Twitter Cardsを設定してみた。

OGPのTwitter版ともいうべき、機能「Twitter Cards」を弊社運営サイトに今更ながら設定してみました。
公式の説明はこちらです。
https://dev.twitter.com/docs/cards
このTwitter Cardsを設定すると、該当のURLが紹介された時に、意図した画像や表現を設定することが出来ます。
設定は、弊社運営のカラコン通販サイト「キャッツアイ」にて行いました。
基本設定
HTMLヘッダーにmetaタグとして以下の設定します。
| Cardプロパティ | 概要 |
|---|---|
| twitter:card | タイプ, “summary”, “photo”, または “player”か指定します |
| twitter:url | ページのURL |
| twitter:title | ページのタイトル |
| twitter:description | ページの概要 |
| twitter:image | 記事に掲載される写真画像やサムネイルなど |
| twitter:site | @username カードのフッターに表示されます。Webサイトのツイッターアカウントです(例えば企業アカウントとか) |
| twitter:creator | @username カードに表示されるページの制作者のツイッターアカウントです |
ということでサイト上では以下のように記述しました。
|
1 2 3 4 5 6 7 | <meta name="twitter:card" content="summary"> <meta name="twitter:title" content="キャッツアイ|カラコン通販サイト"> <meta name="twitter:url" content="http://catseye-store.com"> <meta name="twitter:description" content="カラコン通販専門キャッツアイはワンデーから1年使用、ナチュラルからメガ盛りカラコンまで、豊富なラインナップ。3150円以上で送料無料、5250円以上でもれなくケア用品プレゼント、7350円以上で代引き手数料無料とお客様第一のサービスを展開!"> <meta name="twitter:image" content="http://catseye-store.com/images/big.jpg"> <meta name="twitter:site" content="@catseye_store"> <meta name="twitter:creator" content="@catseye_store"> |
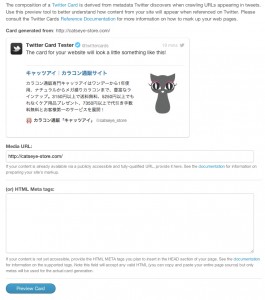
プレビュー
Twitterのデベロッパーサイトで確認が出来ます。
preview toolにいき、URLを入力します。
設定できました。
TwiiterCards利用申請
最後にTwitterにCardの利用を設定する必要があります。
再び、TwitterのデベロッパーサイトApply to participateにいき設定します。
Author Profile

YUJI MEZAKI(代表取締役副社長)
代表取締役副社長をやっています。 越境ECとWebマーケの営業担当しています。 なんでもカリカリにチューニングして生産性あげるのが好きで勉強したビジネスフレームワークの記事多め。 趣味はPC自作で会社のWindowsデスクトップはほぼ自分が組みました。 1985年生/2008年早大卒/
SHARE