2021/09/03
CSSの単位一覧

今回はCSS Units(単位)について紹介していきたいと思います。
はじめに
はじめる前に、css文法を少し整理するとselector、 property、valuesで構成されています。

そして今日は、valuesの中でも、要素の大きさやサイズの長さなどを決める単位についてまとめてみました。サイズを決める単位は大きく2つのカテゴリーに分けられますが、絶対的な長さの単位absoluteと相対的な長さの単位relativeの2つに分けられます。
まず、絶対的な長さの単位(absolute)

数多くの単位がありますが、ピクセル(px)を除いた他の単位は、実は物理的な世界にだけ意味があるので、あまり使われてません。 CSSの主な用途もスクリーンやモニターの上でウェブサイトを装飾することですので、ほとんどピクセルを利用しています。
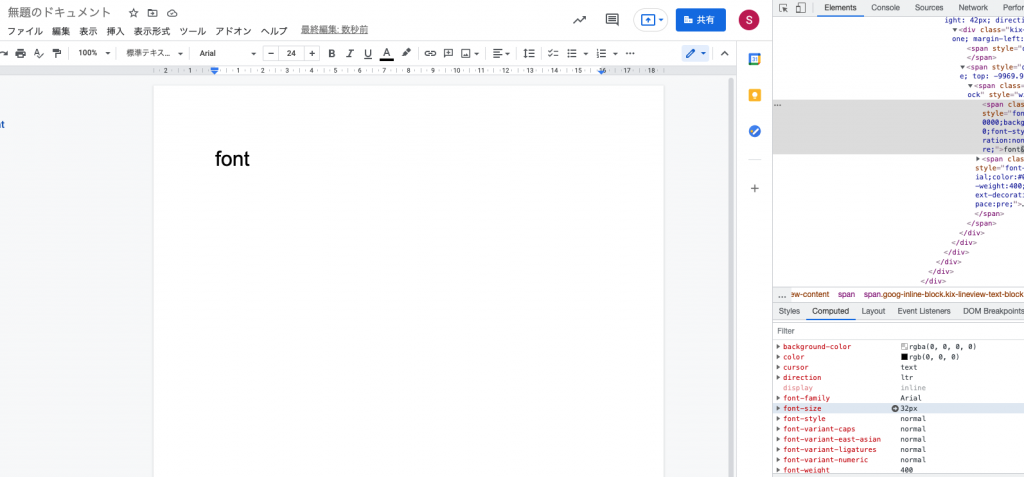
ここに出ているほとんどの単位は、皆さんがよく知っていたり、一度ぐらいは聞いたことがあると思います。 中でもポイント(pt)はGoogle Docs、テキストエディタやデザインツールで、ユーザーがフォントのサイズを調整する時、ピクセルよりはポイント単位で調整する場合が多いです。だから、おそらく皆さんもポイント単位でフォントサイズを指定するのが慣れていると思います。でも、実はブラウザではピクセルに変換されてスクリーンに表記されます。

すでにご存知だと思いますが、モニターの上で画面に表せる一番小さい単位を指します。
1.コンテナのサイズが変更されてもコンテンツがそのまま固定された値で維持される。
2.ブラウザでフォントサイズ設定を変えても全然反応しない。
なので、コンテンツを流動的に作るためには相対的な長さの単位(relative)が必要です。
相対的な長さの単位(relative)

タイポグラフィで現在指定されたサイズを表す単位です。 今のフォントサイズを表す単位だと理解すると良いと思います。つまり同じフォントサイズ16pxでも、どんなフォントファミリーを使うかによって、ユーザーに表示されるテキストの大きさは変わる可能性があります。指定されたフォントファミリーに関係なく、常に固定されたフォントサイズを持っています。
ブラウザでhtmlに割り当てられるフォンドサイズは、特にフォントサイズを指定しない限り16pxとなります。
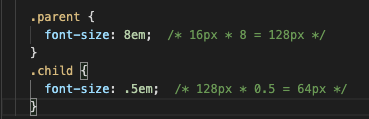
emは親要素のフォントサイズをかけた値に計算されます。

rem (relative to root element)
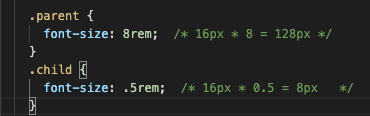
最初文字のrはルートを表すrです。emと似ていますが、親要素によってサイズが計算されるのではなく、ルートに指定されたフォントサイズによってサイズが決まります。

