2021/09/03
「Figside」Figmaで作成したデザインをwebサイトに変換できるサービス

最近色々出てきたノーコードツールですが、今回はデザインツールであるFigmaと連携でき、尚且つそのままのデザインをwebサイトに変換&インターネット上に公開できるサービスを紹介したいと思います。
「Figside」とは
先ほども簡単に紹介させていただきましたが「Figside」とはデザインツールのFigmaで作成したデザインと連携することでレスポンシブにプレビューする事ができ、それらを数クリックでwebサイトに変換、公開まで可能となっているサービスです。
使い方
Figmaとの連携が必須のため、まず初めにFigmaの方でログインしておきます。
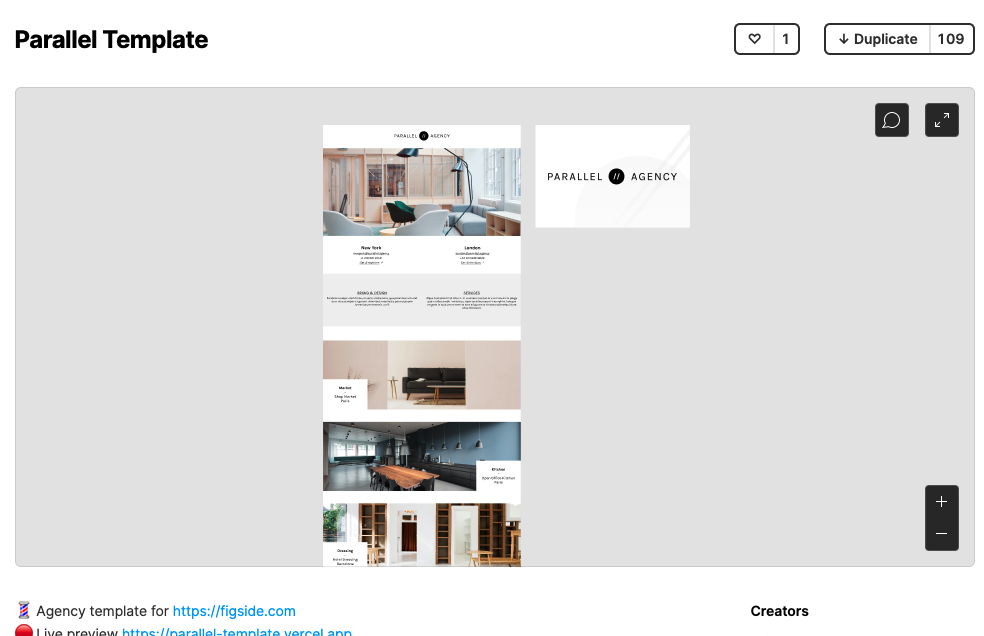
今回はFigsideのテンプレートを使用しますのでテンプレートタブから選択します。
選択したテンプレートをFigmaで開く為、右上部の「open in Figma」を押します。

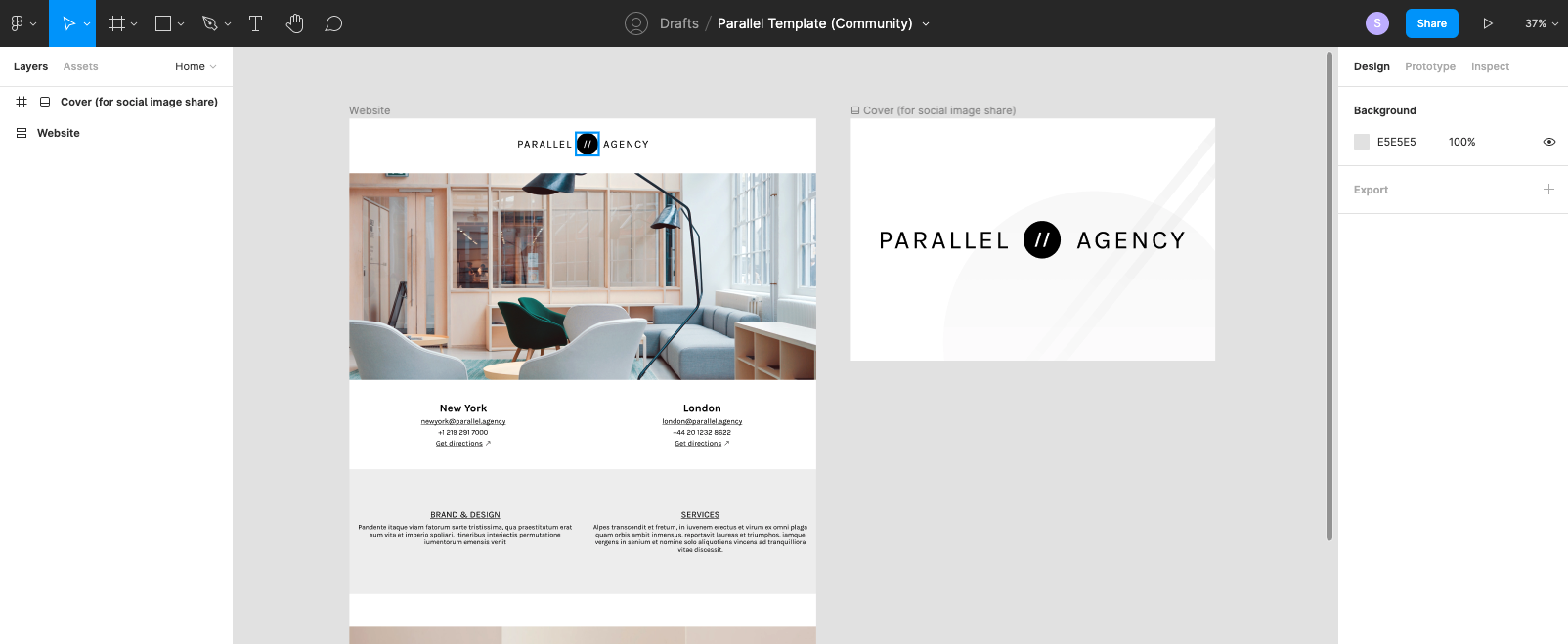
続いて「Duplicate」を押すと先ほど選択したデザインがFigmaで開かれます。

Figmaの使い方に関してはここでは省略させていただきます。
完成しましたらFigmaのページのURLをコビーしておきます。


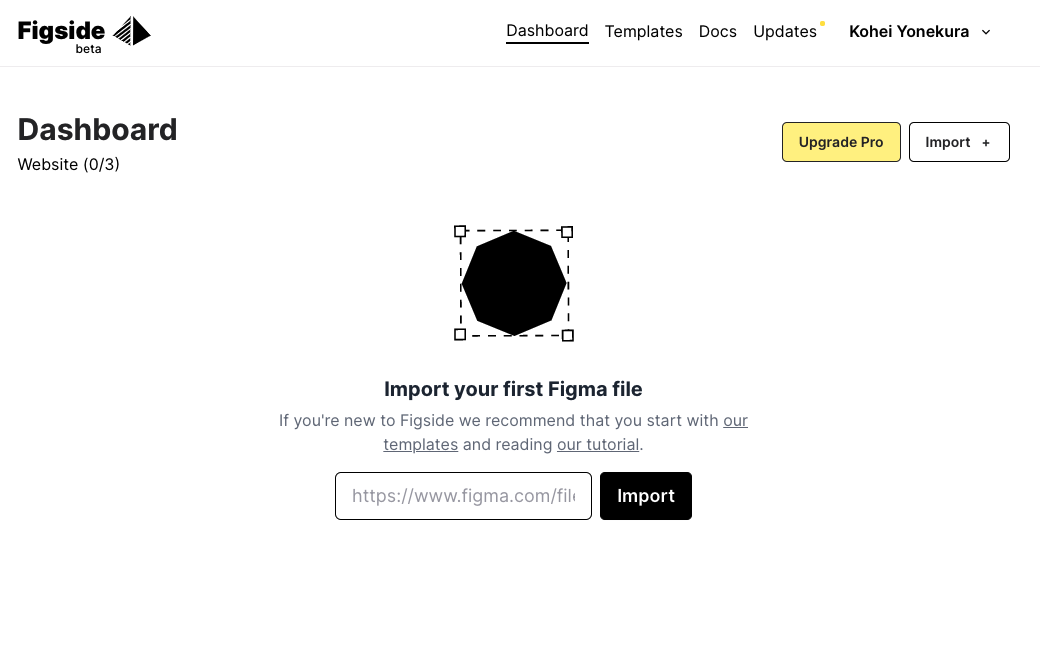
ここでFigsideの方に戻り、Dashboardに先ほどコピーしたURLを貼り付けます。

そうしますと先ほどFigmaで作成したデザインデータがダッシュボードに読み込まれます。

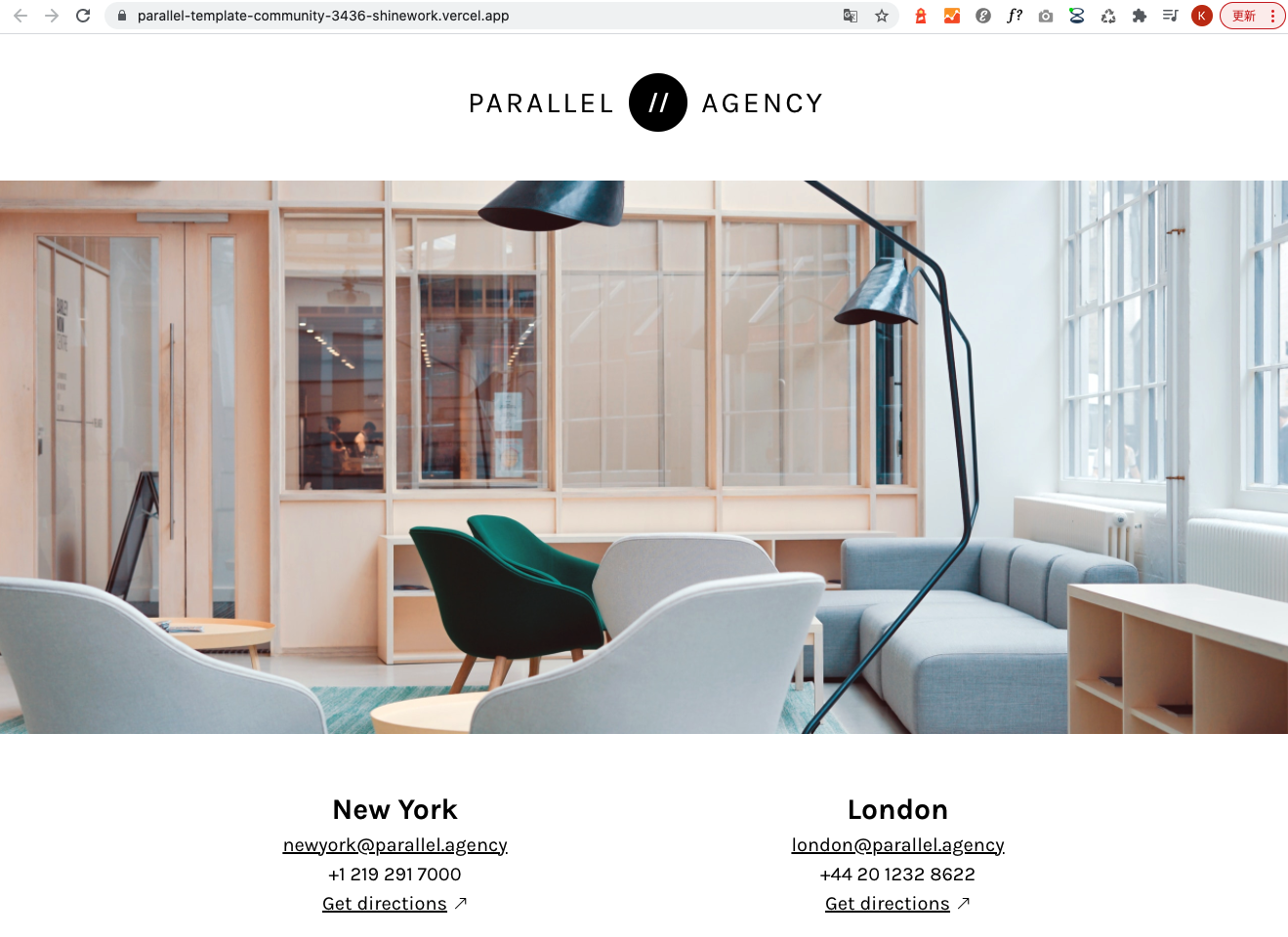
読み込まれたデータを選択するとプレビュー画面になり、この場面でサイトの設定を変更したり、実際に公開するサイトのURLを決めたり、各デバイスの表示をプレビューしたりとする事ができます。

公開には「Publish」ボタンを押す事で完了し、大体1分経たないぐらいで実際にネット上にて公開されます。

公開後、修正したい場合であってもFigmaから修正が可能で終わり次第Figsideの方で再度読み込みし直し、Publishボタンを押すと修正したものが反映されます。
まとめ
Figmaで作成したデザインをそのままwebサイトに変換する事でデザインの再現性はかなり高いものとなると思っておりますが、一方動作的な観点からはどこまで細かい動きを再現する事ができるのかなどの疑問点があります。
変換したサイトのソースをダウンロードすることは一部有料ですが出来そうなので簡易的はポートフォリオの様なサイトはそのまま公開しても良いと感じましたが階層が深い企業サイトの様なものはダウンロードしたソースを細かく調整したりする必要がありそうだと感じました。
figside https://figside.com/
FigmaのデザインをそのままWebサイトに変換&公開できる「Figside」を使ってみた! https://paiza.hatenablog.com/entry/2021/08/25/130000
Author Profile

スターフィールド編集部
SHARE





