グリッドデザイン時の計算に便利なサイト「Gridpx」

webサイトのデザインをする時に、グリッドレイアウトのデザインを作成することがあります。
横幅は○○ピクセルで、マージンはどのくらい空けるか、
3カラム、4カラム、5カラム、どうするかみたいなことを考える時、
たまに電卓を使用して、それぞれ何ピクセルだとぴったり収まるか試行錯誤することがあります。
地味にめんどくさかったりするので、なにか良いツールないかと探したらありました。

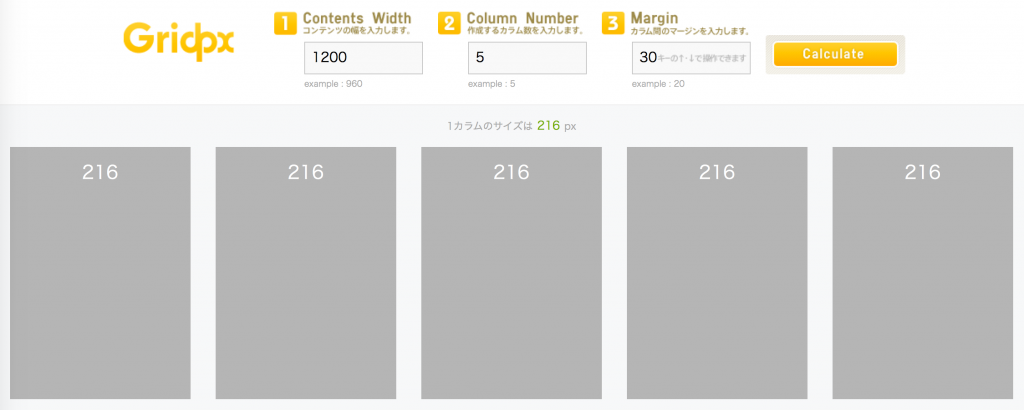
Gridpx:グリッドデザイン計算ツール | Webデザイン便利ツール
使い方は簡単です。(というかそもそもがそんなに難しいことではないんですが…笑)
・コンテンツの幅
・カラム数
・マージンの幅
を入力すると、
各カラムを何pxで設定したらいいか計算してくれます。
シンプルなツールですが、地味に便利です!!
Author Profile

スターフィールド編集部
SHARE





