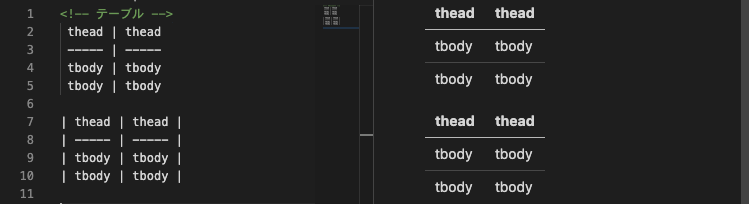
8. テーブル
Tableのセル項目を中央中央寄せしたい場合は 「–」の前後に「:」を追加してください。→ | :—-: | :—-: |

9.
以下リンクからコードをコピーしてください。
https://www.w3schools.com/charsets/ref_emoji.asp

10. code

githubではmarkdown標準から少し変形された「github flavored markdown」(オリジナルmarkdown以外の総称)を支援していますので、もっと勉強したい方はこちらのリンクを参照してください。
https://github.github.com/gfm/
https://guides.github.com/features/mastering-markdown/
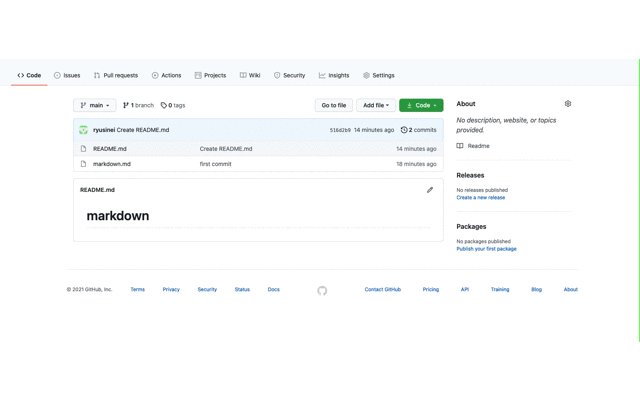
github
githubでのreadme.mdを作成

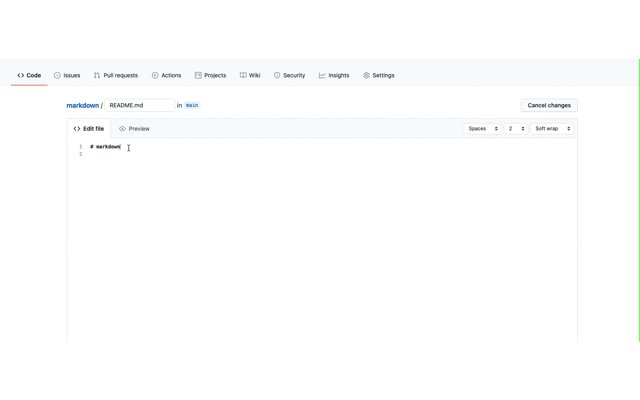
拡張子が「.md」のファイルを作成
Tip : プリビュー機能を使って書きながら確認できます。(すべてのコマンド「⌘+⇧+P (macOS)」から「markdown」で検索し、「Open Preview」を選択すると新しいタブが表示されます。)

markdownエディタで作成
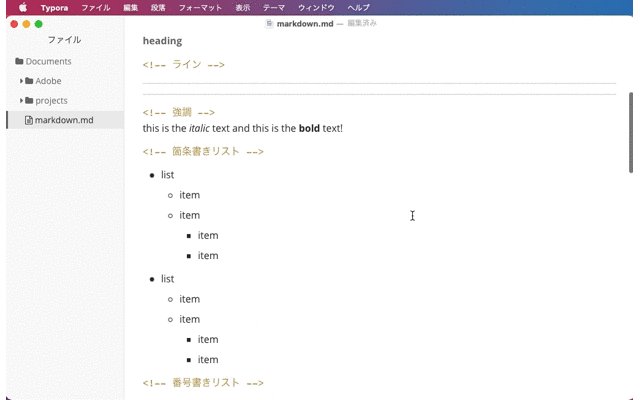
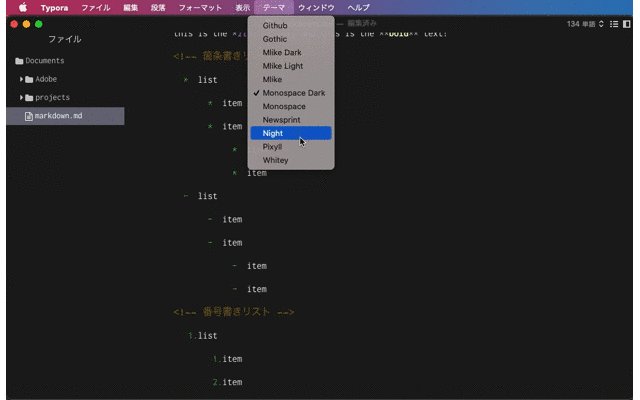
おすすめのmarkdownエディタtyporaです。

Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE





