XD使いがアトミックデザインを始めるならUI/UXデザインアプリのFigmaがよさそう

最近、WEBページのデザインで、ページを構成するパーツから先にデザインを始める必要のある案件に初めて携わったのですが、
これまでページ全体のレイアウト→各セクションのレイアウト→各部品のレイアウトというふうに、どちらかというと大きなところからデザインを進める方法をとっていたため、
若干戸惑ってしまいました。
しかし、レスポンシブデザインでは、PC、タブレット、スマホでそれぞれ適したページレイアウトが異なっており、ページのレイアウトからデザインを進める方法が適さない場合が少なくありません。
そんな中、最近ではパーツやそれらの集まりであるコンポーネントからデザインし、それらを組み合わせてページを作っていく方法が広がりつつあります。
そこでパーツからデザインする方法を調べたところ、アトミックデザインという方法に行き着きました。
アトミックデザインとは、部品の最小単位を原子(Atom)と位置づけ、
原子(Atoms; 部品の最小単位)
→ 分子(Molecules; 2個以上の最小単位の組み合わせ)
→ 有機体(Organisms; 機能を成す分子の集まり)
→ テンプレート(Templates; ページのレイアウト)
→ ページ(Pages; 実際の内容をテンプレートに組み込んだもの)
という様に、細部からより大きな単位へとデザインしていく方法です(参考: Atomic Design Methodology | Atomic Design by Brad Frost)。
アトミックデザインの方法を使うことで、効率の高い自由度の高いデザインが可能となります。
アトミックデザインでは独立した機能を持ったパーツを単位としてデザインするため、レイアウトの変更や変化によって機能が失われることがありません。そのため、必要に応じて自由にレイアウトすることが可能です。
デバイスごとにレイアウト変更が必要なレスポンシブデザインには最適です。
さて、WEBページのデザインをするためのアプリとして、最近私はAdobeのXDをよく使います。
日々アップデートされ、段々と使いやすくなっているのを感じます。
ただ、XDを使ってアトミックデザインをやってみようとしたときに、問題にぶつかりました。
XDで部品を組み合わせる場合、シンボルという機能を使って実現することになります。
このシンボルは、再利用する部品をプロジェクトのアセットとしてストックしていく仕組みです。
XDではシンボルをシンボルで構成するような入れ子の構造も可能なので、アトミックデザインも可能かと思われたのですが、シンボルではテキストとビットマップ形式の画像以外はパーツの差し替えができないため、アトミックデザインの利点を活かしきることができません。
2019.06.11追記)XDにコンポーネントが導入されました!
一方、XDと同じくUI/UXデザインツールとして人気のSketchでは、パースそれぞれの中で、パーツを差し替えることも可能なので、アトミックデザインに最適だと言われています。
しかし、Sketchは年間$99の支払いが必要で、Windows環境に対応しておらず、プロトタイプの共有はまた別途in visionの契約が必要になるため、導入のハードルが少し高いと感じていました。
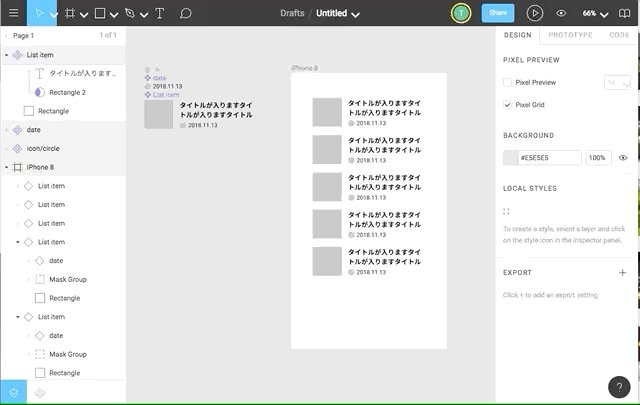
そこで別のアプリを探してみたところ、FigmaというUI/UXデザインツールがとても優れているという記事を見つけました。
Figmaはブラウザで動作するため、Mac、Windowsを問いません。
実際使ってみると、ブラウザで動作するアプリにもかかわらず、ネイティブアプリを操作しているかのような快適な操作感で、とても使いやす印象でした。
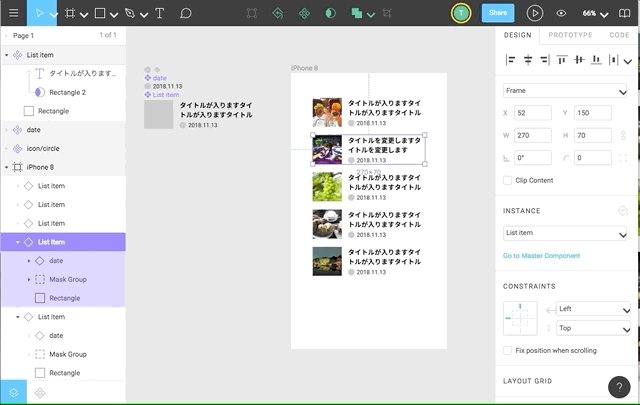
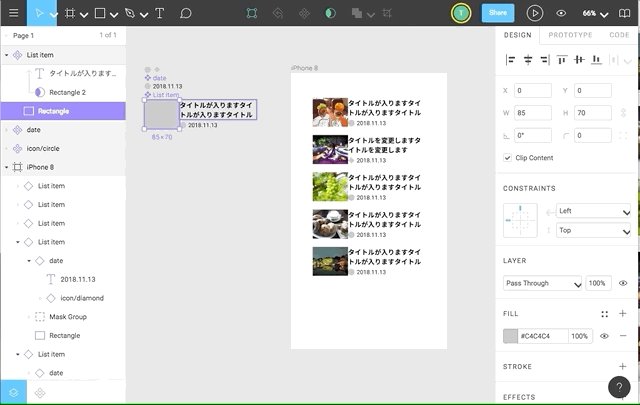
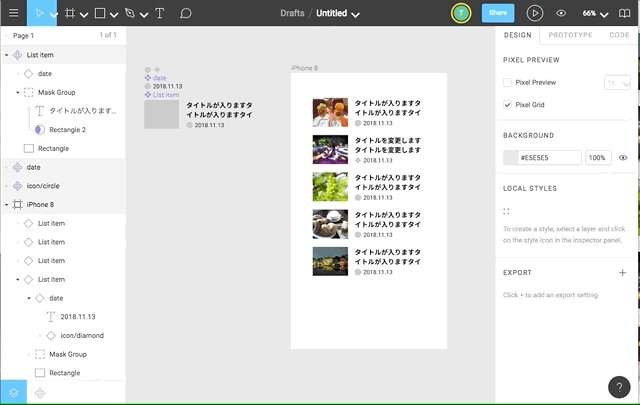
更に、Sketchと同じように、XDのシンボルに当たるパーツの管理機能は、マスターコンポーネント→インスタンスという形式をとっているので、同じパーツであっても、それぞれで違うパーツへ差し替えることが可能で、アトミックデザインを行う上で優れていることがわかりました。
3プロジェクトまで無料で利用できますので、まずはFigmaでアトミックデザインを覚え、なれてきたらSketchというのも方法としてはありかもしれません。
また、Figmaは30日間分のバージョン管理も可能。
Sketchと違い、単独でプロトタイプの共有が可能なのも魅力です。
また、無料版では2人まで、月$12の有料版では人数無制限の同時編集も可能で、
チームでデザインを行う場合には、Sketchよりも優れたツールだと感じました。
参考にさせていただいたサイト
Atomic Design Methodology | Atomic Design by Brad Frost
アトミックデザインとは? コンポーネント単位で創るUIデザイン手法 | Workship MAGAZINE(ワークシップマガジン)
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE