無料かつログイン不要のブラウザエディタ「Bootstrap Editor」

こちらの「Bootstrap Editor」はブラウザで使用できるエディタで、
Bootstrapをベースにしたサイトを制作するのに適したツールになります。
このツール自体もBootstrapを元に作成されてますね!!
Bootstrap自体、CSSのフレームワークとして有名で比較的簡単に、カッコイイデザイン、レイアウトを実装することができるツールです。
ただし、Bootstrap自体の記述ルールみたいなものがあり、使いはじめるには少し学習しないといけません。
初心者やエンジニア向けのBootstrapですが(個人の見解です笑)、ちょっと手間がかかってしまいます。
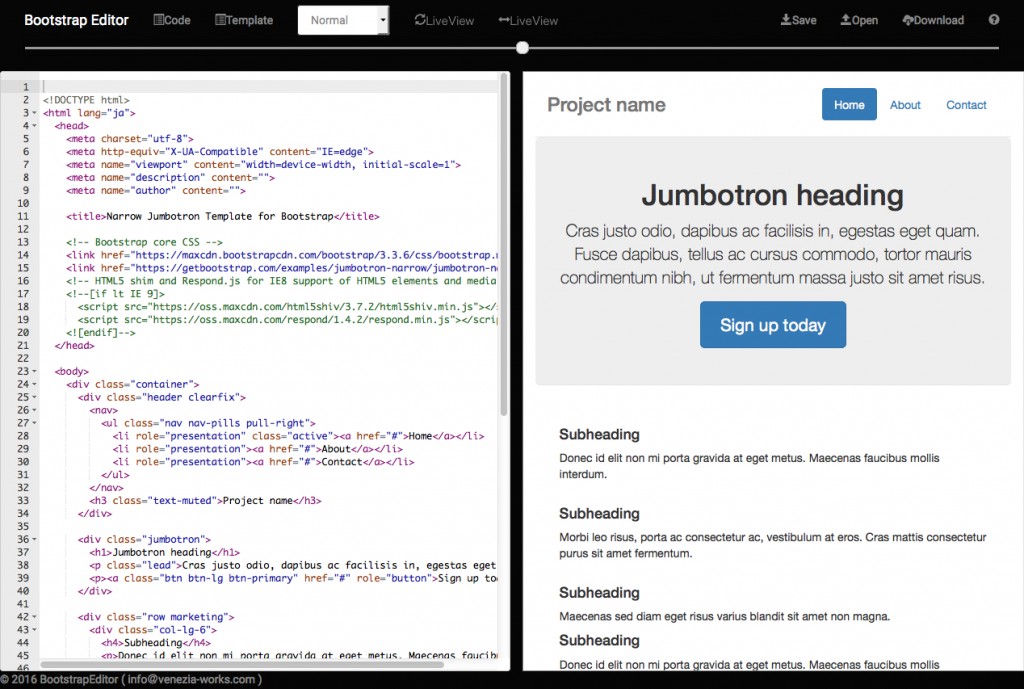
しかし、この「Bootstrap Editor」は、ブラウザ上でコードの編集ができ、結果も右に即時反映されますので直ぐに使用することができます!!
さらに、テンプレートも用意されているのでそのまま作るのはもちろん、ローカルで作っているコードに、「Bootstrap Editor」で呼び出したテンプレートの一部を持ってきたりとかいろんな使い方ができますね。
Bootstrapの使い方

Bootstrap Editorを開き、「Let’s Start」ボタンを押します。
それだけでもう使えます!

あとはこの画面でLet’s コーディングです!!
Bootstrapの機能
主な機能は以下になります。
1.CODE
エディタの色を選択(Emmet使用可能)
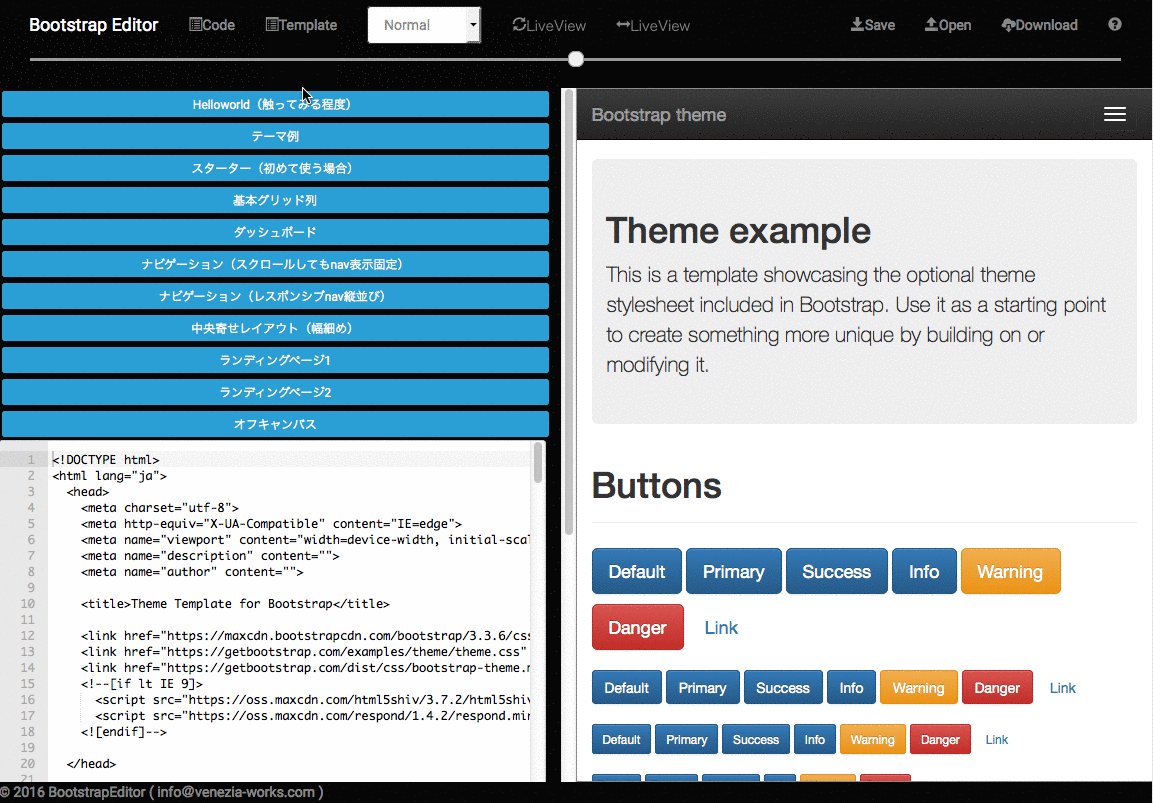
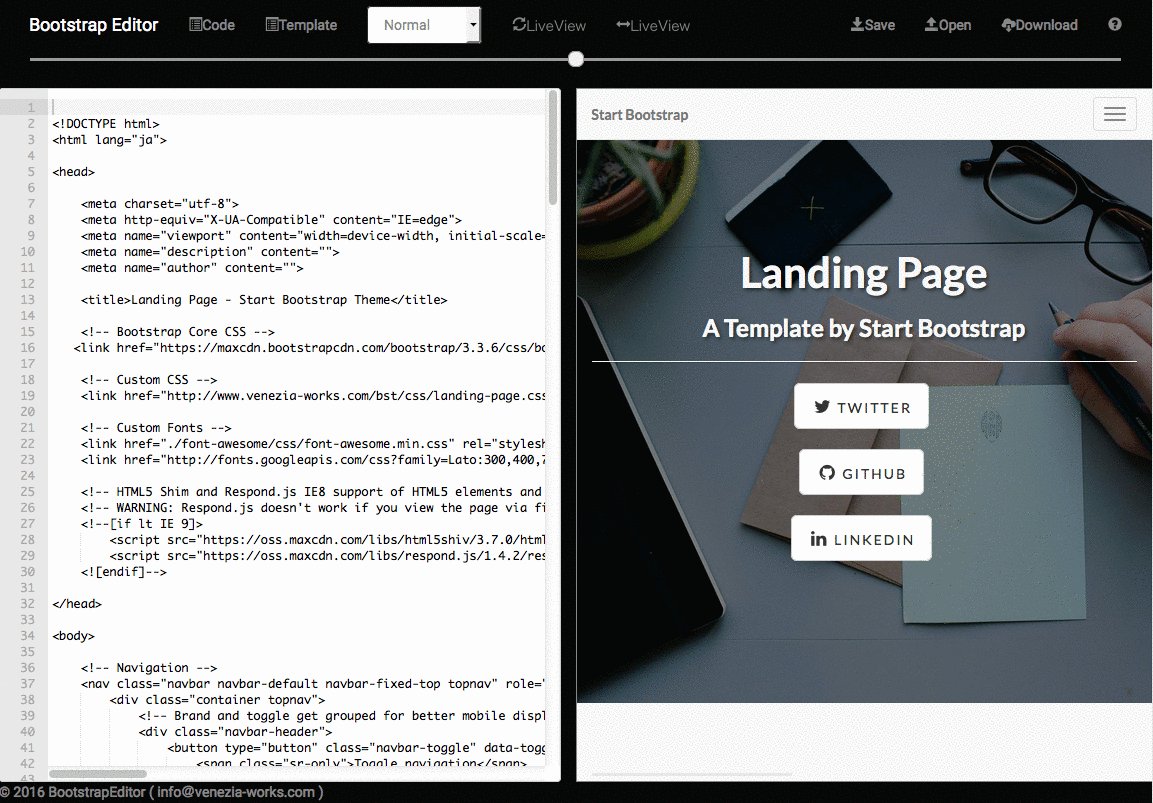
2.Template
Bootstrapテンプレートを選択
3. Nomal(Theme)
Bootstrapテンプレートの色(Theme)を選択
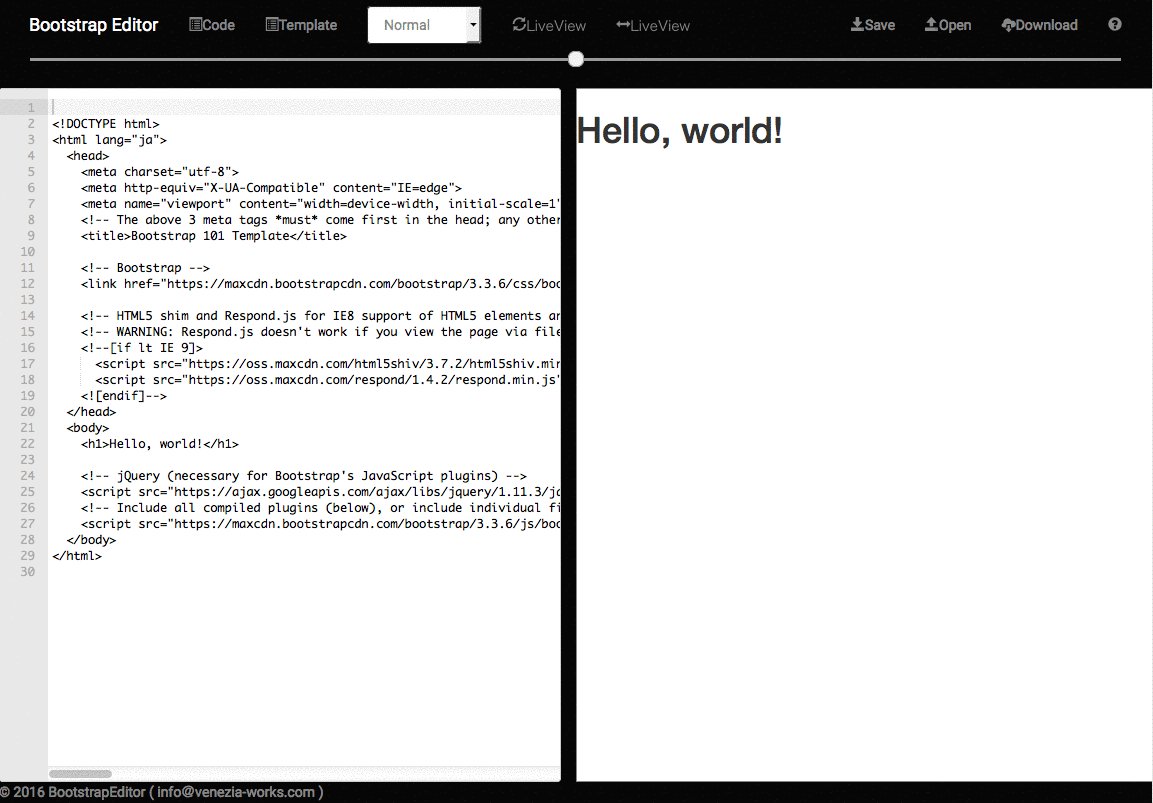
4.Live View
編集中のCODEをプレビュー(PC,Tablet,Phone,CodeOnry)
5.Save/Open
「Save」は編集中のデータを一時保存します。「Open」は保存データを再表示します。
6.Download
編集中データをHTMLファイルダウンロード
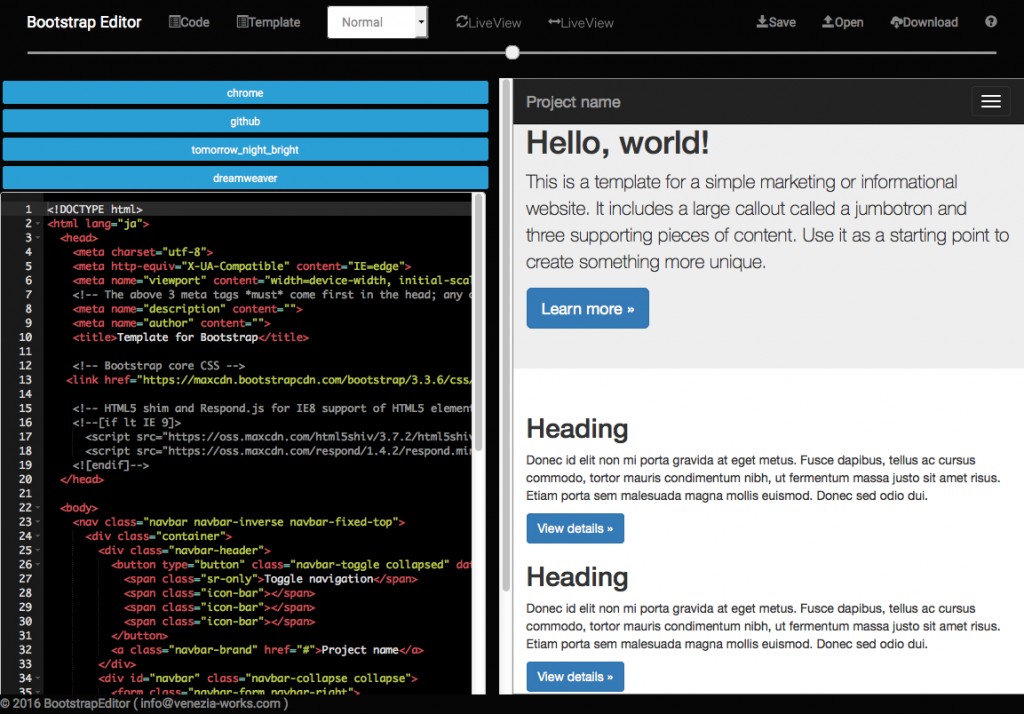
CODE

コードを書くスタイルを、Chrome,github,tommorrow_night_bright,dreamweaverから選択できます。
Template
テンプレートが予め用意されていますので、それを元にコーディングを開始することができます。
テンプレートの一部分のパーツをコピーして使うという方法もいいですね!

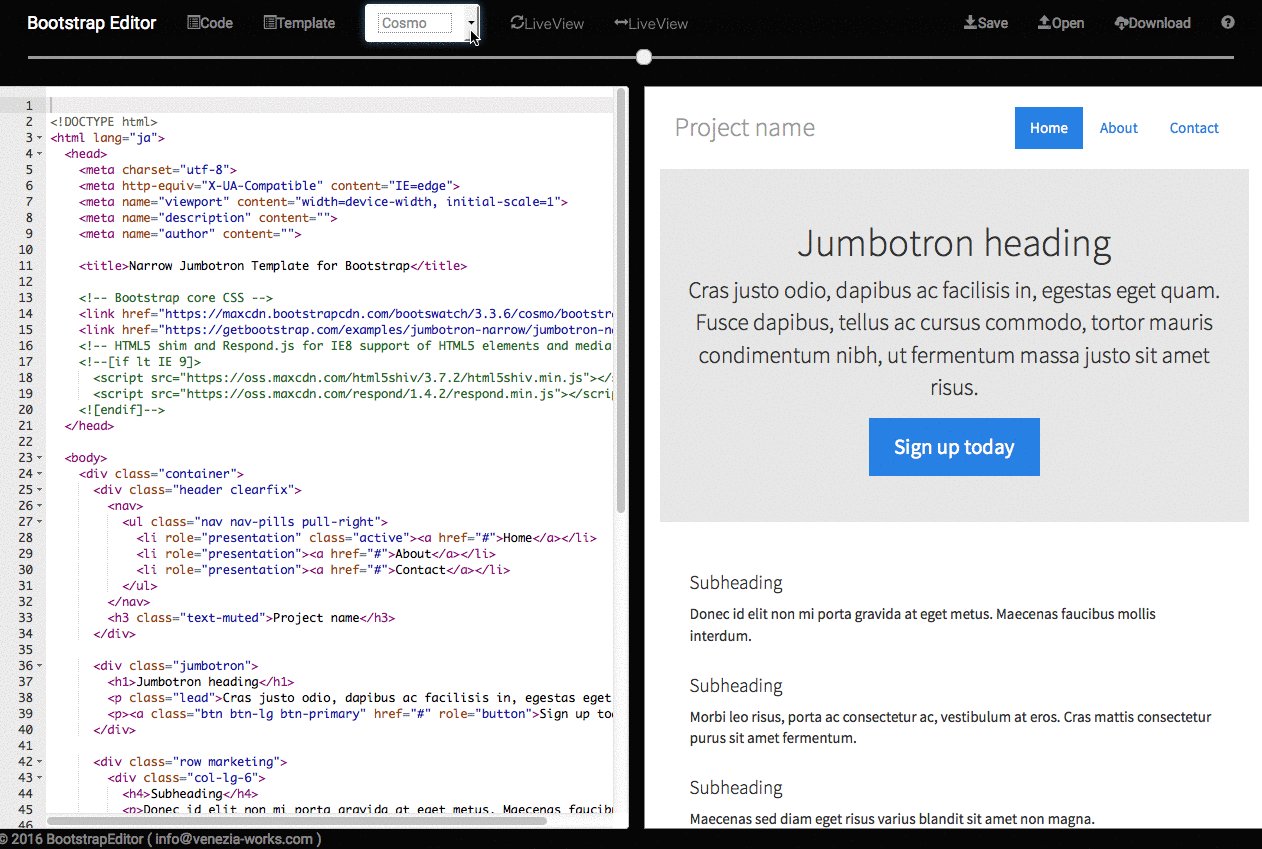
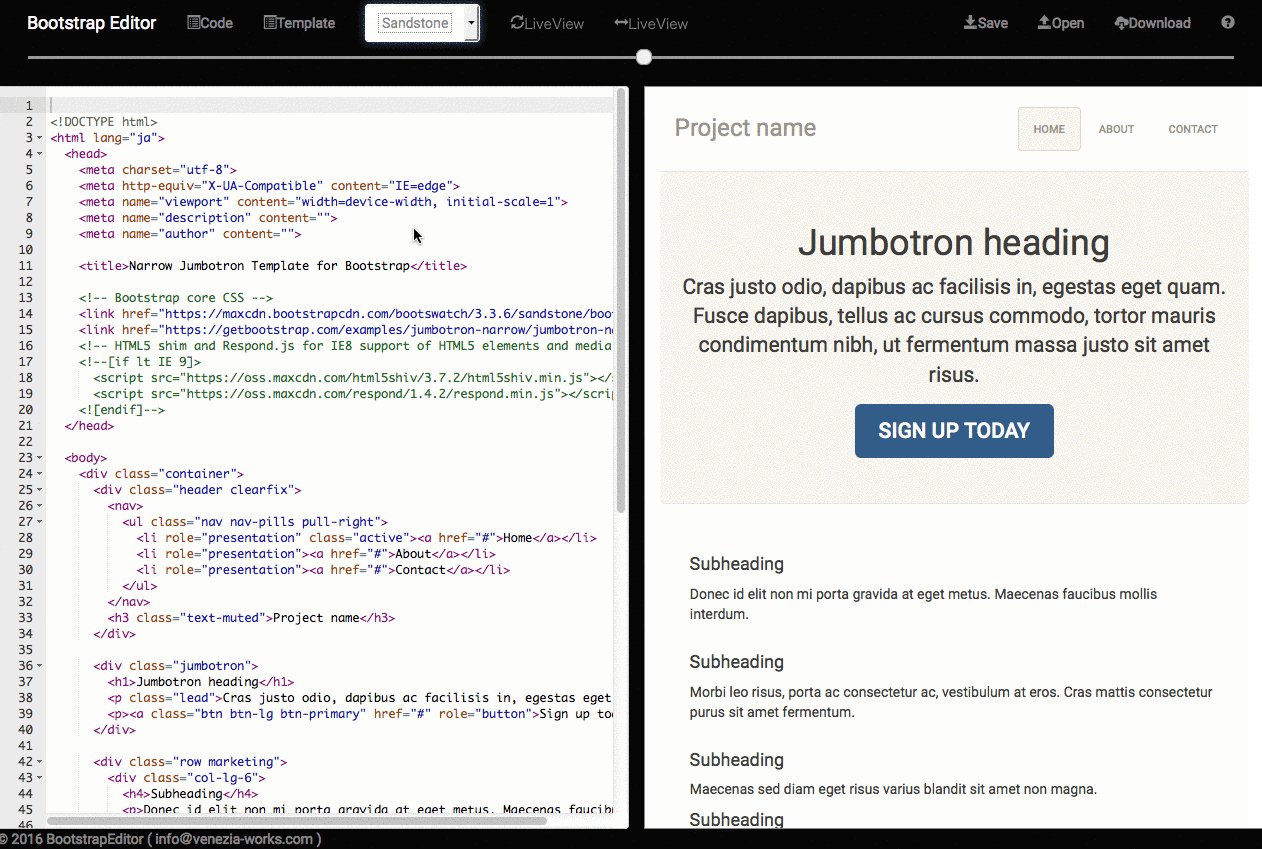
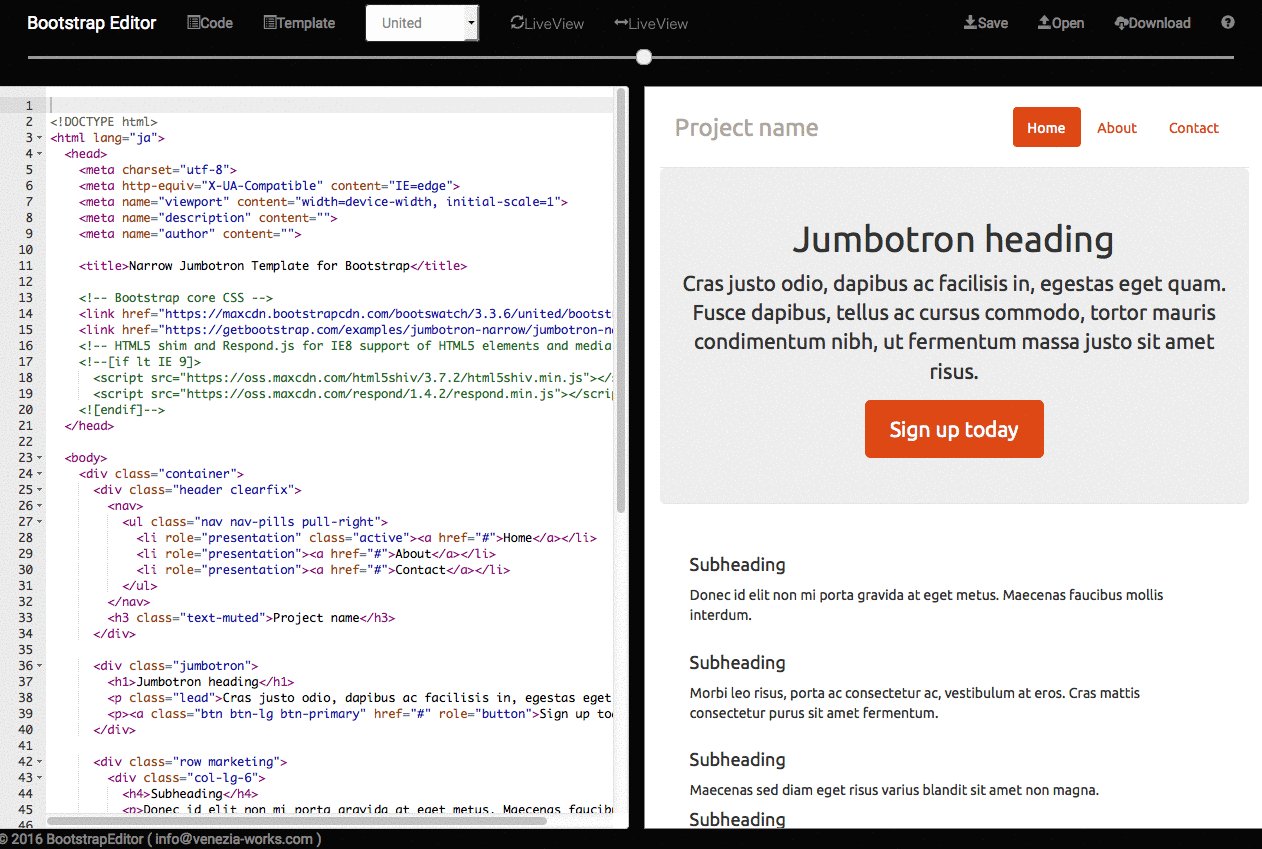
Nomal(Theme)
サイトに色(テーマ)を変更することができます。豊富に用意されています。

ちなみに、Bootswatch: Free themes for Bootstrapのテーマを使用しているようです。テーマのサイトのプレビューをみるより、このエディタで切り替えた方が断然早くテーマの中身をチェックできますね!
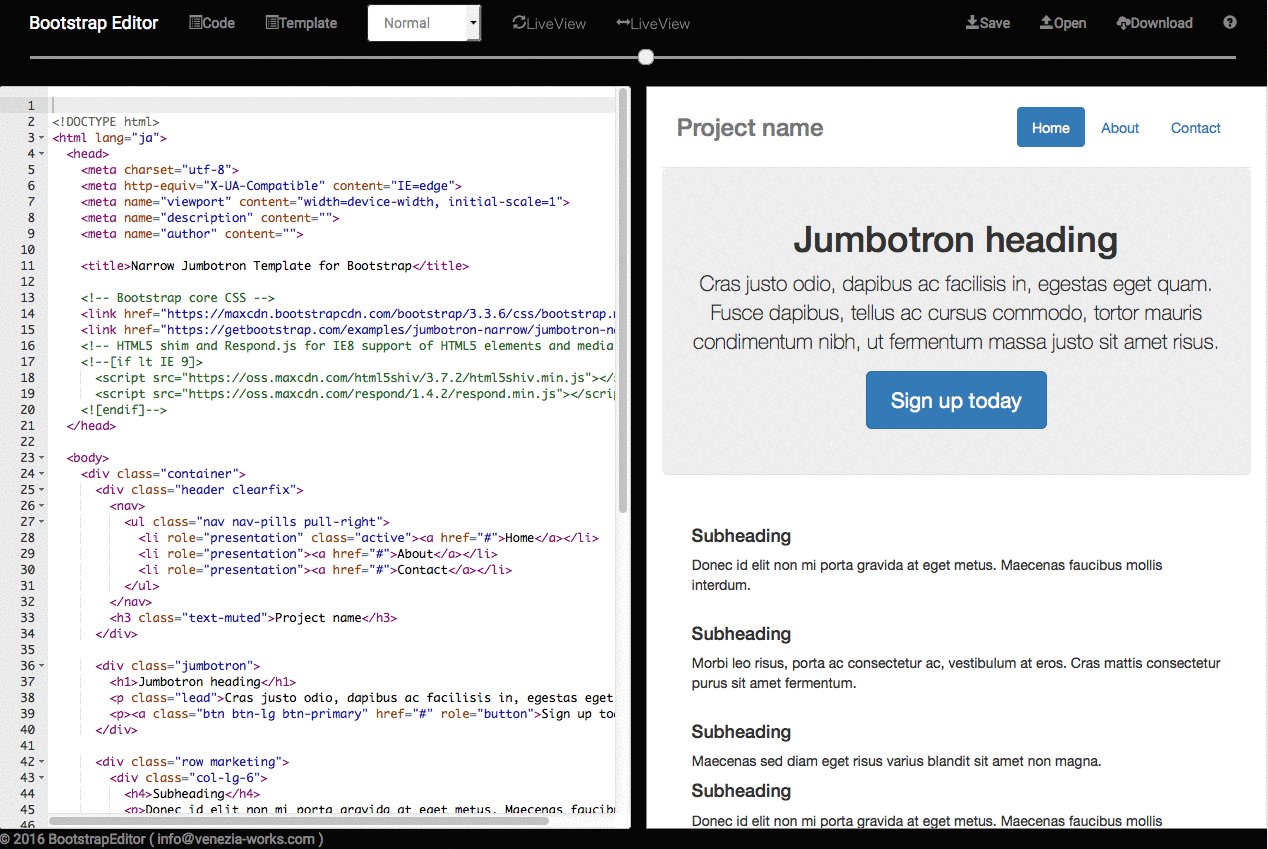
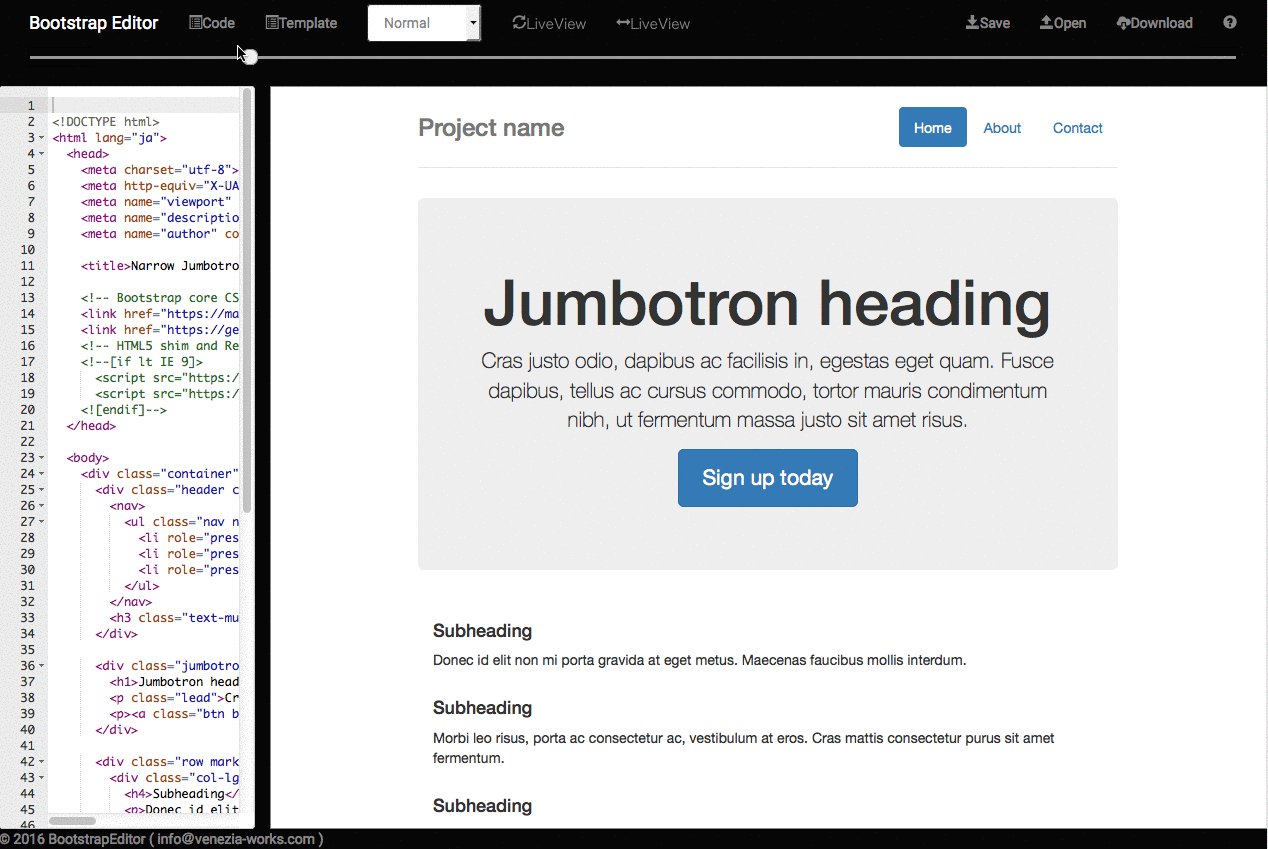
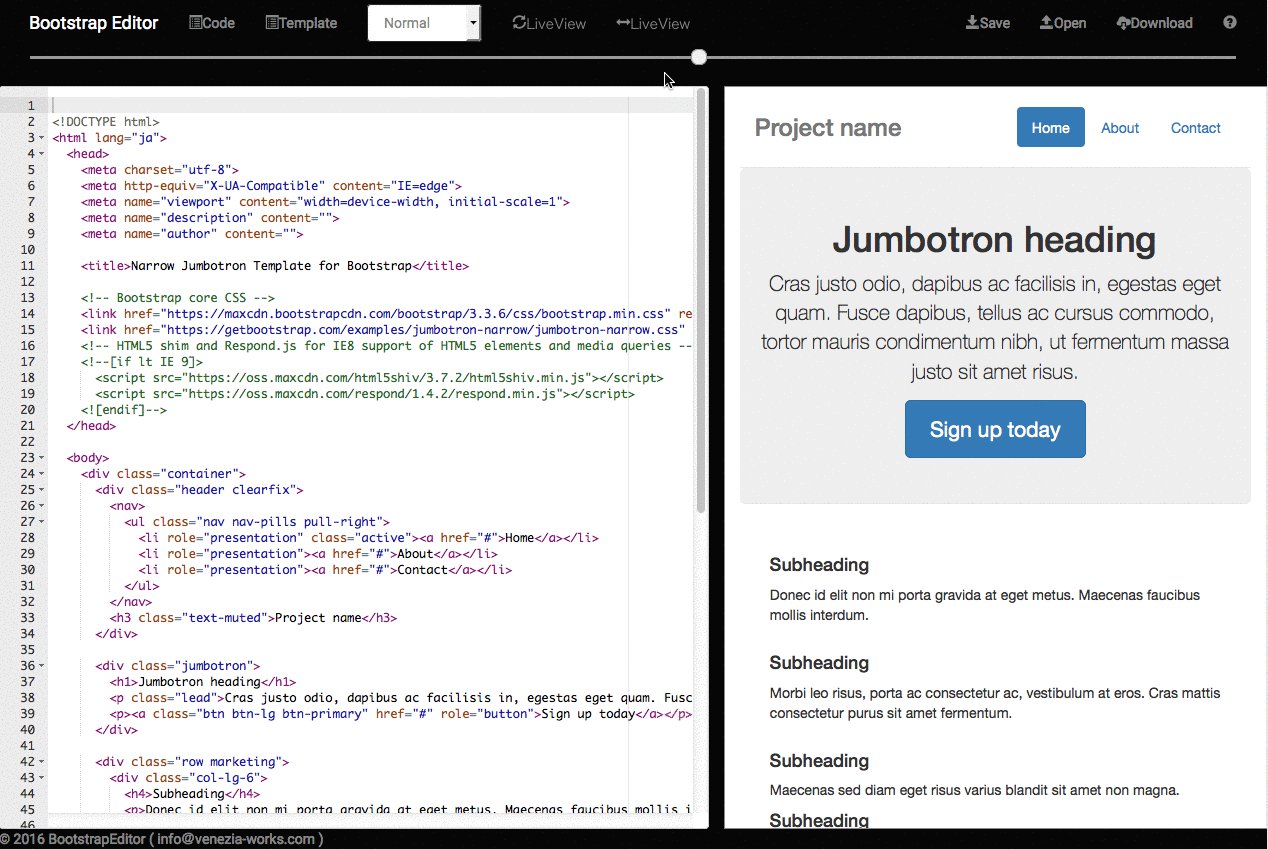
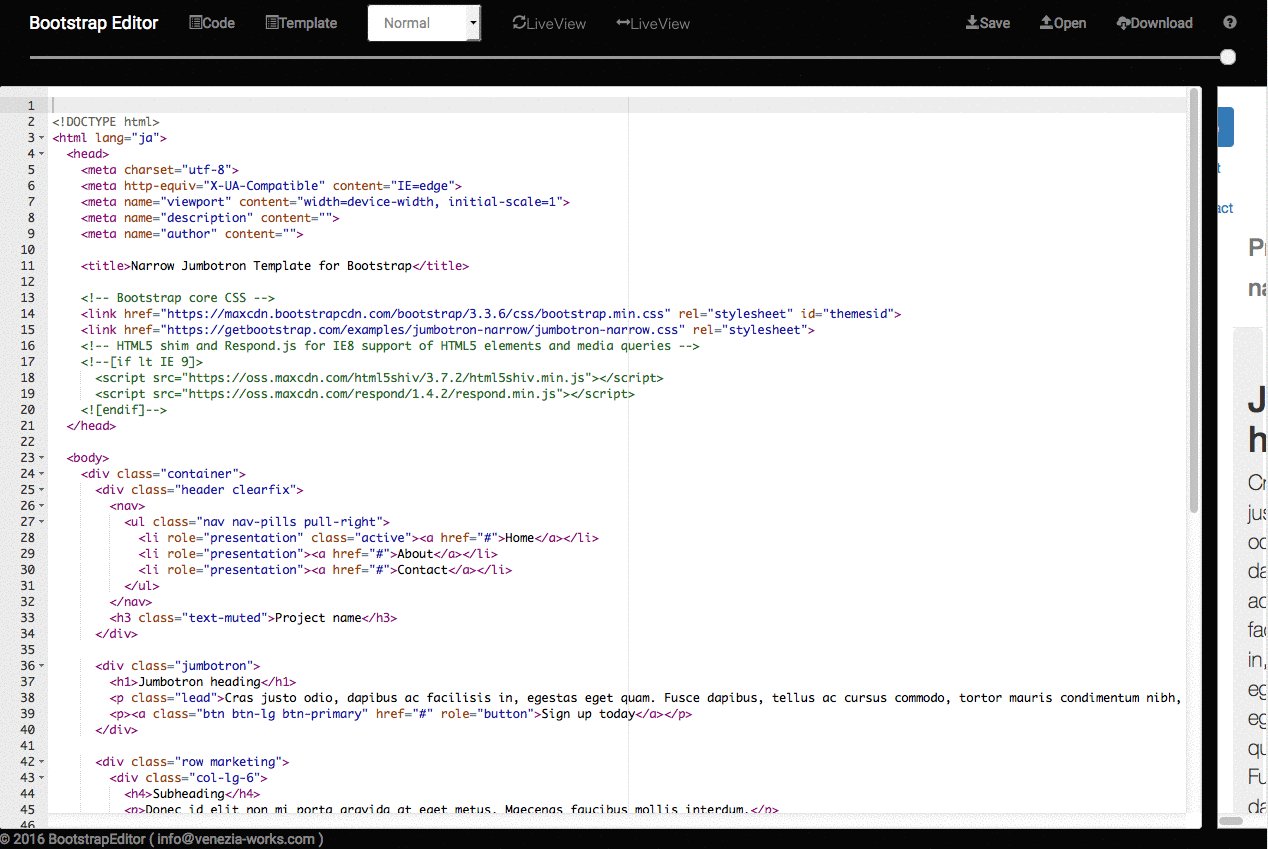
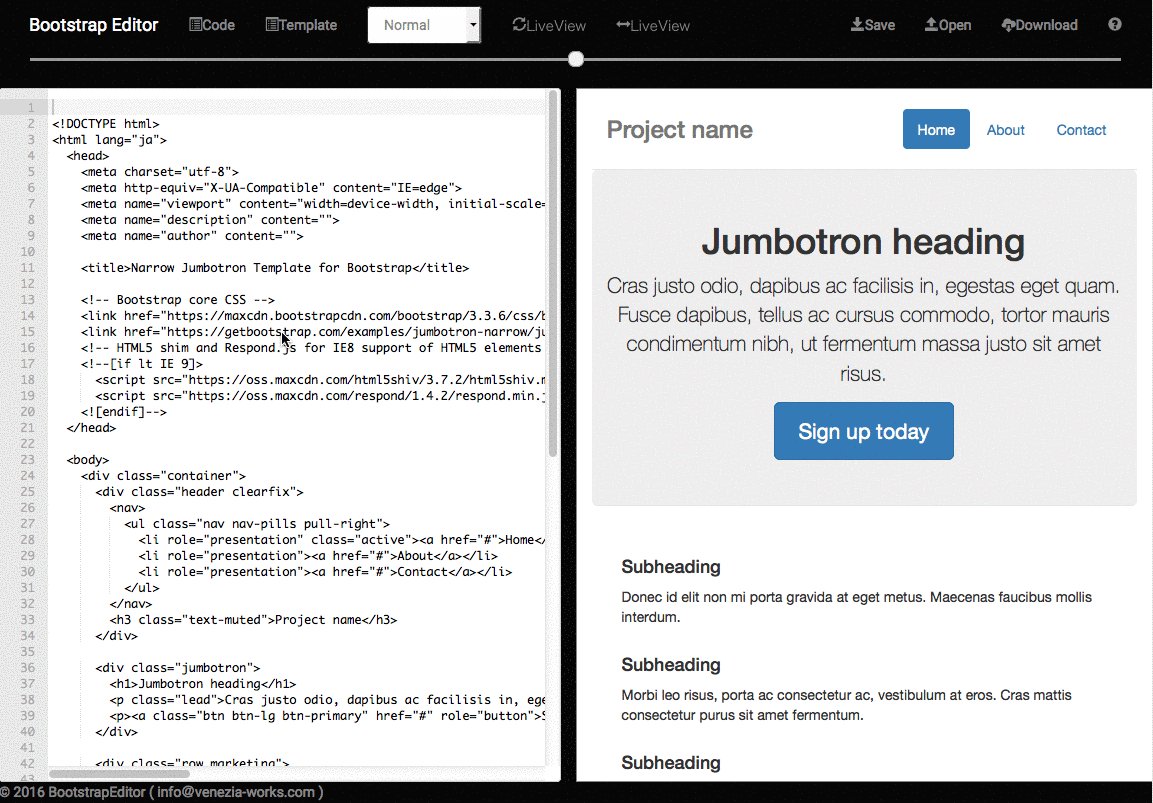
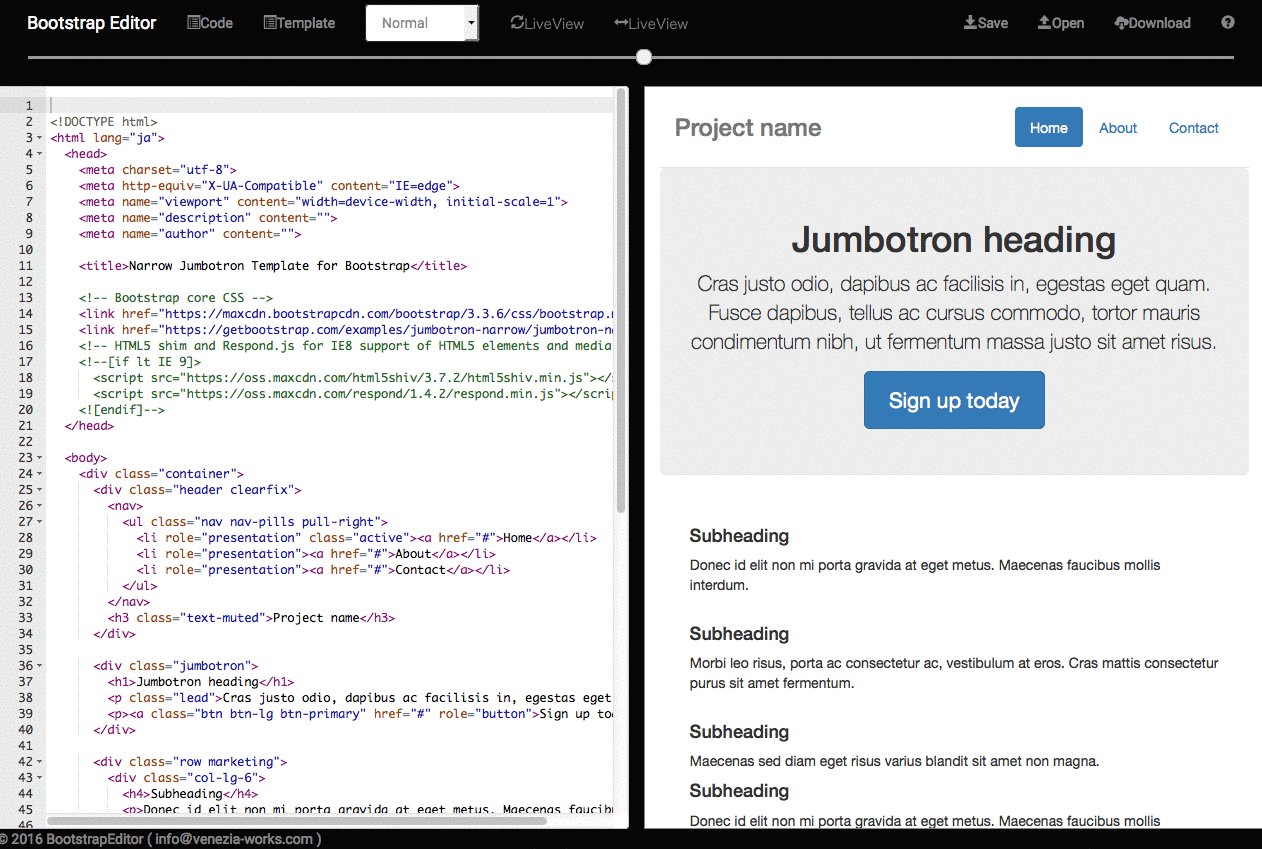
Live View
左側でソースを編集し、その編集した結果が即時右側でプレビューとして表示されています。
直感的に幅を変えられるのが素晴らしく、スマホ、PCのチェックもラクにできます!
Save/Open
「Save」で今編集しているコードを一時保存します。
「Open」で一時保存したコードを表示します。
ブラウザの「localstorage」に保存しているので、
違うブラウザを使用すると保存されてないので注意!(当たり前か…)
Download
編集したhtmlをダウンロードします。
bootstrap.htmlがダウンロードできます。
こんなに簡単に無料で使用できるツールはなかなかないと思います。(しかも日本製)
おそらく今後もパワーアップしそうな予感がありますので、ますます期待です!!
Bootstrapを扱う方はぜひ使用してみると良いと思います!!
Author Profile

スターフィールド編集部
SHARE