2024/06/27
Googleスプレッドシートでの操作をGoogleChatに通知する方法

はじめに
近年、チームワークや情報共有の重要性が高まる中で、さまざまなツールやサービスが活用されています。その中でも、GoogleスプレッドシートとGoogle Chatは、多くの企業や組織で利用されている定番ツールです。 この記事では、Google Apps Scriptを使用して、Google スプレッドシートで特定の操作が行われた際にGoogle Chatへ自動で通知を送る方法について、その手順と応用例を紹介します。
手順概要
- Google Chat Webhook URLの取得
- Google Apps Scriptの作成
- Google Apps Scriptのトリガー設定
- Google Chatへの通知送信の確認
1. Google Chat Webhook URLの取得
最初に、Google Chatに通知を送信するためのWebhook URLを取得します。
- Google Chatを開き、通知を送りたいチャットルームを選択します。
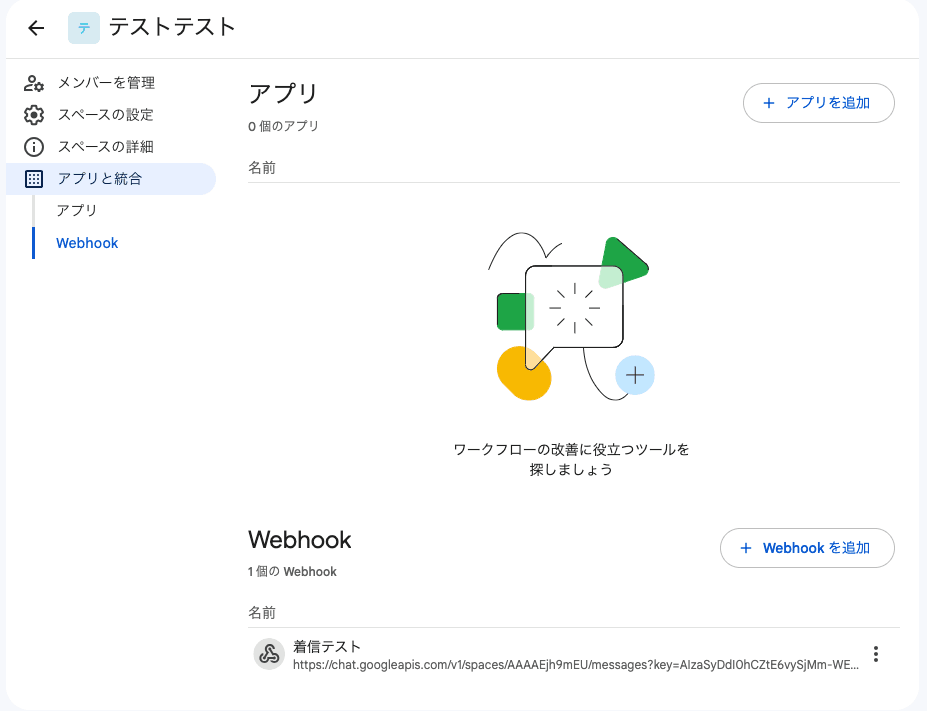
- チャットルーム名をクリックし、「アプリと統合」を選択します。
- 「+Webhookを追加」をクリックし、名前を入力して「保存」をクリックします。
- 表示されたWebhook URLをコピーします。このURLは後でスクリプト(手順2)に使用します。

補足
・Webhook URLは、Chatルームごとに個別に発行されます。
・複数のWebhook URLを作成し、異なるChatルームへ通知することも可能です。
2. Google Apps Scriptの作成
次に、Google スプレッドシートに関連付けるGoogle Apps Scriptを作成します。
- 対象のGoogle スプレッドシートを用意して開きます。
- メニューバーから「拡張機能」をクリックし、「Apps Script」を選択します。
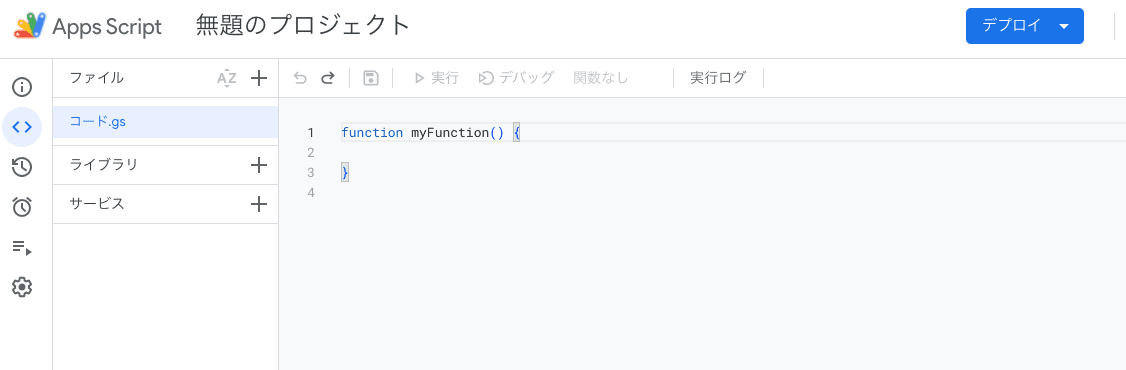
- スクリプトエディタが開きます。新しいプロジェクトが作成され、デフォルトのコードエディタが表示されます。
- 以下のコードをエディタに貼り付け、Webhook URLを先ほどコピーしたURLに置き換えます。

1function sendToGoogleChat(message) { 2 var url = "YOUR_WEBHOOK_URL"; // ここをWebhook URLに置き換えます 3 4 var payload = JSON.stringify({ "text": message }); 5 6 var options = { 7 "method": "POST", 8 "contentType": "application/json", 9 "payload": payload 10 }; 11 12 UrlFetchApp.fetch(url, options); 13} 14 15function notifyOnEdit(e) { 16 var sheet = e.source.getActiveSheet(); 17 var range = e.range; 18 var editedValue = range.getValue(); 19 var message = "Cell " + range.getA1Notation() + " was edited. New value: " + editedValue; 20 21 sendToGoogleChat(message); 22}
このスクリプトは、スプレッドシートのセルが編集された際に、その情報をGoogle Chatに送信します。
ポイント
・YOUR_WEBHOOK_URL を、1で取得したWebhook URLに置き換えてください。
・必要に応じて、messageの内容を編集してください。
3. Google Apps Scriptのトリガー設定
- スクリプトを保存し、トリガーを設定してスクリプトが自動的に実行されるようにします。
- スクリプトエディタの時計アイコン(「トリガー」)をクリックします。
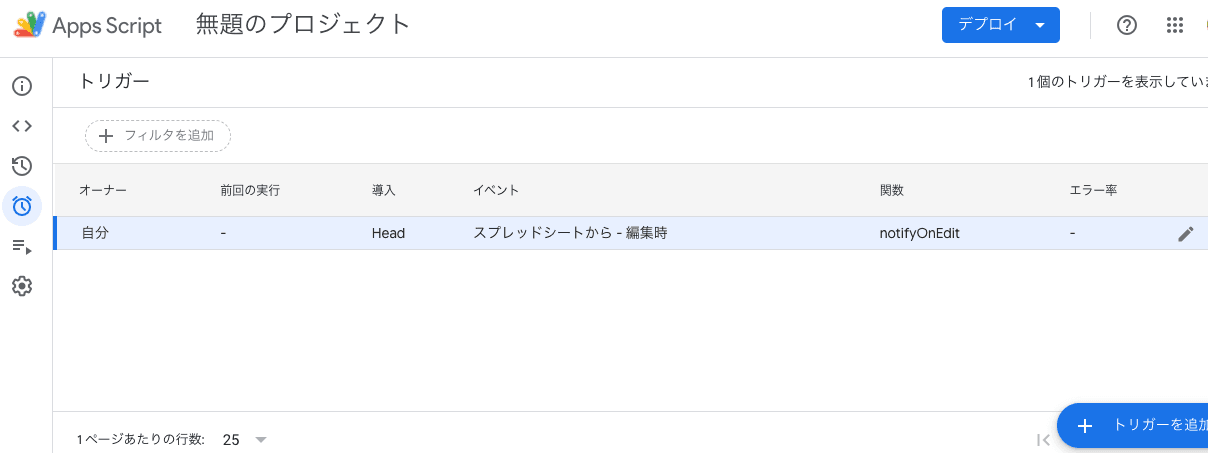
- 「トリガーを追加」をクリックし、「notifyOnEdit」を選択します。
- イベントの種類を「スプレッドシートから」に設定し、「編集時」を選択します。
- 保存してトリガーを有効にします。(認証ダイアログが出てくる場合は、認証を行います。)

4. Google Chatへの通知送信の確認
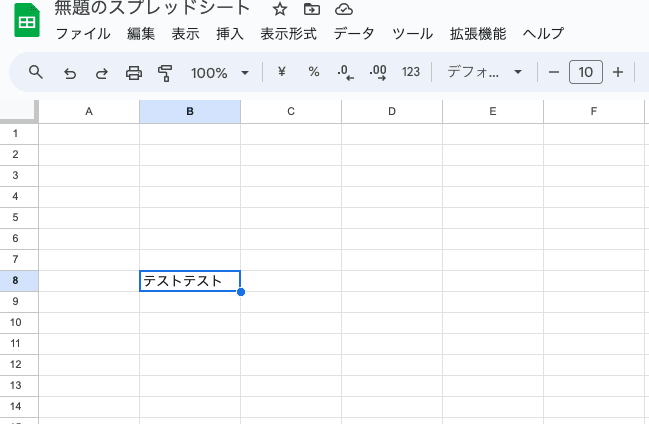
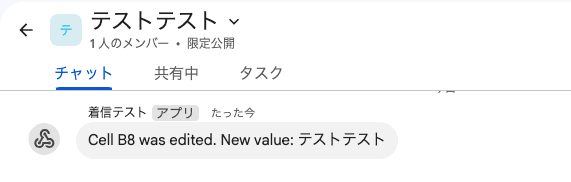
設定が完了したら、実際にGoogle スプレッドシートでセルを編集してみてください。編集が行われると、指定したチャットルームに通知が送信されるはずです。


応用例
応用例1: 特定のシートやセル範囲でのみ通知を送る
特定のシートやセル範囲に変更があった場合のみ通知を送るようにスクリプトをカスタマイズできます。
1function notifyOnEdit(e) { 2 var sheet = e.source.getActiveSheet(); 3 4 // シート名が「Sheet1」でない場合は通知を送らない 5 if (sheet.getName() != "Sheet1") { 6 return; 7 } 8 9 var range = e.range; 10 var editedValue = range.getValue(); 11 var message = "Cell " + range.getA1Notation() + " was edited. New value: " + editedValue; 12 13 sendToGoogleChat(message); 14}
これにより、「Sheet1」でのみ変更があった場合に通知が送られます。
応用例2: 通知内容の詳細化
通知内容を詳細にカスタマイズすることも可能です。例えば、変更があったセルの前の値と新しい値の両方を通知に含めることができます。
1function notifyOnEdit(e) { 2 var sheet = e.source.getActiveSheet(); 3 var range = e.range; 4 var oldValue = e.oldValue; // 前の値 5 var editedValue = range.getValue(); // 新しい値 6 var message = "Cell " + range.getA1Notation() + " was edited. Old value: " + oldValue + ", New value: " + editedValue; 7 8 sendToGoogleChat(message); 9}
これにより、編集前と編集後の値を通知に含めることができます。
まとめ
Google Apps ScriptとWebhookを使って、スプレッドシートの操作をGoogle Chatへ自動通知する方法をご紹介しました。これにより、チームメンバーはリアルタイムで情報共有でき、タスク管理や作業のトラッキングが効率化されます。ぜひ、活用してチームワークを強化してください。
Author Profile

RYU
ウェブの魔法使いになりたいです✨
SHARE






