2021/11/11
コンポーネントとAtomic Design

前期個人OKRで本「Atomic Design ~堅牢で使いやすいUIを効率良く設計する」を読みました。
本の内容を要約すると
第1、2章はUI設計における現状の問題とコンポーネントベースUI開発が必要な理由など、
第3章では、Atomic DesignによるUIコンポーネント設計についての具体的な内容が、
第4、5、6章は前回のブログで紹介した「storybook」と言うUI管理ツールを用いた実践・テスト及び現場における開発ポイントなどで構成されています。
今回は、第2、3章元にコンポーネントとAtomic Designの話を少ししたいと思います。
コンポーネント単位で開発する理由・メリットは?
コンポーネント化したUIを組み立ていく開発は建築や自動車などにも似ています。大規模であるにもかかわらず、利用者が触れる部分(UI)は、部品単位で組み立てているので、ほとんど不具合はありません。
- コンポーネント単位でテストできる
- 不具合のリスクを減らせる
- メンテナンスがしやすくなる
- 解決する問題が小さくなる
Atomic Designとは?
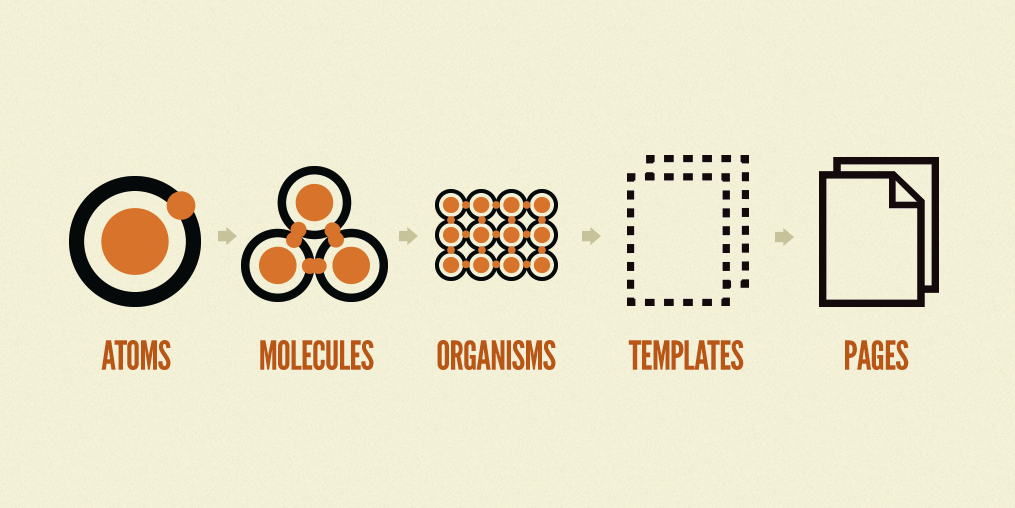
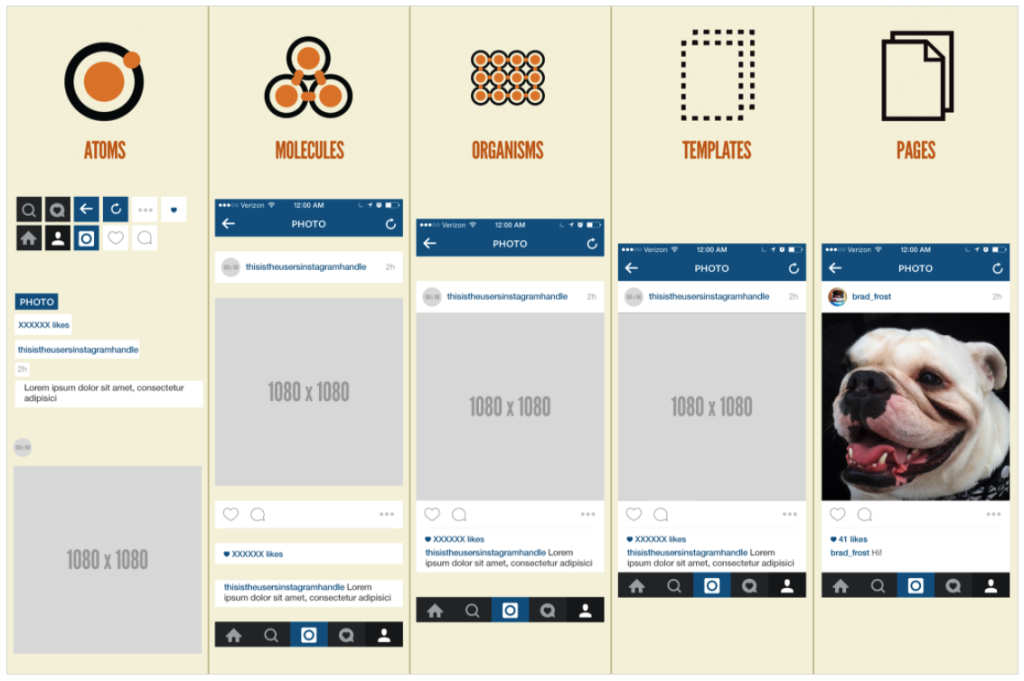
Atomic Designにおいては、「Atoms(原子)」「Molecules(分子)」「Organisms(有機体)」「Templates(テンプレート)」「Pages(ページ)」の5つのコンポーネントを作り上げることでWebサイトを完成させます。それぞれのコンポーネントについて。
Atoms(原子)
デフォルトUI、スタンダードなUI、レイアウトパタン、セマンティックなデザイン要素(見出し、アイコンなど同じ意味を持つコンテンツに常に同じ見た目を)などはこの層で管理します。デザインの統一性を支える部分となります。
Molecules(分子)
ユーザーの動機に対する機能(検索、メッセージフォームなど)を提供します。
Organisms(有機体)
独立して成立するコンテンツを提供します。分子との分界が少し曖昧ですが、
分子は、 独立して存在できるコンポーネントではなく、他のコンポーネントの機能を助けるヘルパーとしての存在意義が強いコンポーネント
有機体は、独立して存在できるスタンダードアローンなコンポーネントです。
Templates(テンプレート)
その名の通りページの雛形です。雛形なので具体的なコンテンツは持ちませんが、原子〜有機体層のコンポーネントを実際サービスのページと同様に配置して、レイアウト構造を集中して確認できます。ワイヤの役割だと思います。
Pages(ページ)
テンプレート層のコンポーネントに実際のコンテンツを流し込んだ物がページです。つまり、ユーザーが実際に触るプロダクトになります。
終わりに
Atomic Designって絶対的な正解ではなく、場合によって従来の画面ごとにUIデザインをした方がいい時もあると思うので、現状に合わせて合うものを取り入れたり、柔軟性を持つのが大事だと思います。究極的な目標は同じく堅牢で使いやすいかつ効率よく作ることなので。
Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE