2016/06/22
コンペナビにアドネットワークの広告を貼るよ(2)

前回のつづきです。
コンペナビにアドネットワークの広告を貼るよ(1)
前回、コンペナビという自社サイトに広告を貼ることを決めたわけですが、
今回は実際に広告枠の設定と、広告コードの習得までを行いました。
営業の方からは「すごく簡単です」と言われていたのですが、正直半信半疑。
だいたいそういうのって大げさに言うじゃないですか。
それで、実際やってみたところ…
3分で出来ました
ちょっと驚くほど簡単でした。
めっちゃユーザーフレンドリーやんと思いました。
広告枠の設定
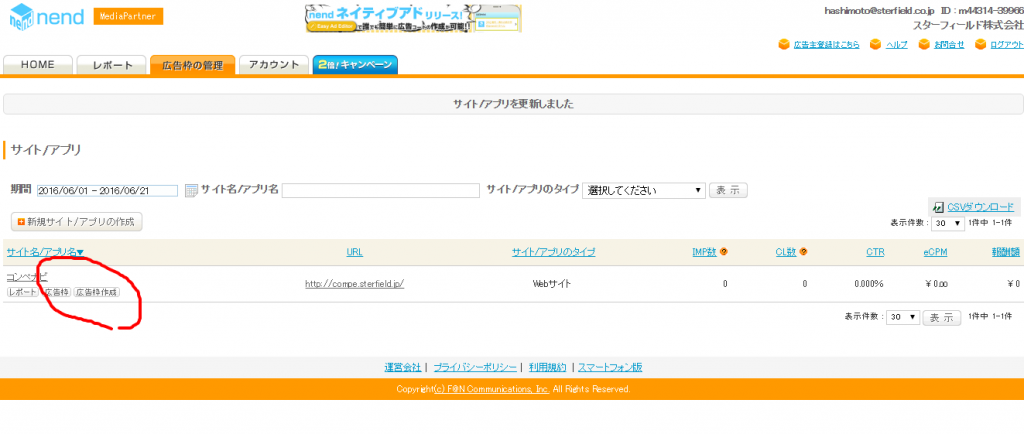
管理画面にログイン後、「広告枠の管理」というタブから、事前に登録している自社サイトを選び、「広告枠の作成」をクリックします。

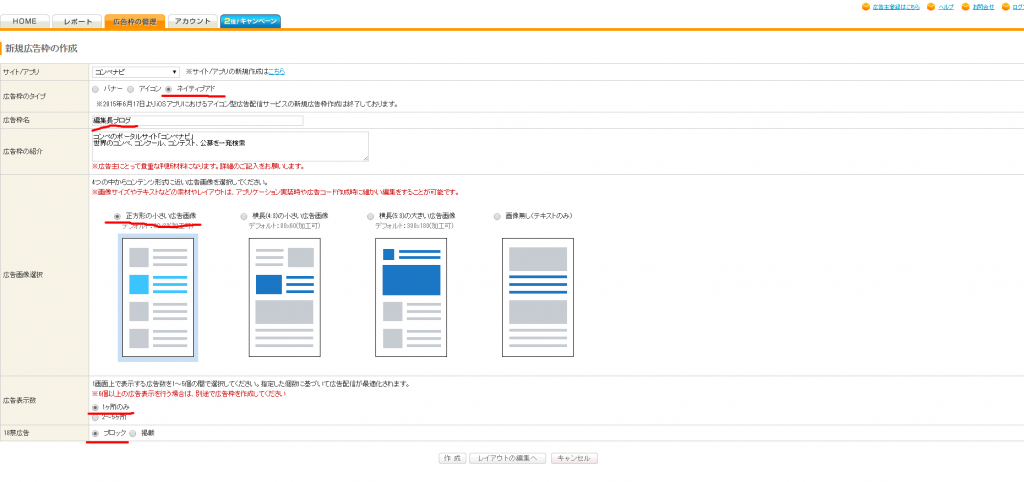
いろんな設定
広告枠のタイプ → ネイティブアド
広告枠名 → 編集長ブログのなかに広告を紛れさせたいので「編集長ブログ」としました。
広告画像選択 → 4つの中からコンテンツ形式に近いものを選択
広告表示数 → 1画面で表示する広告数を選べます。とりあえず1にしました
18禁広告 → 非表示の「ブロック」にしました

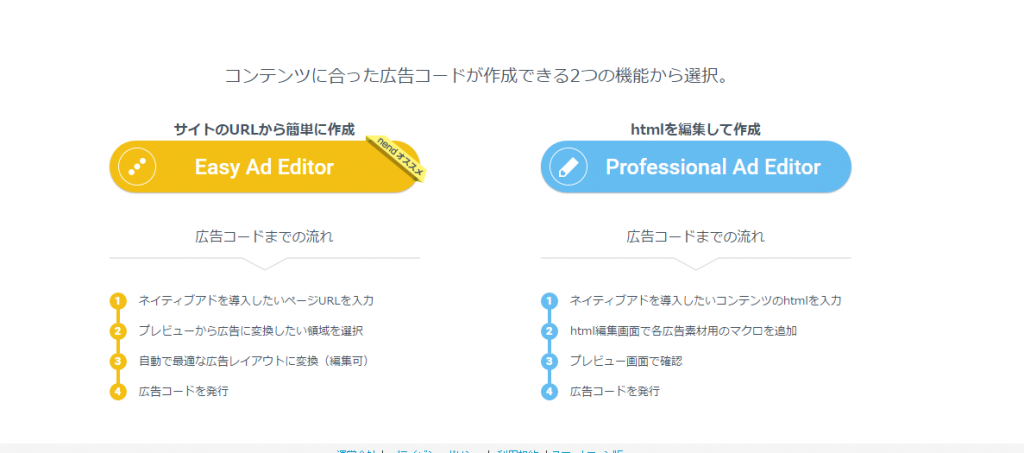
編集モードを選択
いよいよ広告枠の作成なのですが、Easy ad editor というのとProfessional ad editor というものがあり、前者を選択。

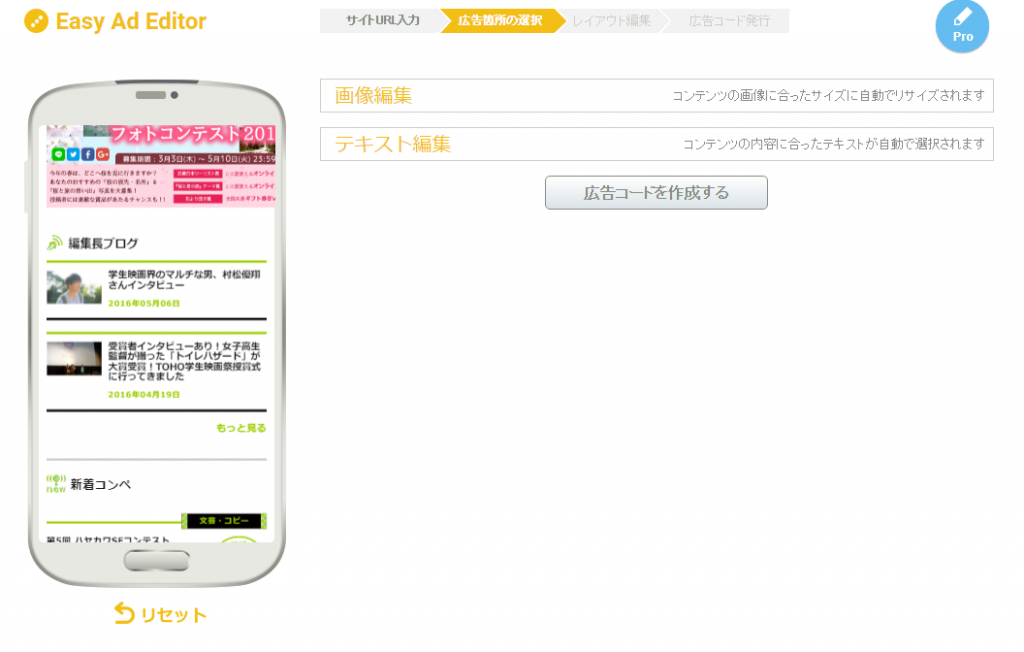
広告枠の表示
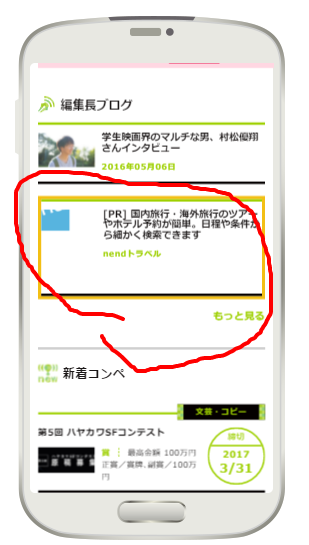
Easyモードだと、サイトのURLを入れるだけでこのようなサムネイルが作られます。
そして、そのなかの任意の枠を選べるようになります。

広告枠の選択
サムネイルの中で、広告にしたい部分を選ぶことが出来ます。
いま、編集長ブログは2つの記事が表示されるようにしているのですが、そのなかの1つを広告に設定しました。

編集長ブログが、あっという間に、広告枠に返信。

広告コード習得
管理画面に入ってからここまでほんとに3分くらいでできました。
すごい。。

次回
あとはコードをサイトに埋め込むだけで広告配信がスタートされます。
次回は実際の運用具合をお伝えしますね。
ほんとに営業マンがいってたくらい儲かるのか!!??
Author Profile

HASHIMOTOHIROKI
1984年香川県生まれ。 早稲田大学第一文学部哲学専修卒。 三味線奏者、豆腐屋、八百屋を経て、現在はスターフィールド株式会社で、あらゆる日本企業を世界進出させるべく越境ECの普及に力を注ぐ。 特に中国、台湾向けECカート導入がメイン業務。
SHARE