2024/01/19
Webページの画像と原稿制作について

Webページの画像と原稿制作について
このページとはパソコンとスマートフォンで見比べてご覧ください。

スターフィールドでは、ECショップのシステムを提供しています。ご利用いただいているお客様から、画像や原稿の作成方法についてよくお問い合わせをいただきます。 お問い合わせ内容を見ると、スターフィールドのシステムに限定したものだけでなく、Webサイトに掲載する素材全般に共通するポイントが多いようです。
そこで、普段Web制作をされていない方がWebサイト用の画像や原稿を作成される際に、気を付けたいポイントについてご紹介します。
画像サイズの説明
Webサイトで画像を作る際には、画面幅とコンテンツ幅の横幅を意識し、どのように掲載されるのかを考えていきます。
画面幅は文字通り、画面全体の表示領域です。
現在ご覧になっているこの記事ページで言うのであれば、画面左上のスターフィールドのロゴから画面右上のメニューアイコンまでの幅を指します。
一方、コンテンツ幅はそのページの記事が表示されている領域です。
このページで言うなら、この記事のテキストが掲載されているエリアとその横側についているボタン類迄です。スマートフォン版で見た場合はこのボタン類はテキストの下に配置されています。
一般的に、パソコンのWebページでは、画面幅は1500px以上、コンテンツ幅は最大1,000px~1,200px程度で作成されます。このページのコンテンツ幅は最大1,100pxです。
そのため、パソコンの画面の端から端まで大きく表示される画像は、1500px~2000px程度の大きさで作成されることが多く、コンテンツ幅内に表示される画像は640px以上で作成されることが多くなります。
スターフィールドの業務に関しては、ECショップに関わることが多いです。
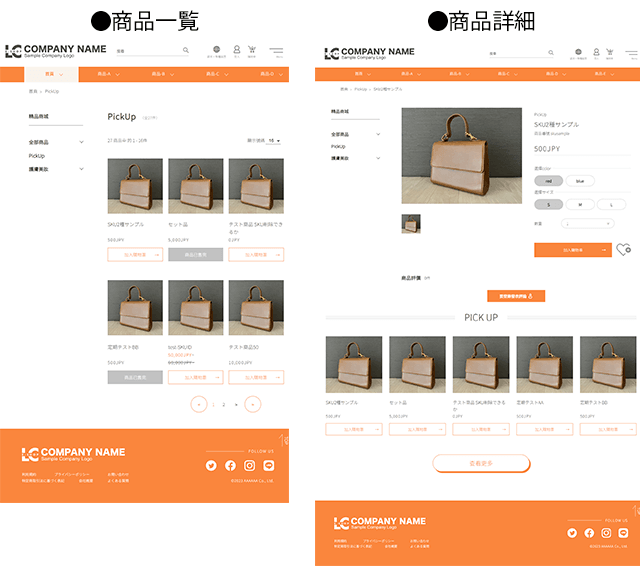
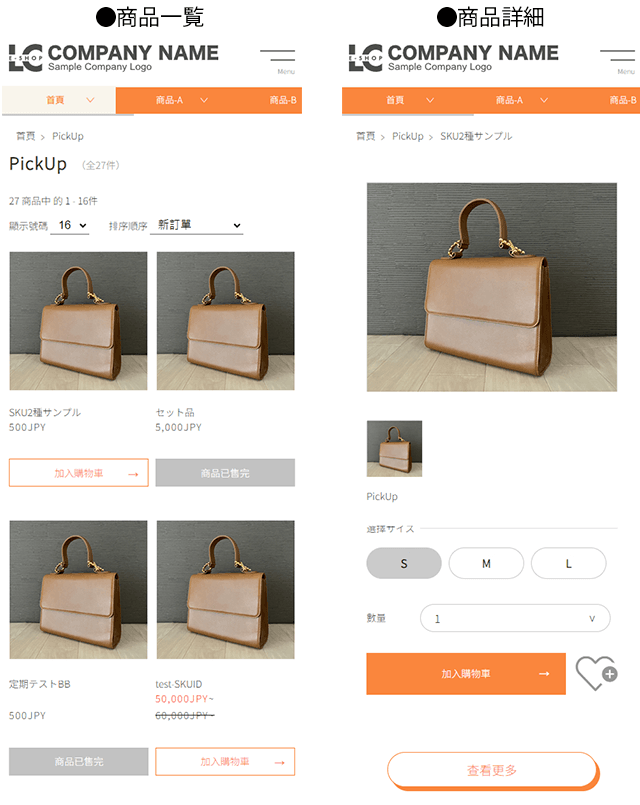
ECショップでは、商品画像やその解説に関わる画像が最も多く使用されます。また、商品は一般的に、図1のように一覧ページと詳細ページに分けて表示され、一覧で商品をクリックすると詳細ページに移動されることが一般的です。
図1

このように画面をレイアウトする場合、写真のサイズは、実際には640pxよりも小さくなります。 具体的には、一覧画面では200px~300px程度、詳細画面でも500px程度が一般的です。
近年のWebサイトは、パソコンだけでなくスマートフォンでも閲覧されることを想定して作られるケースが増えています。そのため、パソコンでもスマートフォンでも快適に閲覧できるよう、画像のサイズを調整して作成することが多いのです。スターフィールドのシステムでも同様です。
では、ECショップを例にした場合、スマートフォンでは図2のようなレイアウトが多いと思います。
図2

パソコンと比べると、スマートフォンの画面は小さくなっています。また、多くのWebサイトでは、画面幅とコンテンツ幅が同じになっており、詳細ページでは、画面の端から端まで商品画像が表示されることが多くあります。そのため、スマートフォンの画面の端から端まで表示しても問題ないサイズの画像を用意する必要があるのです。
スマートフォンの画面サイズは機種によって異なりますが、端から端まで表示する場合は、640pxに設定されていることが多いようです。また、デジタル画像は拡大すると画質が落ちるものの、縮小すると画質が劣化しにくい性質があります。この性質を利用して、画像は640pxで作成し、必要に応じて縮小して表示する仕組みでWebサイトを作成することが多いです。
そのため、お客様から制作者側に提供する画像は、トップページなどの大きな画像を除き、コンテンツ内に表示させるものであれば、640px以上のサイズのものを提供いただくことで作成や更新がスムーズに進みます。
文字つきの画像データを作成する際の注意
画像の中に文字を入れる場合、画像のサイズが画面幅に応じて変化するため、文字のサイズも変化することに注意が必要です。 実際に図3をご覧ください。
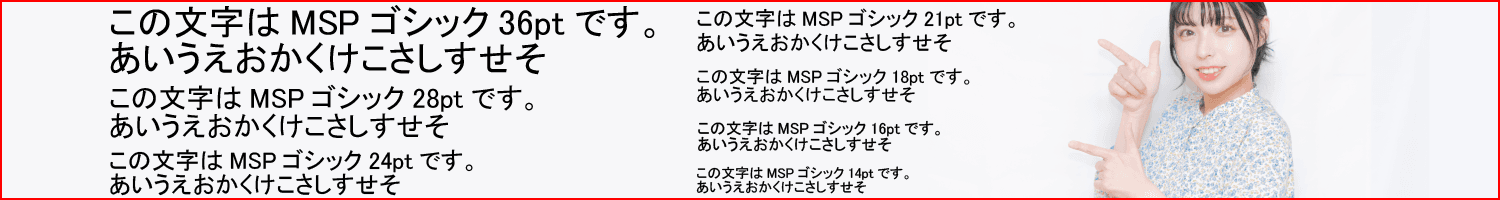
図3

図3は、パソコンの画面幅に合わせて横幅1500pxで作成されています。このサイズは、パソコンの画面を端から端まで表示させることを想定しています。
しかし、このブログのテキストの表示領域は最大825pxなので、パソコンで見た場合は55%に縮小されて表示されてしまいます。スマートフォンで見た場合はさらに縮小されます。
このように、画像のサイズが画面幅に応じて変化すると、画像内に記載された文字も一緒に縮小されてしまいます。そのため、文字の視認性が著しく低下してしまいます。図3の画像内で一番小さい文字は、14ptで作成されていますが、縮小されたことで読みにくくなっていることが確認できます。
Webページのテキストは、一般的に14px~16pxのサイズで作成されます。ptとpxは異なる単位ですが、14ptは約18px相当になります。そのため、文字を読みやすくするためには、14pt以上の大きさで作成することを意識しましょう。
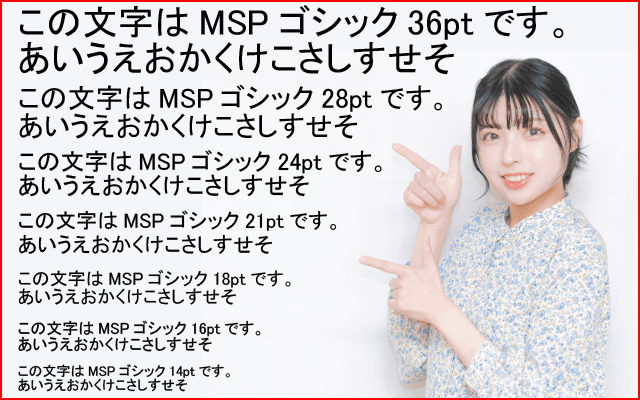
また、パソコンの画面幅に合わせて画像を作成すると、スマートフォンではさらに文字の視認性が悪くなります。そのため、このような大きな画像については、図4のようにスマートフォン版専用の画像を用意して、パソコンとスマートフォンで異なる画像を表示するように設定します。
図4

ネットショップの場合、商品画像に「新発売」などの数文字のフレーズを入れる分には、さほど問題になるケースは少ないでしょう。しかし、商品の説明について、成分の解説や商品ができるまでの過程をグラフィカルにまとめた資料をお客様が作成する場合は、注意が必要です。
画面幅に応じて画像のサイズも変化し、記載されている文字も合わせてサイズが変化することを想定せずに画像を作成すると、パソコンやスマートフォンで文字が読みにくくなる傾向にあります。また、デザインによっては、パソコン版とスマートフォン版で別々の画像を作成する必要があり、手間が増えることもあります。
テキストについて
お客様から寄せられるお問い合わせの中には、テキストに関するご質問や修正依頼もあります。
Webページのテキストサイズは、一般的に14px~16pxを基準に設定します。デザインを行う際は、このサイズでテキストを作成して、テキスト量と画像バランスを考慮してデザインします。
しかし、画像サイズは閲覧する端末によって変化するため、Webページとして実際に表示した際に、想定したバランスが崩れてしまいやすいです。特に、普段、紙媒体のデザインを手がける方々からは、この点に関する指摘が多く寄せられます。
よく依頼される指摘の一例として、文字の改行に関するものがあります。しかし、テキストは画像とは異なり、制作者が完璧にコントロールすることが難しいため、意図しない改行が発生することがあります。
ディスプレイ性能やOS、ブラウザ、閲覧者の端末の設定などによって、文字サイズや文字間、行間などに微小な差異が生じます。これらの要因が重なり、制作者が意図しない改行に繋がります。
そのため、例えば、制作者の開発環境で最適に見えるように調整しても、別の環境で閲覧したら意図しない改行が生ずることがあります。
このように、Webページのテキストは、制作者の意図した通りに表示されない可能性があることを前提として、テキストと画像の配分はある程度ずれること、細かな改行指定はしない、などのことを想定して原稿を作る必要があります。
まとめ
Webページは、実際に作ってみないと分からないことがたくさんあります。そのため、制作者も依頼者も、想定外のことが起こることがあります。
そのようなことが起こった場合は、ぜひご相談ください。ご要望をお聞きし、最適な解決策をご提案します。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE