2017/02/08
グリッド状のレイアウトを補助するjQueryプラグイン作りました

最近、WEBページでグリッド状に要素を配置したデザインを行う機会がありました。
グリッドに要素を配置するようなデザインをコーディングで再現する方法はいくつかあると思いますが、
その時は、親要素を固定して、
そこに子要素を position: absolute で配置するという方法を取りました。
そのとき、子要素の位置を一つ一つ計算しながらCSSで配置するという作業を行ったのですが、その作業がとても大変で、デザインの変更があった場合に、計算を全てやり直さないといけない場合もありました。
そこで、この作業をもっと楽にするためのjQueryプラグインを作りました。
使い方
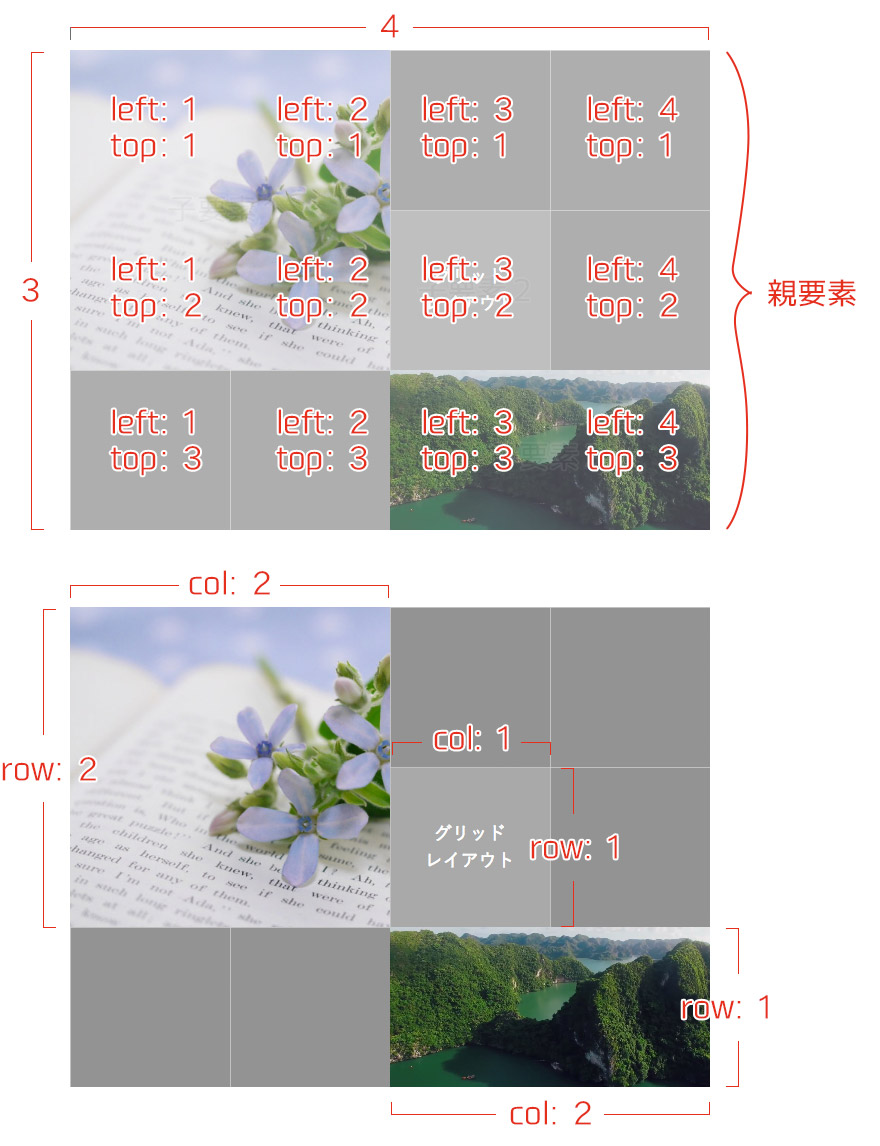
上記のようなレイアウトにしたい場合を例にご説明いたします。
まずは以下のようにHTMLで対象の要素を配置します。
例では仮に<div>にしていますが、タグの種類は基本的になんでも大丈夫です。
|
1 2 3 4 5 | <div class="container"> <div class="element1">要素 1</div> <div class="element2">要素 2</div> <div class="element3">要素 3</div> </div><!-- /親要素 --> |
そうしたら、上で紹介しているプラグインをダウンロードして、jQueryと共にHTMLで読み込んで下さい。
|
1 2 | <script src="js/jquery-3.1.0.min.js"></script> <script src="js/jquery-rectGridHelper.js"></script> |
そうしたら、以下のようにプラグインを呼び出して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | $(function() { $(".container").rectGridHelper({ "guide": true, //ガイドを表示 "aspectRatio": 1, //縦横の比率 1未満だと縦長、1以上だと横長 "cols": 4, //列の数 "rows": 3, //行の数 //子要素の設定 "children": [ { "selector": ".element1", //要素1のセレクタ "col": 2, //要素1の列の数 "row": 2, //要素1の行の数 "left": 1, //要素1の横方向の位置(列の位置) "top": 1 //要素1の縦方向の位置(行の位置) }, { "selector": ".element2", //要素2のセレクタ "col": 1, //要素2の列の数 "row": 1, //要素2の行の数 "left": 3, //要素2の横方向の位置(列の位置) "top": 2 //要素2の縦方向の位置(行の位置) }, { "selector": ".element3", //要素3のセレクタ "col": 2, //要素3の列の数 "row": 1, //要素3の行の数 "left": 3, //要素3の横方向の位置(列の位置) "top": 3 //要素3の縦方向の位置(行の位置) } ] }); }); |
子要素がもっとある場合は、追加可能です。
レスポンシブに対応させる場合は以下のようにリサイズイベントと連動させてください。
|
1 2 3 4 5 6 7 8 9 10 11 | $(function() { runGridLayout(); $(window).on("load resize", function() { runGridLayout(); }); function runGridLayout() { $(".container").rectGridHelper({ … }); } }); |
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE