2021/12/11
フロントエンド必見サイトリンク集

最近よく利用したサイトやブックマークしていたサイトをまとめてみました。
カラー&アイコン関連
Random Material Palette Generator – THREEBÙ
クリックするたびにランダムで色の組み合わせを提案してくれるサイトです。

https://www.threebu.it/random-material-palette/
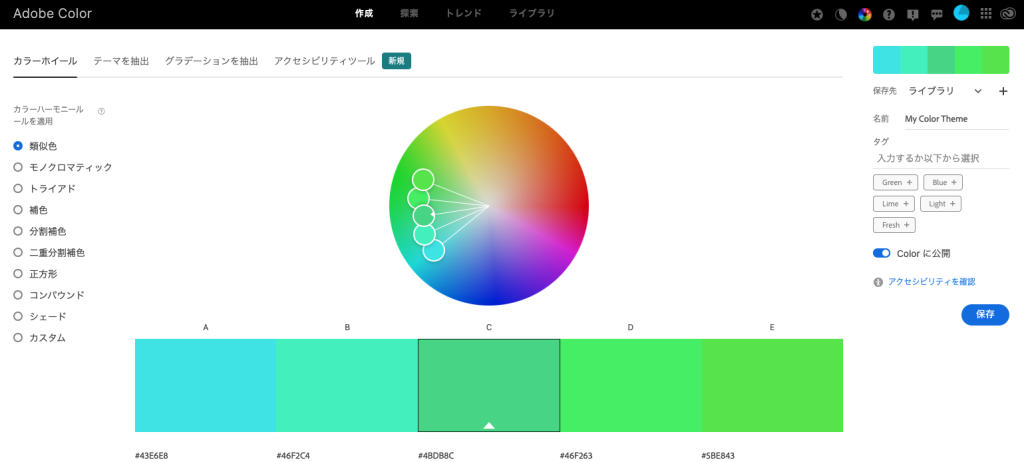
Adobe カラー
メインカラーを真ん中に入れると、色の理論をもとにカラーを提案してくれます。

https://color.adobe.com/ja/create/color-wheel
icons8
無料のアイコンが充実しています。

デザインギャラリーサイト
日本
SANKOU!

MUUUUU.ORG

I/O 3000

81-web.com

海外
dribbble

https://dribbble.com/shots/popular/web-design
css design awards

https://www.cssdesignawards.com/
awwwards

siimple

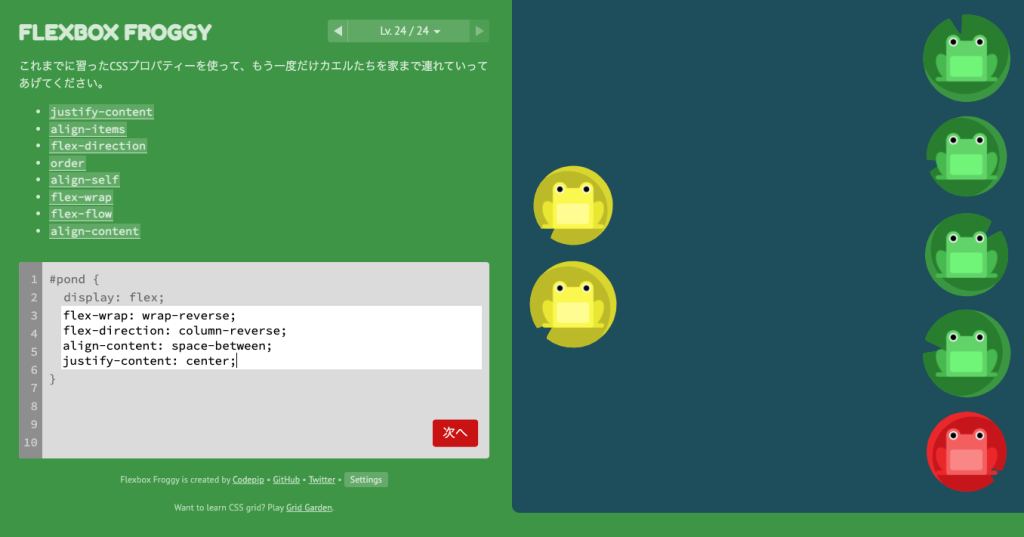
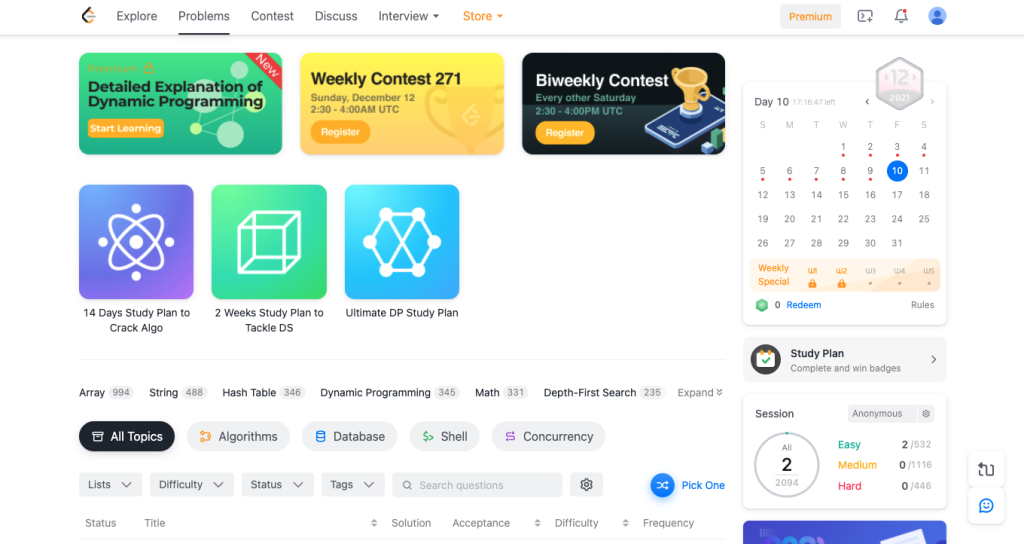
コーディング&プログラミング学習サイト

色んなプログラミング言語で問題を解くことができるサイトです。プレーンのjsとts、アルゴリズムなどの理解を深めるには良いかと思います。

分かりやすく楽しく学べる感じがあって、かつ内容も充実しているのでおすすめです。

今後もいいなと思うのを見つけたらまた更新したいと思います。
Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE





