2017/04/12
Facebook Graph APIを使ってFacebookページのフィードを取得する方法

Facebook Graph APIを使ってFacebookページのフィードを取得する方法
最近、Facebook ページに投稿した記事をサイトのニュースとして表示したいという要望がありました。
今後の利用のために、方法をこちらに残すことにしました。
↓こちらのサイトで紹介いただいていた方法はを参考にさせていただきました。
graphAPIを使ってfacebookの投稿を読み込む方法 | 株式会社オーツー|スタッフブログ
手順
方法
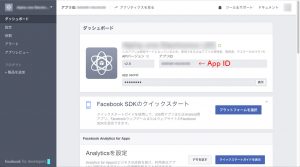
1. Facebook にアプリを登録 (App ID、APP の取得)
facebook for developers から任意の名前でアプリを作成し、
App ID を取得します。
2. アクセストークンの確認
アクセストークンツール から作成したアプリのアクセストークンを確認します。
3. jQuery でフィードを取得
ここまで準備ができたら、いよいよ Graph API を使ってフィードを取得します。
今回はjQueryでフィードを取得します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | $(function() { $.ajaxSetup({ cache: true }); $.getScript('//connect.facebook.net/en_US/sdk.js', function(){ FB.init({ appId: '[確認した App ID]', version: 'v2.8' }); FB.api( '/[FacebookページのID]/feed?access_token=[確認したアクセストークン]', 'GET', {}, function(response) { var data = json.data; //成功すると、dataに記事の一覧が返ってくる for(var i = 0; i < data.length; i++) { //記事の内容は message や story として返ってくる if("message" in data[i]) $(".example").append('<p>' + data[i].message + '</p>'); if("story" in data[i]) $(".example").append('<p>' + data[i].story + '</p>'); } } ); }); }); |
参考サイト
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE