2024/04/19
Webアクセシビリティの義務化について調べてみました

2024年4月1日より、障害者差別解消法の改正内容が適用され、障害がある方への「合理的配慮」が義務付けられました。これまでは、国や地方公共団体などに義務付けられていましたが、その適用範囲が拡張され、民間事業者に対しても適用されます。
合理的配慮とは、例えば、
・車いすの利用者が移動しやすいように手伝う。スロープを設置する。
・窓口で、手話や筆談で意思の疎通をする。
などが該当します。
社会生活の中にある障壁を取り除き、全ての人が利用しやすいバリアフリーな環境を実現するため、負担が重すぎない範囲で対応することが努力義務となりました。これは接客業を行う事業者に限定された話ではありません。スターフィールドのようにWeb制作を行う事業者も対応が必要となります。
Webサイト制作においては、「Webアクセシビリティを確保した開発」が求められます。
##bアクセシビリティとは
Webアクセシビリティとは、すべての人がWebサイトにアクセスしやすく不自由なく使える状態を指します。そしてなるべく向上させていくことを理想としています。
一般的に、Webアクセシビリティが確保できているとは、以下の状態を指します。
・視覚障害あっても情報が伝わり、操作もできること。
・キーボードだけで操作できること。
・一部の色が区別できなくても得られる情報に欠損が無い事。
・音声コンテンツや動画コンテンツを設置したさい、音声が聞こえなくても情報が分かること。
もはやインターネットは情報インフラとして社会に欠かせない物となり、あらゆる方が使用します。もちろん五体満足の健常者だけでなく、高齢者や、視覚障害や聴覚障害などの障害者なども利用します。
特に障害者に関しては、症状や程度は人それぞれです。そういった個々の状況に応じた対応が求められます。障害者に限定しなくても怪我や病気で一時的ハンデを負う人、加齢により視力の衰えが有る方も利用しやすい環境整備が必要です。
こういったすべての人々がWebサイトを不自由なく利用できるようにすることが、ウェブアクセシビリティの要件です。なので、どんな事情がある方でも利用しやすい環境を提供することが、企業の社会的な責任として求められます。
また、この対応をすることは障害者のために負担を強いられる作業ではなく、使いやすい便利なWebサイトを開発することでもあり健常者にとっても有益なことです。

実践プロセス
実際にどういう点に気を付けてコンテンツ制作をするべきか、政府広報オンラインや、デジタル庁のWebアクセシビリティ導入ガイドブックなどでも案内されていますので、紹介します。
音声を自動再生させない
音声を自動再生することや強制的に再生させることは避けるべきです。もし、自動再生するのなら3秒以内に収め、3秒以上続く場合は利用者が止められるようにする必要があります。
また、音声の流れるページや動画広告などで自動再生する場合は、一時停止またはミュートボタンを設置するべきです。
ポップアップなどモーダルウィンドーには終了ボタンをつける
Webサイトはマウス操作が難しい場合はキーボードだけで利用する方もいます。その際、モーダルウィンドーを開いた際、モーダルウィンドウを閉じるボタンがないとキーボードの操作だけではモーダルウィンドウからの離脱ができません。
1秒に3回以上光が点滅するコンテンツは作らない
高速で光の点滅を繰り返すコンテンツは光感受性発作などを発生する恐れがあります。時には重大な健康被害が出ることもあります。
アニメーションを制作するならその危険性も十分知っておくべきです。
自動でコンテンツを切り替えない
情報を受け取れる速度は人によって異なります。また、画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者もいます。そのため、スライドショーなど、自動で切り替わるコンテンツなどがある場合は、一時停止、非表示、停止の機能を設置する必要があります。
ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
画像を使用する際はalt属性を設置して代替テキストの設置が必要です。代替テキスト」は画像で提供される情報に対して「同等の役割を果たすテキスト」のことで、画像の変わりにこのテキストが表示されても違和感がないことが望まれます。
具体的には、以下になります。
・画像がリンクの場合、代替テキストはリンク先を示す内容であるべき。
・グラフや図表はその要約を記述するべき。但し、隣接するテキストに要約があるのなら、何のグラフや図表を示すだけでよい。
・文字や(ロゴマークや見出しなど)を表現している場合、同じ文字を記述するべき
・装飾など意味がない画像については空のaltを設置するべき
また、文字数については制限がありませんが、スクリーンリーダなどで音声出力されることを考慮すると80字ほどを目安にするべきです。
キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
マウス操作が難しい人はキーボードの操作に頼らず負えません。
そのため、フォーカスインジケーター(選択中の要素に枠線)をつけるなどキーボード操作前提の作り方をするべきです。
色の違いだけで情報を伝えるのやめる
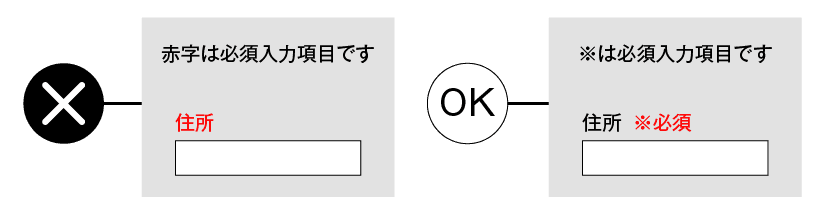
色覚に異常があり、正常に色が見えない人がいます。他えば赤色が分からない人が下記図を見ると全てが黒一色に見えてしまいます。

このようなデザインでは必須項目が分かりません。
テキストはスクリーンリーダで音声として出力されることを意識する
視覚障害がある方、テストはスクリーンリーダなどを使ってテキストを音声として出力します。
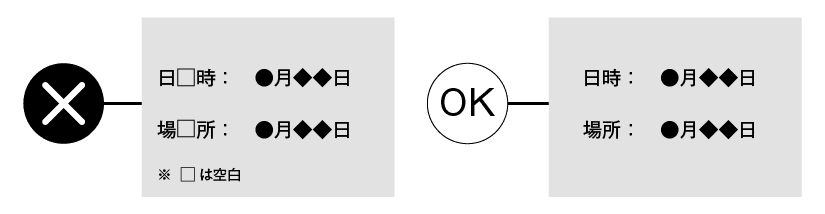
下記図の「日時」と「場所」の表記について、左側の方では、「日 時」「場 所」とスペースが空いています。スペースは全角のスペースを入力して作りました。

この場合、スクリーンリーダで読んでみると、「ひ とき」「ば ところ」と呼んでしまいいます。
もし、このようにスペースを空けるデザインをするなら、CSSを用いて広げないとスクリーンリーダが正しく読み取れません。
リンク先を明確にする
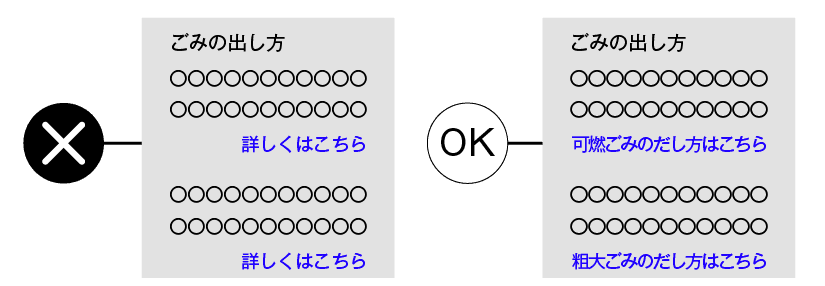
リンクでどこか他のページへ移動する際どんなページへ移動するか明確にするべきです。例えば、以下のようなコンテンツの場合、左側のリンクは「詳しくはこちら」とだけ書いてあり、このボタン単体では移動先がどのようなコンテンツか分かりません。

視覚情報を使える人なら、テキストに付随したものと判断できるでしょうが、音声情報だけであったり、点字ディスプレイではその前後関係の把握が分かりにくい可能性があるのでリンクだけでどこに移動するか明確にした方がいいです。
など、多くの事例があります。
また、肝心なことはプロジェクトを進めるに辺り、一人担当者を決めて対応するのではなく、プロジェクトに関わる全員が対応策を検討し、メンバー全員でどんな対策を検討するべきか検討することが重要です。基本的には、JIS X 8341-3:2016などのガイドラインを参考にして開発を行い、チェックツールで確認しながら、向上させていくのが一般的ですが、結局のところ、最適解は人間が判断して決めなくてはいけないからです。
例えば、画像には代替えテキストを設置するべき点を例にすると、ガイドラインでも示しているし、もし抜けがあったらチェックツールで指摘してくれます。なので、設置漏れは防げますが、どんな代替えテキストが適切かはコンテンツによって異なります。
仮に犬と猫が映っている写真があったとします。これに入れる代替テキストは「犬の写真」或いは「猫の写真」とした方がいいのか、「動物の写真」とした方がいいのか、これはコンテンツ次第です。この判断は人間にしかできません。
まとめ
今回ガイドラインを見て指摘している点は、普段の業務で「既にやっている」あるいは、「できればやった方がいい」と言われている物が多かったのですが、強く意識していない点でもありました。
しかし、より良い物を作る上ではしっかり意識しなくてはいけないなと思いました。今後はガイドラインを参考にしてより良いサービスを提供できるようにつ努めていきます。
参考記事
政府広報オンライン:
https://www.gov-online.go.jp/useful/article/202310/2.html#c1
デジタル庁 Webアクセシビリティ導入ガイドブック
https://www.gov-online.go.jp/useful/article/202310/2.html#c1
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE