Webのためのタイポグラフィ【行間編】

WEBデザインにおいてフラットデザイン(マテリアルデザインを含む)が一般化した今、
装飾によるデザインに頼れないがゆえ、タイポグラフィの重要性はとても大きなものとなっています。
タイポグラフィの中でも、行間(line-height)はページの読みやすさに直接関係してくるため、重要なものです。
読みやすさ、即ち、わかりやすさ は美しさのベースとなるものなので、
デザイン性が重視されるサイトこそ必要性は高くなります。
私は正直なところ、これまでデザインするときに行間をほとんど感覚で決めていました。
しかし恥ずかしながら最近になって、行間にもちゃんとルールがあるということを知りました。
ルールを知っていれば適切なデザインを迷わず効率的に行うことができますので、
重要なポイントをまとめてみました。
行間と行長
まず、行間と行長の関係について。
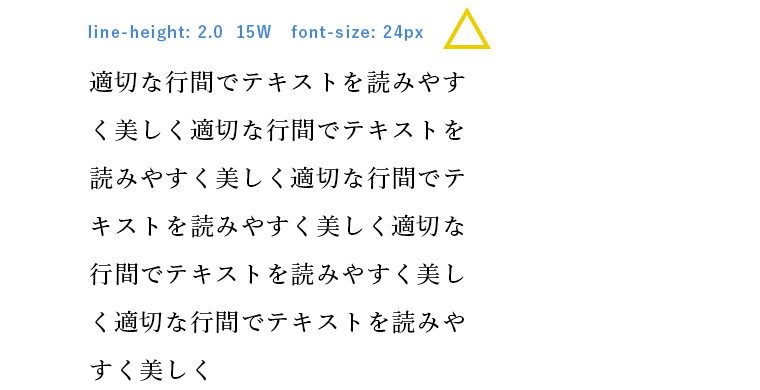
ここでは行長を一行あたりの文字数として扱います。(単位: 1文字 = 1W)
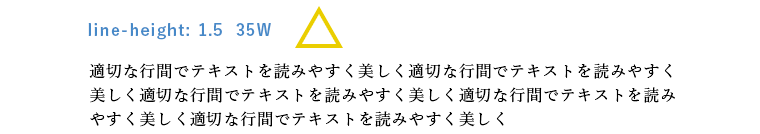
行長が長い場合、
行間が狭いと、視線の移動中にどこを見ていたかわかり辛くなるために、
美しくないデザインとなります。
そのため、行長が長い場合は、行間を大きめにします。
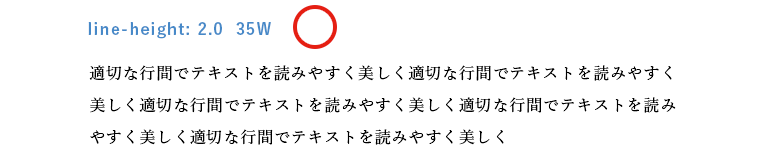
逆に行長が短い場合、
行間が広いと、文字のまとまり感がなくなるため、
美しくないデザインとなります。
そのため、行長が短い場合は、行間を小さめにします。
行間と行長とフォントサイズ
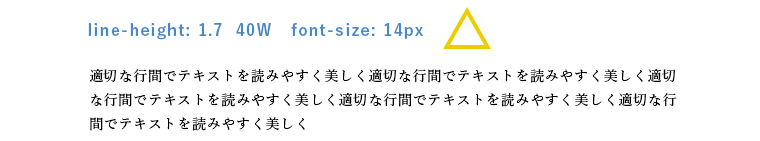
フォントサイズが小さくなれば、
行長が長くなりがちとなり、
行間は広くなりがちとなります。
ただ、WEBページではline-heightを単位なしの相対値で指定できるので、
行間が広くなる問題は回避しやすいかもしれません。
しかしながら、行長が長くなると、行間を適切に設定しても読みにくくなることは避けられないため、行長が適切な値になるように、要素自体の横幅を適切に調整して、
行長が長くなりすぎないように配慮する必要があります。
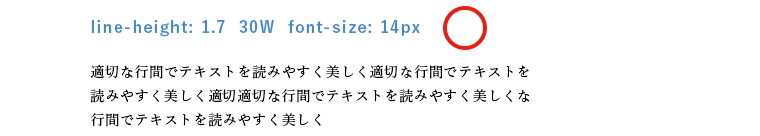
フォントサイズが大きくなれば、
行長が短くなりがちになり、
行間は狭くなりがちになります。
極端に文字が大きい場合、視線の移動が大きくなるのを防ぐため、行長を短くしたほうが見やすくなります。
レスポンシブでline-heightを相対値で指定している場合、
デバイスによってフォントサイズが大きくなり、line-height不適切になって見づらくなる場合があるので、
このあたりは注意が必要になってきます。
まとめ
| 行長 | 多い (40W) | 普通 (25-35W) | 少ない (15-20W) |
|---|---|---|---|
| line-height | 小さく (1.5前後) | 大きく (2.0前後) | 小さく (1.5前後) |
もちろん、デザインのイメージによっては、全体的にline-heightを大きめにしたり小さくしたいと言った必要が出てくると思いますので、基準として参考にしたいと思います。
参考図書
タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-[デザインラボ] 単行本 – 2010/12/2 大崎 善治 (著)
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE