CSS3で伊勢丹の紙袋を作ってみた

前回ご紹介したCSS3のグラデーションを活用した、
画像を使わずに模様の背景を表現する方法を使って、
伊勢丹の紙袋の模様をCSS3のみで再現してみることにしました。
こちらが作ってみたもの↓
方法
本当は、ひとつの背景のみで作りたかったのですが、
現状のCSS3ではあの模様をひとつの背景のみで表現するのは困難だということがわかったので、
今回は、何層かに別けて、あの模様を目指すことにしました。
手順1
まず、bodyをベースとなる深緑で塗りつぶします。

CSS
|
1 2 3 4 5 6 | body{ background: #2b453a; width: 800px; height: 800px; margin: 0 auto; } |
手順2
今回は4層に分けて表現するので、4層構造のボックスを用意します。
HTML
|
1 2 3 4 5 6 7 8 9 10 | <body> <div class="layer1"> <div class="layer2"> <div class="layer3"> <div class="layer4"> </div> </div> </div> </div> </body> |
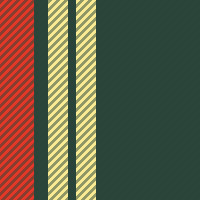
一番下の一層目には、縦の赤と黄色のラインを、描きます。

CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .layer1, .layer2, .layer3, .layer4{ width: 100%; height: 100%; } .layer1{ background: -moz-linear-gradient(top, #e23727, #e23727 17%, transparent 17%, transparent 24%, #f8ea92 24%, #f8ea92 34%, transparent 34%, transparent 38%, #f8ea92 38%, #f8ea92 48%, transparent 48%, transparent); background: -webkit-gradient(linear, left top, right top, from(#e23727), color-stop(17%, #e23727), color-stop(17%, transparent), color-stop(24%, transparent), color-stop(24%, #f8ea92), color-stop(34%, #f8ea92), color-stop(34%, transparent), color-stop(38%, transparent), color-stop(38%, #f8ea92), color-stop(48%, #f8ea92), color-stop(48%, transparent), to(transparent)); background-size: 200px 200px; } |
手順3
1層目の上から、斜線を背景と同じ色で重ねます。

CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .layer2{ background: -moz-linear-gradient(left top, #2b453a, #2b453a 25%, transparent 25%, transparent 50%, #2b453a 50%, #2b453a 75%, transparent 75%, transparent); background: -webkit-gradient(linear, left top, right bottom, from(#2b453a), color-stop(25%, #2b453a), color-stop(25%, transparent), color-stop(50%, transparent), color-stop(50%, #2b453a), color-stop(75%, #2b453a), color-stop(75%, transparent), to(transparent)); -moz-background-size: 8px 8px; -webkit-background-size: 8px 8px; background-size: 8px 8px; opacity: 0.5; } |
そうすることで、あの模様のような、斜線入りのラインを表現しました。

手順4
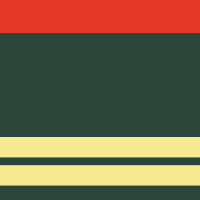
更にその上から、横の赤と黄色のラインを描きます。

CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .layer3{ background: -moz-linear-gradient(left, #e23727, #e23727 17%, transparent 17%, transparent 69%, #f8ea92 69%, #f8ea92 79%, transparent 79%, transparent 83%, #f8ea92 83%, #f8ea92 93%, transparent 93%, transparent); background: -webkit-gradient(linear, left top, left bottom, from(#e23727), color-stop(17%, #e23727), color-stop(17%, transparent), color-stop(69%, transparent), color-stop(69%, #f8ea92), color-stop(79%, #f8ea92), color-stop(79%, transparent), color-stop(83%, transparent), color-stop(83%, #f8ea92), color-stop(93%, #f8ea92), color-stop(93%, transparent), to(transparent)); background-size: 200px 200px; } |
手順5
先程と同じように、この横のラインの上からも、斜線を重ねます。
ただ、先程と色のある場所と、透明の場所が逆になるようにします。

CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .layer4{ background: -moz-linear-gradient(left top, transparent, transparent, #2b453a 25%, #2b453a 50%, transparent 50%, transparent 75%, #2b453a 75%, #2b453a); background: -webkit-gradient(linear, left top, right bottom, from(transparent), color-stop(25%, transparent), color-stop(25%, #2b453a), color-stop(50%, #2b453a), color-stop(50%, transparent), color-stop(75%, transparent), color-stop(75%, #2b453a), to(#2b453a)); -moz-background-size: 8px 8px; -webkit-background-size: 8px 8px; background-size: 8px 8px; opacity: 0.5; } |
手順6
以上を重ねて表示すれば、あの模様っぽいものの出来上がりです。

…実際の伊勢丹の紙袋の模様と比べていただくとわかってしまいますが、ちょっと違いますね。なぜここまで、「っぽいもの」という表現をしたかというと、
- 斜線が完全な深緑ではない
- 赤と黄色のラインが重なっている場所も、斜線が残っている
という違いがあるためです。
原因は、深緑色の斜線を半透明にしているためなのですが、
実は、この方法で斜線を完全な深緑にしてしまうと、
一番下の横のラインが、斜線2層によって打ち消されてしまいます。
そのため、今回は斜線を半透明にすることで、それっぽくしています。
完全にあの模様を再現するためには、もうひとひねり必要ですが、今回はひとまずここまでで…。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





