2024/03/01
Next.jsとCypressを使ったWebアプリでテストのカバレッジ率を計測する

はじめに
フロントエンドにおいても、製品の品質を向上させ、維持していく上で、テストは必須と言えるほど重要になってきています(参考: Frontend Developer Roadmap)。
テストの状態を計測するよく使われる指標の一つとして、テストのカバレッジ率があります。
フロントエンドのテストは、主に単体テスト、統合テスト(コンポーネントテスト)、E2Eテストに分けられます。
Cypressでは基本的にこれらすべてを一元的に実装できるため、テストを書く上で便利です。
ただ、CypressはJestやJestベースのPlarywrightと違って、標準ではカバレッジレポートを出力できません。
特にNext.jsでは公式で紹介されている方法そのままでは計測できなかったので、
Next.jsとCypressを使ったサイトでテストカバレッジ率を計測する方法について、
実際に検証しながら整理してみました。
※この記事では、Cypressの導入部分は省略します
全体の流れ
- 計測のためのプラグインを追加する
- package.json レポートのオプションを追加
- Cypress の config に計測のための設定をを追加
- Cypress の 共通設定部分にプラグインの読み込みを追加
- Next.js の config にプラグインの記述を追加
- テストを実行し、レポートを表示する
計測のためのプラグインを追加する
Cypressでカバレッジ率のタスクを実行するための @cypress/code-coverage と Next.jsでレポートを作成するための swc-plugin-coverage-instrument をインストールします。
1npm i -D @cypress/code-coverage swc-plugin-coverage-instrument
package.json レポートのオプションを追加
レポートに含めたいファイルや、含めたくないファイルがある場合、以下のように"nyc"の項目を追加して、オプションを指定します。
package.json
1{ 2 "name": "example", 3 ︙ 4 }, 5+ "nyc": { 6+ "extension": [".ts", ".tsx"], 7+ "include": ["pages/**/*.tsx", "src/**/*.ts", "src/**/*.tsx"], 8+ "exclude": ["node_modules/**", "mock-data/**", "cypress/**", "**/*.cy.ts"], 9+ "excludeNodeModules": true, 10+ "excludeAfterRemap": true 11+ } 12}
Cypress の config に計測のための設定を追加
cypress.config.ts へ以下のように、コードカバレッジを計測するための設定を追加します。
cypress.config.ts
1import { defineConfig } from "cypress"; 2+ import codeCoverageTask from "@cypress/code-coverage/task"; 3 4export default defineConfig({ 5 env: { 6 enableMock: true, 7+ codeCoverageTasksRegistered: true 8 }, 9 e2e: { 10+ setupNodeEvents(on, config) { 11+ codeCoverageTask(on, config); 12+ return config; 13+ }, 14 baseUrl: "http://localhost:3000" 15 }, 16 component: { 17 devServer: { 18 framework: "next", 19 bundler: "webpack" 20 }, 21 defaultCommandTimeout: 6000, 22+ setupNodeEvents(on, config) { 23+ codeCoverageTask(on, config); 24+ return config; 25+ } 26 } 27});
Cypress の 共通設定部分にプラグインの読み込みを追加
cypress/support/component.ts や cypress/support/e2e.ts に、
プラグイン読み込みのコードを追加します。
cypress/support/component.ts | cypress/support/e2e.ts
1+ import "@cypress/code-coverage/support";
Next.js の config にプラグインの記述を追加
next.config.js のビルド設定部分にも、プラグインの記述を追加します。
next.config.js
1const withImages = require("next-images"); 2 3module.exports = withImages({ 4 trailingSlash: true, 5+ experimental: { 6+ swcPlugins: [ 7+ ["swc-plugin-coverage-instrument", { 8+ compact: false 9+ }] 10+ ], 11+ }, 12});
テストを実行して、レポートを表示する
これで、準備ができましたので、実際にテストを実行してレポートを表示してみます。
テストを実行
テストの script は package.json で以下のように設定しているとします。
1{ 2 ︙ 3 "scripts": { 4 ︙ 5+ "cypress": "cypress open", 6+ "cypress:e2e": "cypress run --e2e", 7+ "cypress:component": "cypress run --component" 8 ︙ 9 }, 10 ︙ 11}
コンポーネントテストを実行してみます。
1npm run cypress:component
テストが終了すると、以下のディレクトリにファイルが生成されます。
- coverage
- .nyc_output
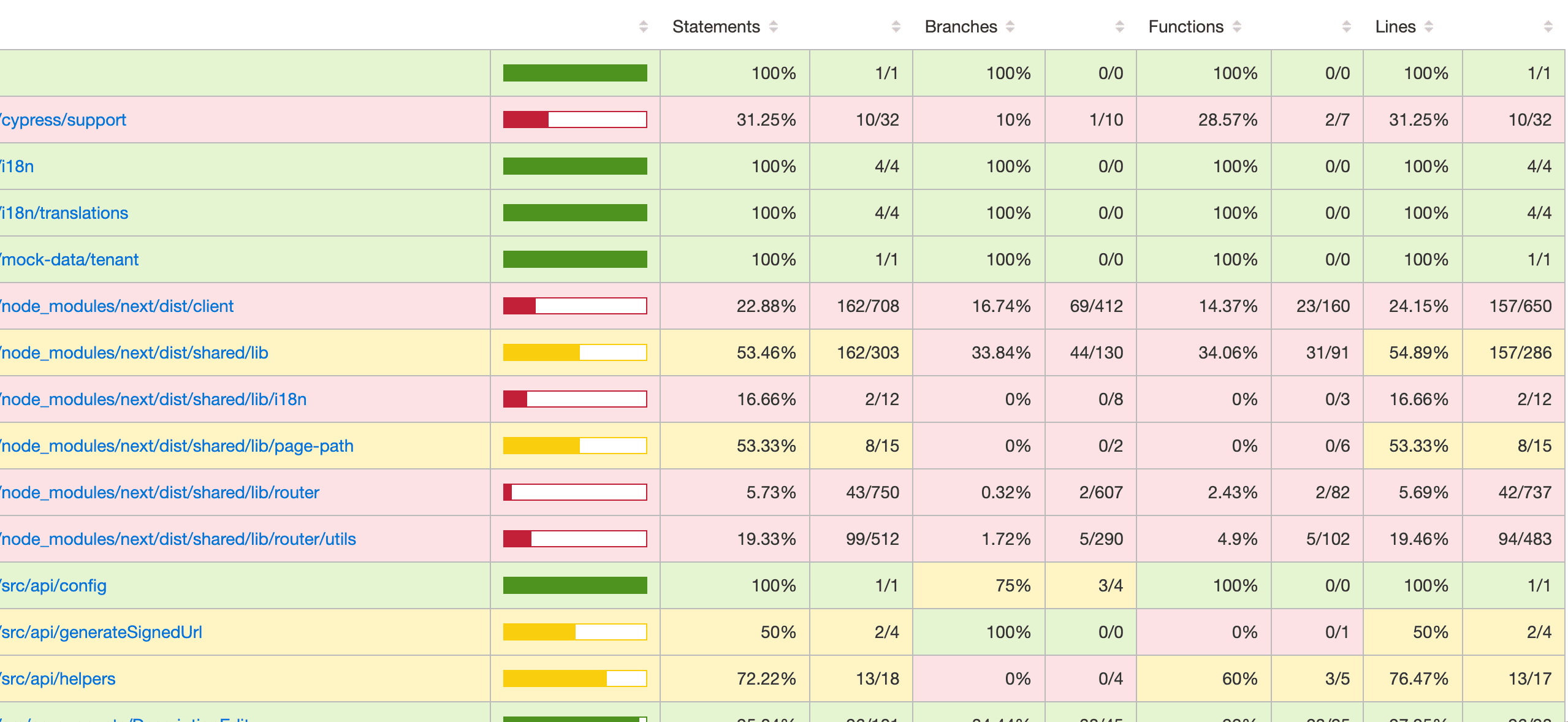
coverage/lcov-report/index.html を表示すると、
以下のようなレポートを確認できます。

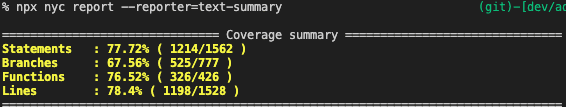
また、以下のようにコマンドを打つことで、概要を表示できます。
1npx nyc report --reporter=text-summary
 状態、分岐、関数、行数など、色々な方向で評価してくれます。
状態、分岐、関数、行数など、色々な方向で評価してくれます。
まとめ
Next.jsでは、バンドラーがSWCなため、公式ドキュメントに従って設定すると実行が難しいことがわかりました。
ただ、調査を進めることで、レポートの取得が可能であることがわかりました。
今後はこれを活用し、Next.jsとCypressを組み合わせて効果的なテスト運用を構築していく予定です。
この組み合わせにおいては、準備が整えば手軽にテストレポートを取得でき、より効率的かつ信頼性の高い開発プロセスを構築できると考えています。
今回の課題を克服することで、将来的なプロジェクトでの利用をスムーズに進めることが期待できます。
Next.js ✖️ Cypressの組み合わせを最大限に活かし、テストの品質向上に貢献していきます。
参考リンク
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