vw (viewport width)
100vw → ビューポート幅の100%を使用
vh (viewport height)
100vh → ビューポートの高さの100%を使用
%
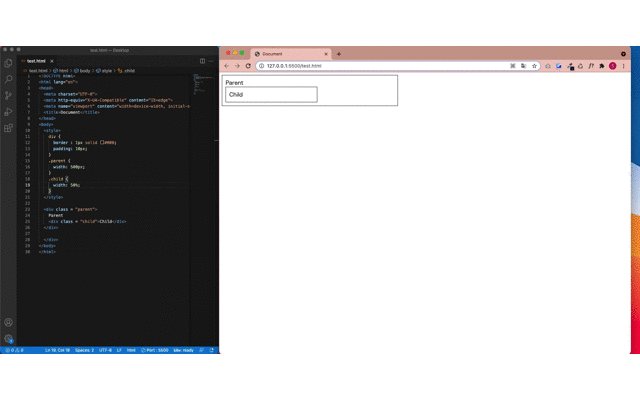
親要素の相対的に大きさが計算されます。 emの代わりに%を使うことができます。

まとめ
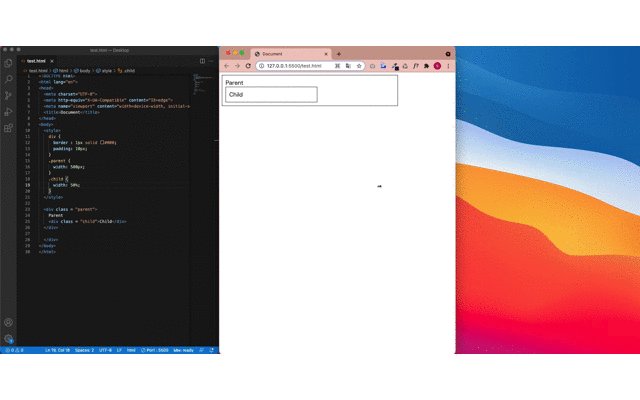
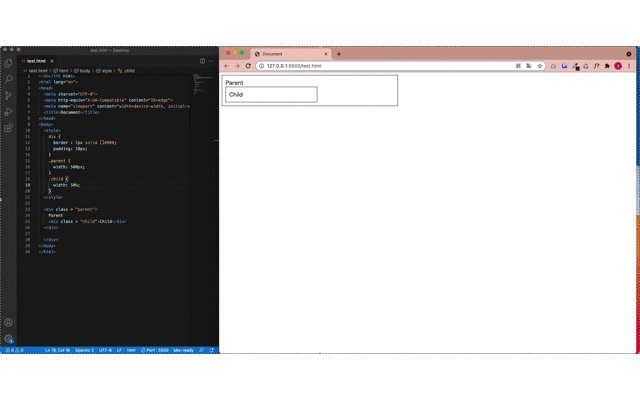
親要素はpxに、子要素を%にした場合 → 親要素によって相対的に幅が変わります。

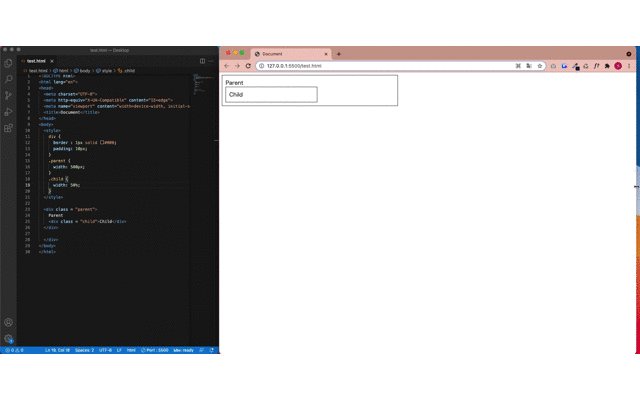
親要素はpxに、子要素をv*にした場合 → 親要素に関係なく、プラウザービューポートの幅や高さによって変わります。

このような違いをしっかり理解して使うことが大切だと思います。
使う時の基準を以下にまとめました。ぜひ参考にしてみてください。
〜によって変更されるべき 単位
ブラウザサイズ v*、rem
要素の高さ、幅 %、v*
フォントサイズ em、rem
参考サイト
w3schools :
https://www.w3schools.com/css/css_units.asp
MDN :
https://developer.mozilla.org/ja/docs/Learn/CSS/Building_blocks/Values_and_units
Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE





