【jQuery】アコーディオンメニューでコンテンツの表示位置がずれるのを防ぐ方法

jQueryアニメーションの全盛期は使うことが多かったアコーディオンメニュー。
アコーディオンメニューとは、
クリックした対象のコンテンツだけを表示して、それ以外は畳んでおくというUIです。
最近では徐々にサイトに設置する機会が減ってきましたが、
それでも使う機会がなくなったわけではありません。
PCメインの時代はアコーディオンメニューは非常に重宝しました。
スマホがメインの最近では、コンテンツが長くなるために、
折りたたみのアニメーションのときに、
コンテンツの頭が移動し、場合によっては画面外(上)に飛び出してしまうという問題が発生します。
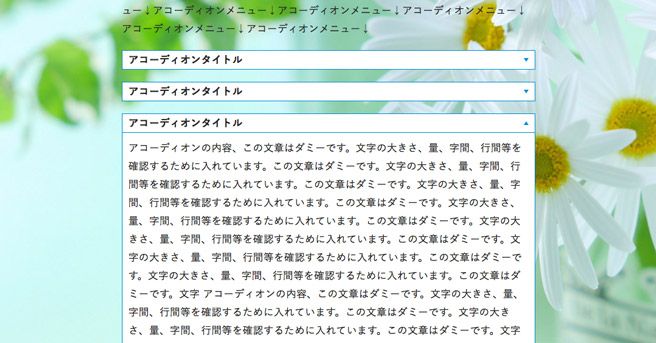
↓通常のアコーディオンメニュー
DEMO
最近になって設置を避けるようになったのは、その問題のせいではないでしょうか。
今回は、アコーディオンのアニメーションのときに、
コンテンツの位置が見た目上、移動しないようにする方法を考えてみました。
↓改良したアコーディオンメニュー
DEMO
方法
今回考えた方法は、jQueryでのアニメーションのときに、
アニメーションの各ステップごとに、コンテンツ上での現在位置を確認して、
移動した分、画面をスクロールさせるというものです。
HTML
|
1 2 3 4 5 6 7 | <dl class="mod-accordion"> <dt class="ttl-accordion">アコーディオンタイトル</dt> <dd class="box-accordion">アコーディオンの内容</dd> <dt class="ttl-accordion">アコーディオンタイトル</dt> <dd class="box-accordion">アコーディオンの内容</dd> ・・・ <dl class="mod-accordion"> |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | //scrollTop取得元の設定 var userAgent = window.navigator.userAgent.toLowerCase() var scrollBody = 'body'; if (userAgent.indexOf('msie') > -1 || userAgent.indexOf('trident') > -1 || userAgent.indexOf("firefox") > -1 ) { /*IE8.9.10.31*/ var scrollBody = 'html'; } $(function() { $window = $(window); //アコーディオンメニューの実装 $(".ttl-accordion").click(function() { var $thisElm = $(this), $activeElm = $(".ttl-accordion.is-active"), currentScrollTop = $window.scrollTop(), posTop = $thisElm.offset().top, currentPosTop = posTop; if(!($thisElm.hasClass("is-active"))) { $activeElm.removeClass("is-active"); $activeElm.next(".box-accordion").slideUp(); $thisElm.addClass("is-active"); $thisElm.next(".box-accordion").slideDown({ step: function() { //各ステップごとに、移動分スクロールさせる currentPosTop = $thisElm.offset().top; $(scrollBody).animate({ "scrollTop": currentScrollTop - (posTop - currentPosTop) //スクロールを実行 }, 0); } }); } }); }); |
jQueryのanimateをはじめ、slideUp、slideDown、fadeInといったアニメーション系のAPIでは、
オプションとして、アニメーションの各ステップ(フレーム)ごとに関数を実行する、stepというプロパティを設定することができます。
|
1 2 3 4 5 | $("セレクタ").slideUp({ step: function() { //ステップごとに実行する } }); |
このオプションを利用して、各ステップごとにアコーディオンメニューのタイトルの移動距離を取得して、
その分画面をスクロールさせるようにしてみました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






