2024/12/20
さくらのシンプル監視のアラートをGoogle Chatで受け取る方法

はじめに
サイトの監視アラート通知をメールで受け取ると埋もれがちなので、普段使っているチャットツールで受け取りたいということがあります。
今回は、さくらクラウドのシンプル監視のアラート通知をGoogle Chatで受け取る方法を紹介します。
シンプル監視はSlackのみを公式にサポートしています。弊社ではGoogle Chatをメインで利用しているため、SendGridとGoogle Apps Scriptを活用し、Google Chatにアラート通知を送信する仕組みを構築しました。この方法であれば、追加費用をかけずに、柔軟なカスタマイズが可能です。
以下、具体的な設定方法を解説します。
概要

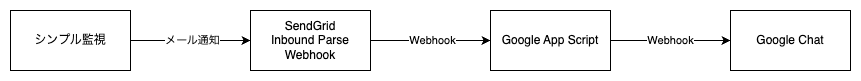
図のとおりシンプル監視からのメール通知をSendGridで受信して、そこからGoogle App Sriptを経由してGoogle Chatに書き込む仕組みです。
ポイント
- シンプル監視のWebhook通知は、ZapierやIFTTT経由でGoogle Chatに通知できますが、2024年12月現在は有料プランが必要なため、今回は無料のメール通知を利用します。
- SendGridのInbound Email Parse Webhook自体は無料で利用可能ですが、SendGrid自体のアカウント開設には審査が必要となっています。また、Inbound Email Parse Webhookを利用するためには、SendGrid上でドメイン認証を行ったドメインのメールアドレスのみ設定可能です。詳細はSendGridのヘルプを参照してください。
- Google Chatで外部からWebhookを受け取る機能は無料版では使えません。有料のGoogle Workspaceを契約している必要があります。
Google ChatのWebhook設定
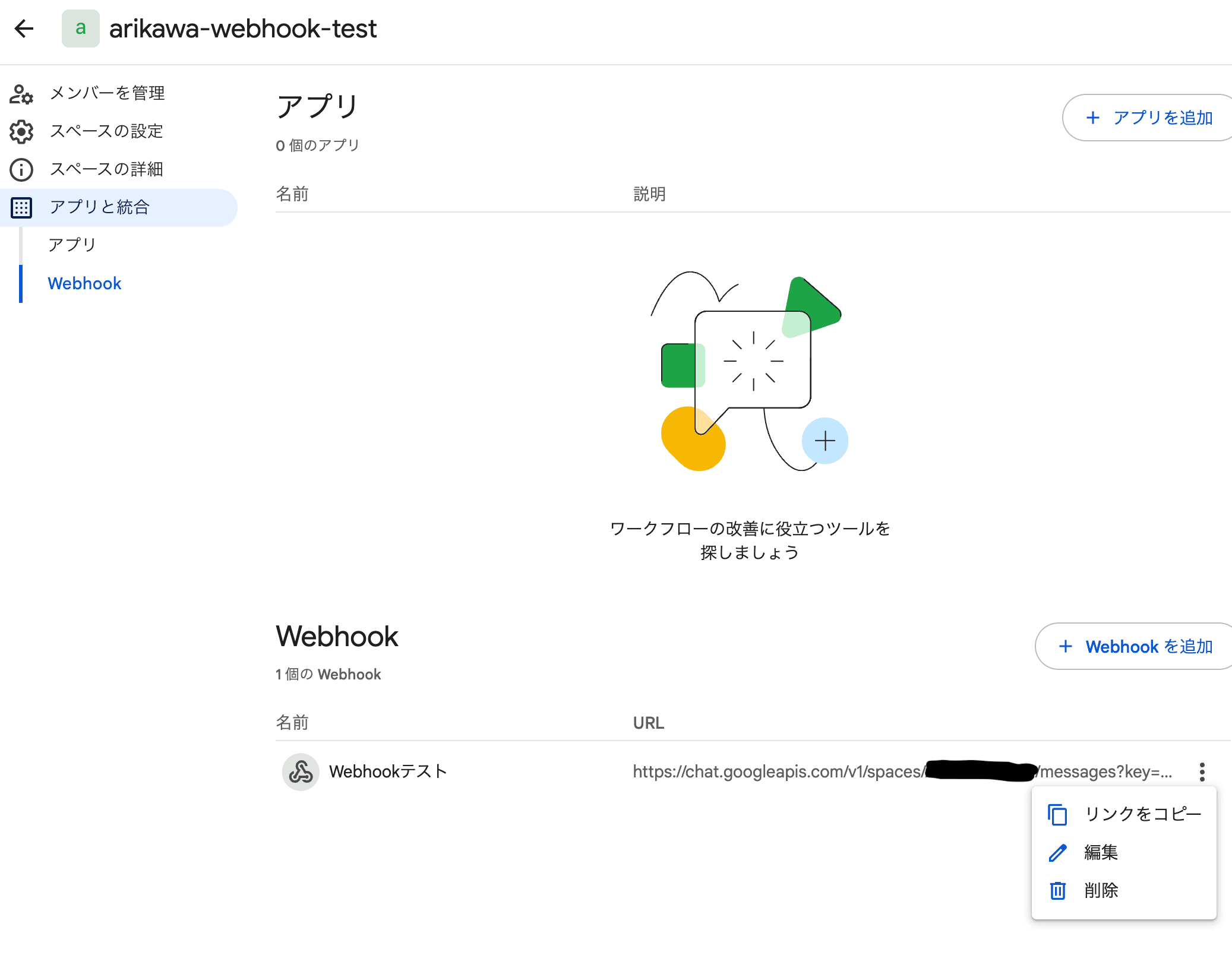
スペースの設定画面でアプリと統合メニューを開いた画面で下の方にあるWebhookを追加からWebhookを追加してリンクをコピーしておきます。

Google App Scriptの設定
コピーしたリンクを使って下記のスクリプトを作成して外部から起動できるようにデプロイしてください。シンプル監視から送られるメールのエンコードはISO-2022-JP(いわゆるJISコード)のため、文字コード変換が必要です。
1function doPost(e) { 2 const { text } = e.parameter; 3 4 // Google ChatのWebhook URL (事前にコピーしたURLを貼り付ける) 5 const webhookurl = 'https://chat.googleapis.com/v1/spaces/**********/messages?key=**********'; 6 7 // JISコードで送信されてくるメールデータを、Google Chatで扱えるUTF-8に変換します。 8 const data = { 9 'text': Utilities.newBlob(text).getDataAsString("JIS") 10 }; 11 12 const options = { 13 'method': 'post', 14 'headers': { 15 'Content-Type': 'application/json; charset=UTF-8' 16 }, 17 'payload': JSON.stringify(data) 18 }; 19 UrlFetchApp.fetch(webhookurl, options); 20}
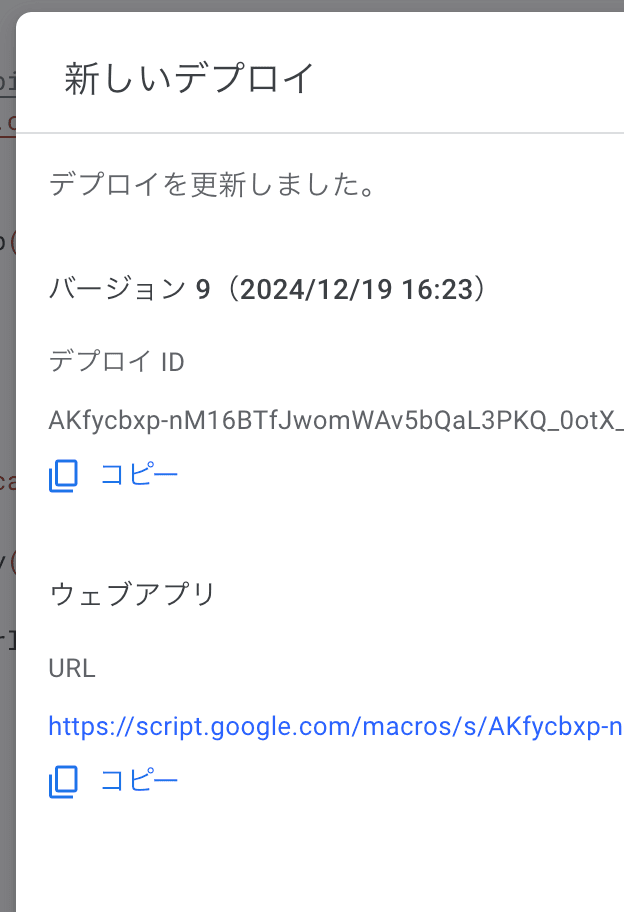
デプロイが完了したらウェブアプリのURLをコピーしおきます。

SendGridの設定
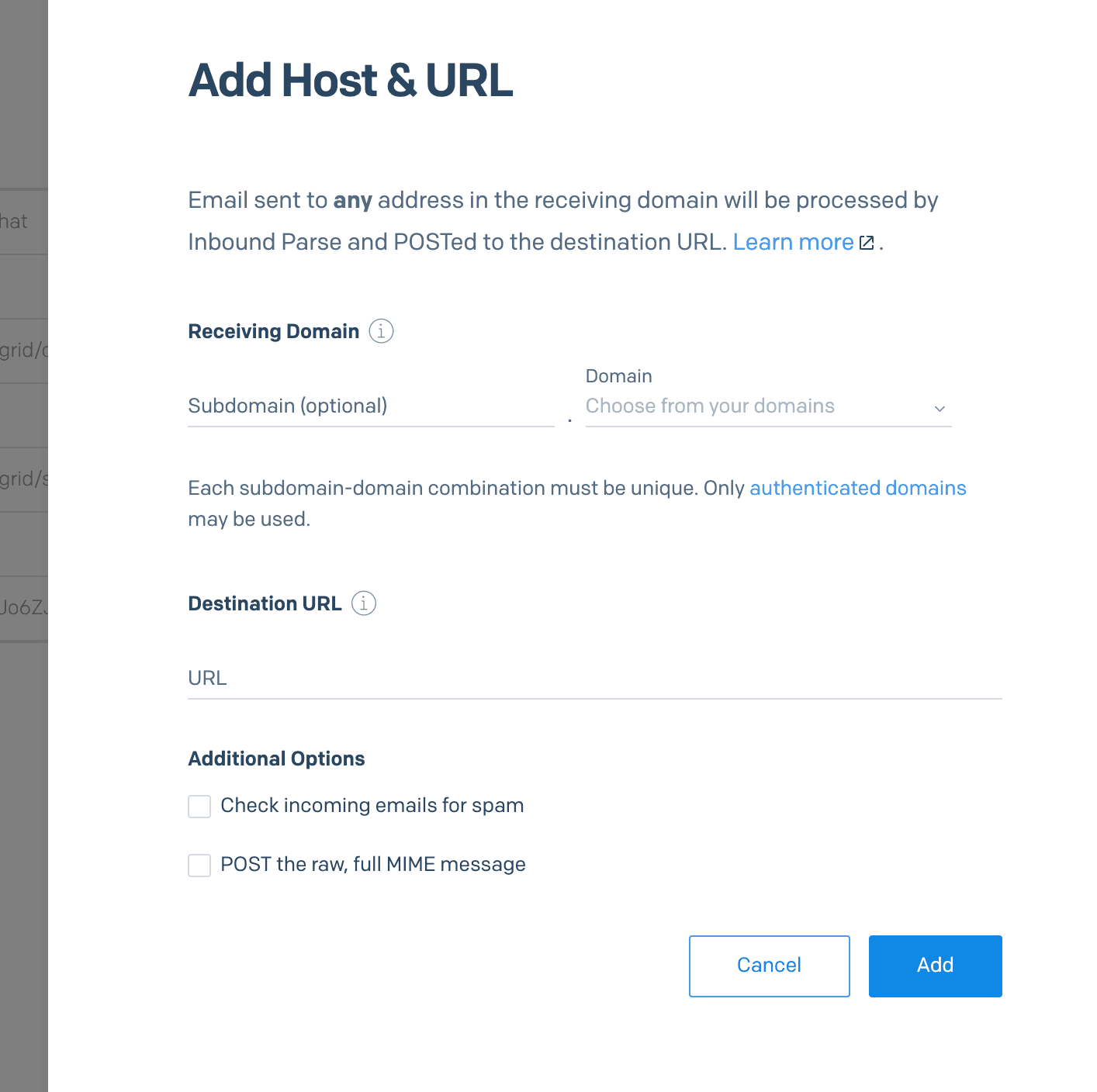
SendGridにログインして、Setting > Inbound Parseを開いてAdd & Hostボタンを押して、下記の設定値を入力してWebhook設定を追加します。
Receiving Domain:
シンプル監視からのメール通知を受け取るためのメールのドメイン
Destination URL:
前項でコピーしておいたウェブアプリのURL

シンプル監視の設定
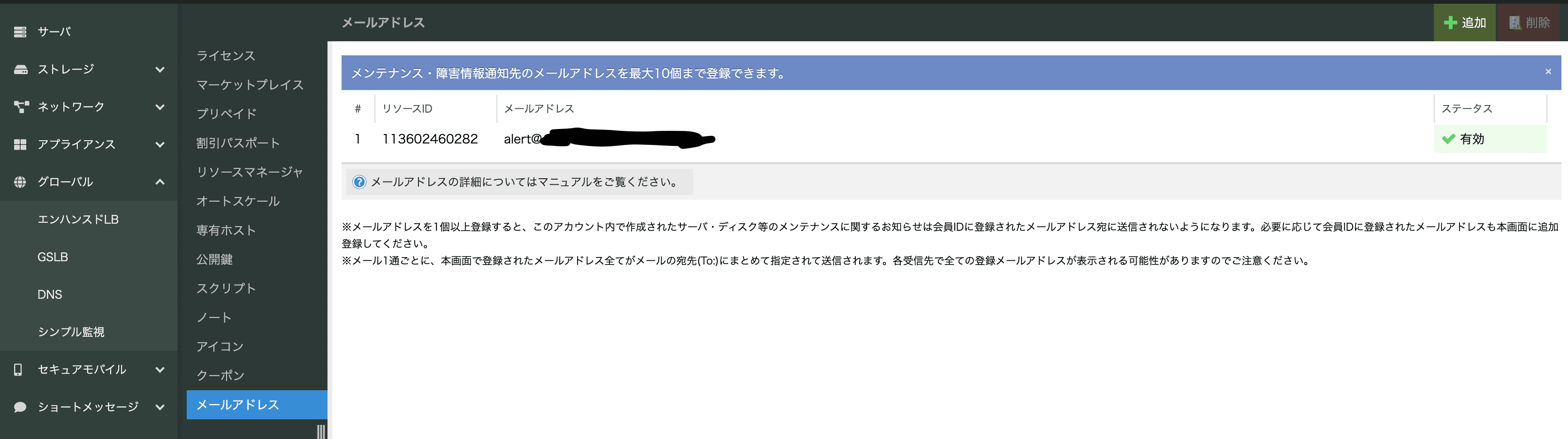
さくらのクラウドの設定画面でオプション > メールアドレスを開いて、前項で設定したドメインのメールアドレスでアラートの通知を受け取るように設定します。

アラートの通知設定はデフォルトのまま(通知方法:メール、メールタイプ:テキスト)にしておきます。
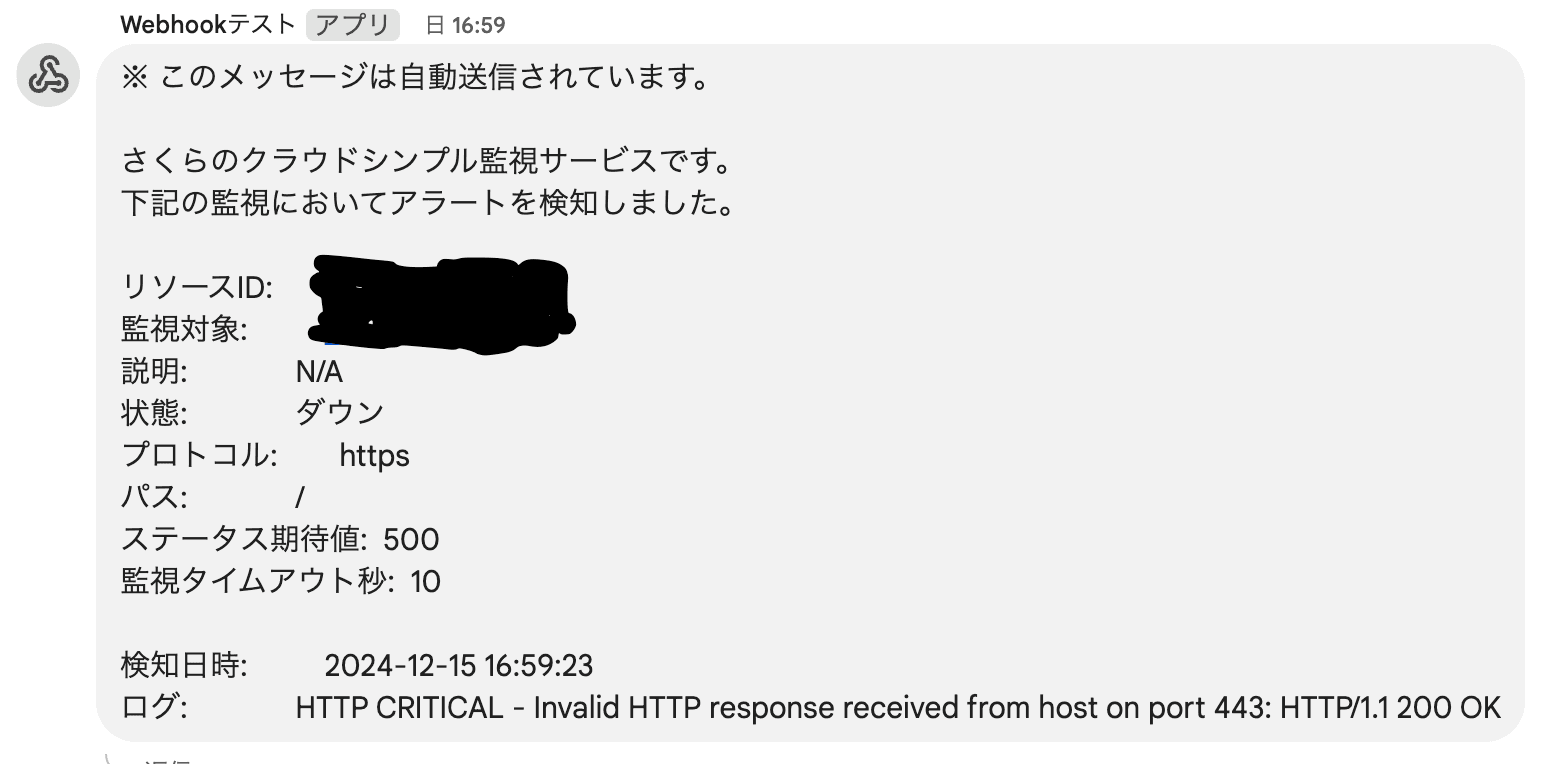
アラート通知の例
シンプル監視でアラートが発生した際にGoogle Chatに下記の通知が表示されたら設定成功です。

まとめ
以前はIFTTTの有料プランを利用して通知の自動化を行っていましたが、今回構築した新しい仕組みによって、運用コストの削減が実現できました。
今後は、Google App Scriptのコードをカスタマイズしてサイトごとに通知先スペースをわけて複数サイトのアラート通知をうまく受け取れる仕組みの構築を進めてもっと活用していこうと思います。皆様も是非参考にしてみてください。
参考リンク
Author Profile

ARIKAWA
バックエンドエンジニアです。 自転車が好きです。
SHARE






