ワイヤーフレーム作成に無料で使えるツール5選、手書き用テンプレートPDFも紹介

web制作において、ワイヤーフレームを書くことはほぼ必須になってはいますが、
みなさん何を使って制作しているのでしょうか??
僕はなぜかその時々によって違いますが、手書きやPSDでやります。
ツールはいまいちな感じだったんですが、最近のはよくできているのが多いので、
その中でも無料で使用できるものをご紹介します。
ワイヤーフレーム作成の無料ツール
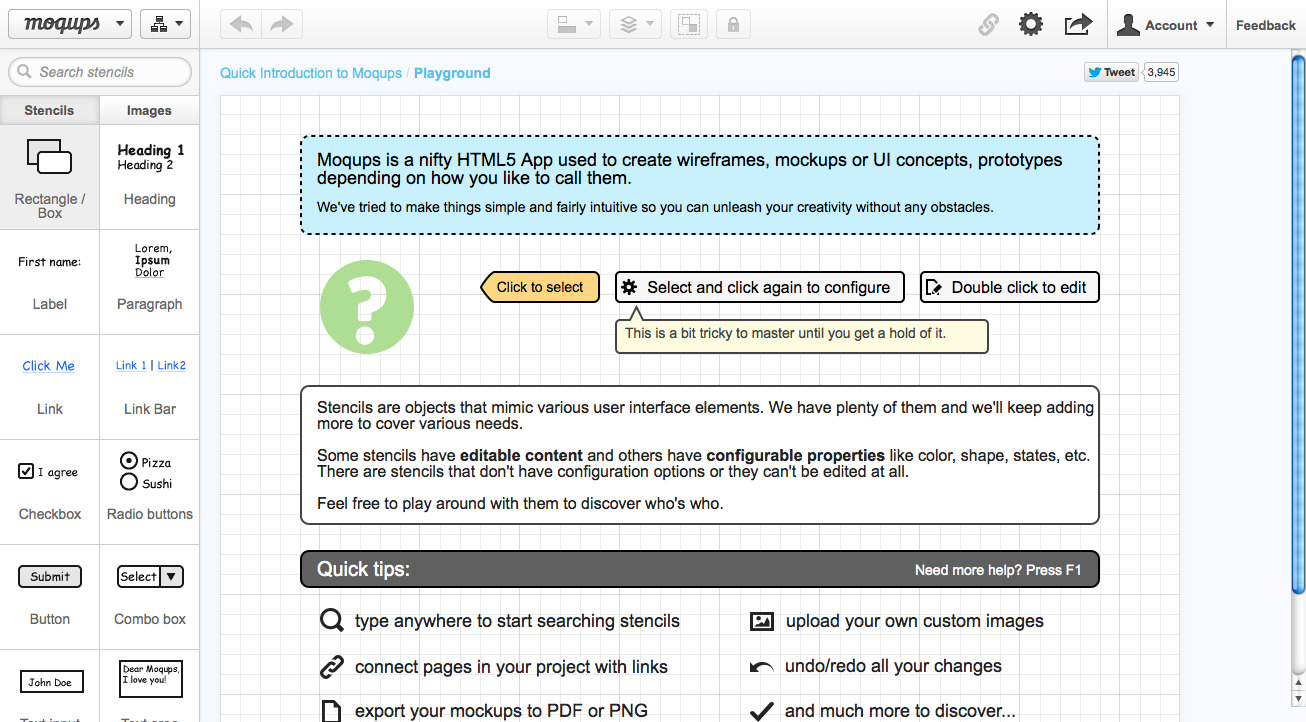
moqups
・アカウント登録なしで使用できる(画像UPするのにアカウントが必要)
・制限も特になし
・ページ遷移の設定ができる
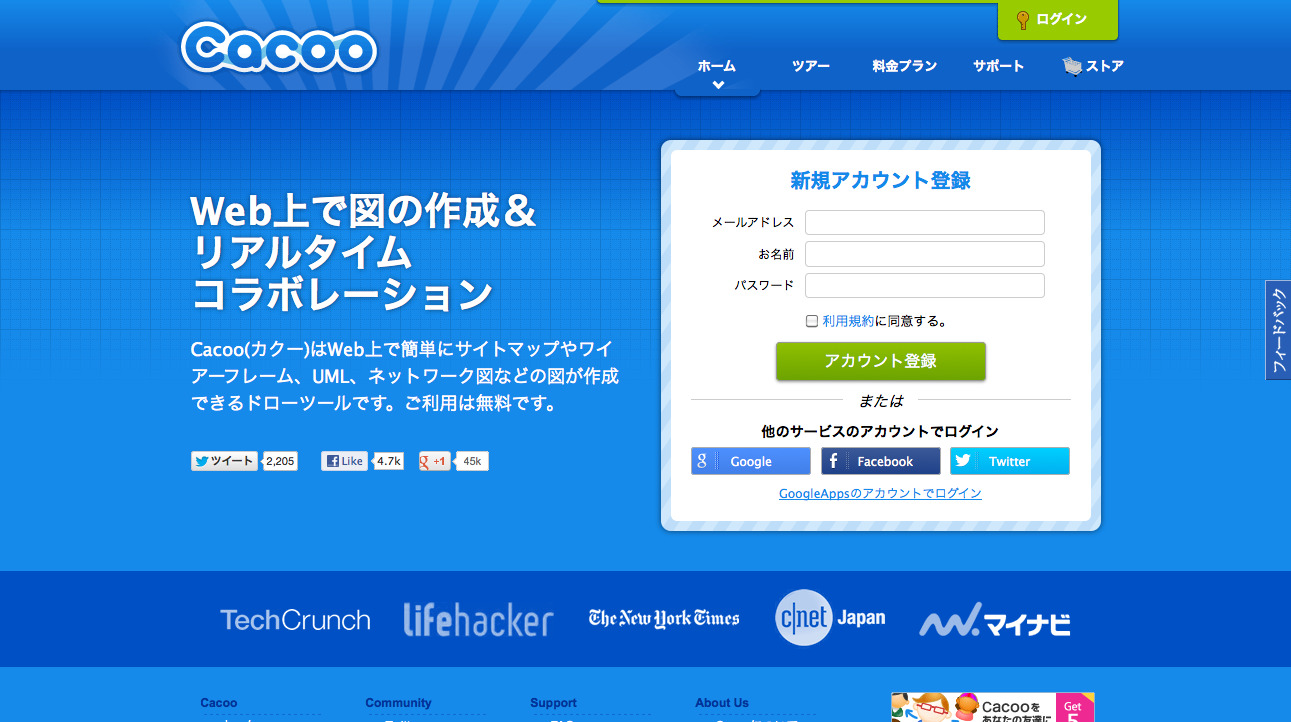
cacoo
・オンラインで作成
・アカウント作成の必要あり
・フリー(機能限定)25枚、エクスポート機能3回まで
・chromeの拡張機能でも使える
・日本製
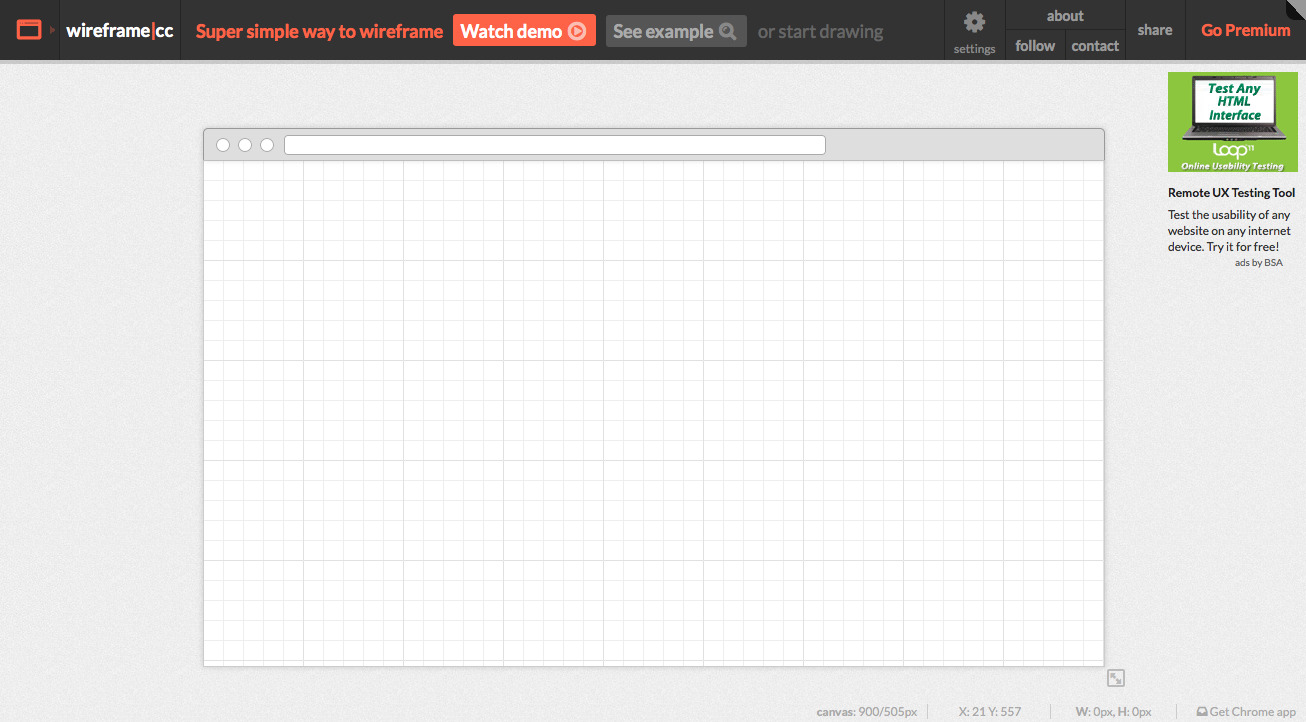
wireframe.cc
・アカウント登録なしで使用できる
・URLを共有できる
・スマホバージョンにもできる
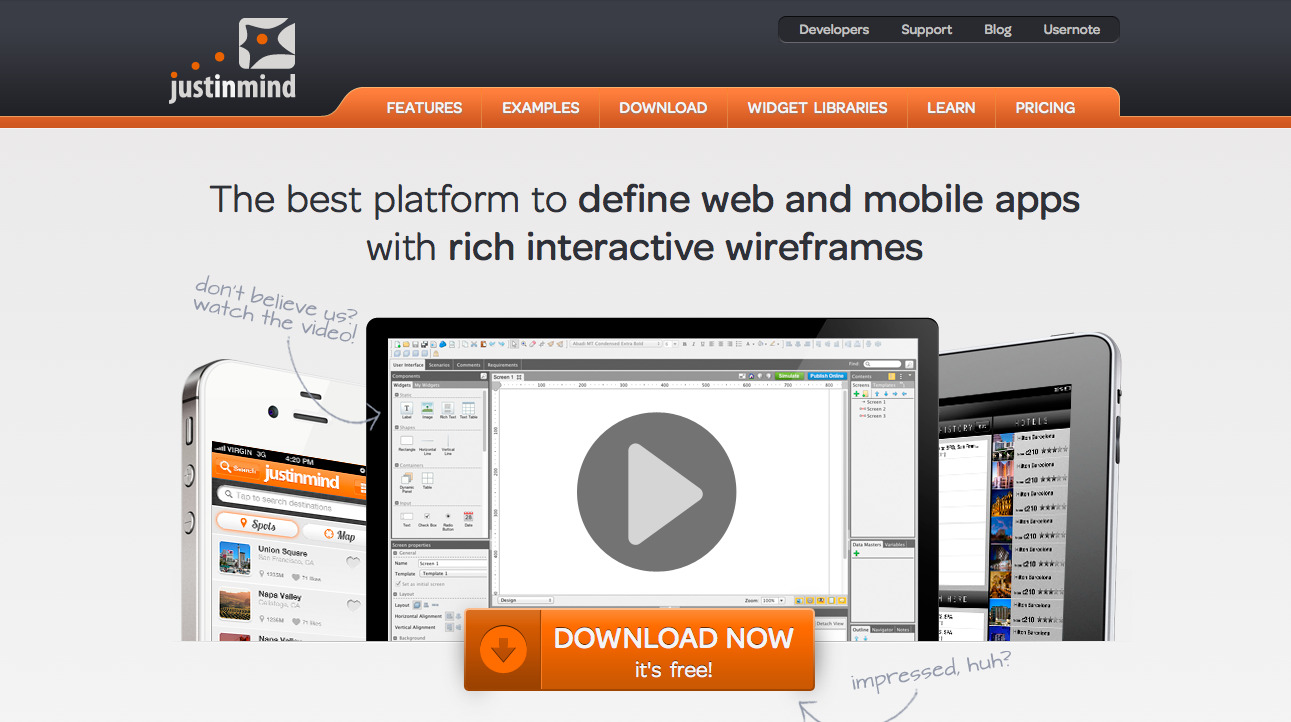
Justinmind
・ダウンロードしてローカルで使用(windows,mac)
・スマホバージョンにもできる
・PDF、画像書き出し
・枚数制限なし
google drive図形描画
・アカウント必要あり
・日本語対応
・wireframe専用ではない
といった5つになります。
僕的には、moqups、Justinmindがいいのではないかと思っています。
moqupsのページの遷移ができるってのはかなり良いポイントですね!
そして、
こういうツールを使うのではなく、
手書きの方がいい!っていう方のために、
手書き用のテンプレートもご紹介します。
もちろん、すべてフリーです。
手書き用テンプレートPDF
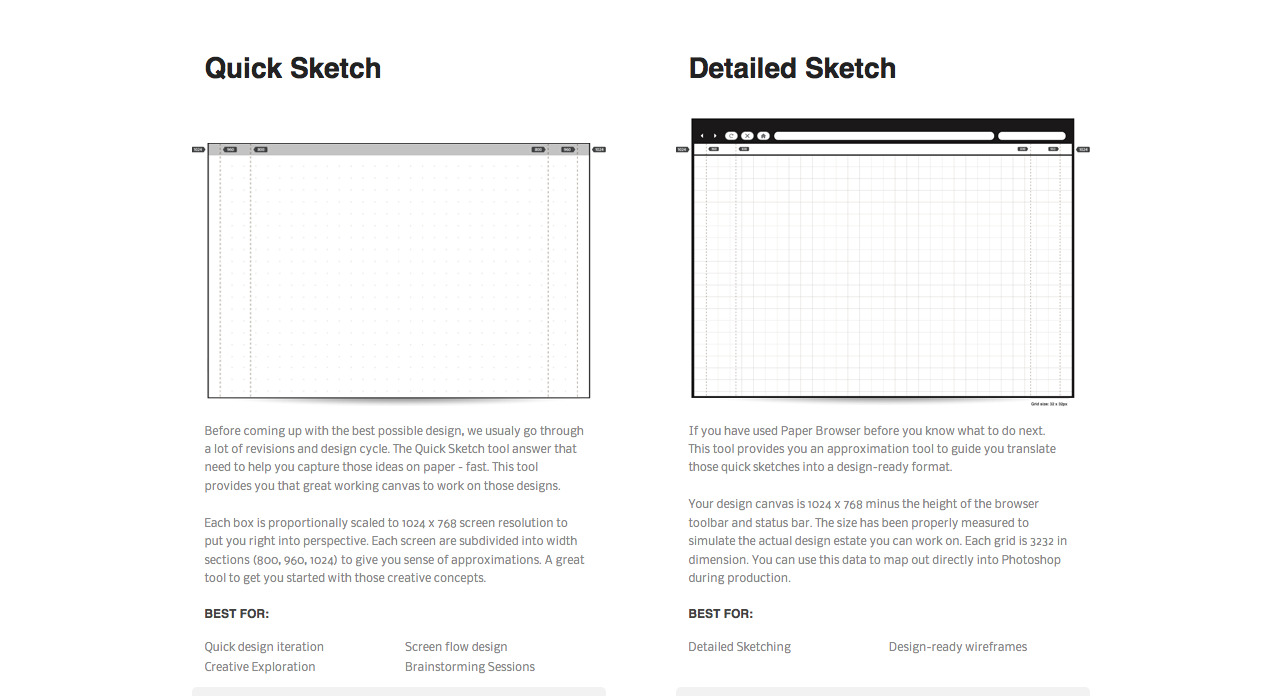
paper browser
いくつか種類があるので、お好みのをダウンロードできます。
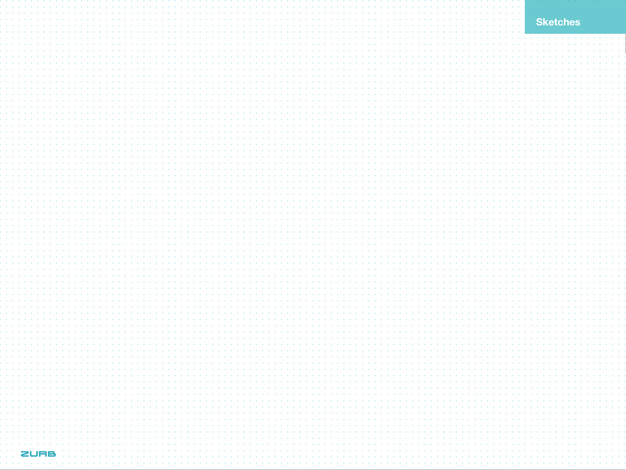
ZURB Grid Paper
他にも様々なテンプレートがあります。
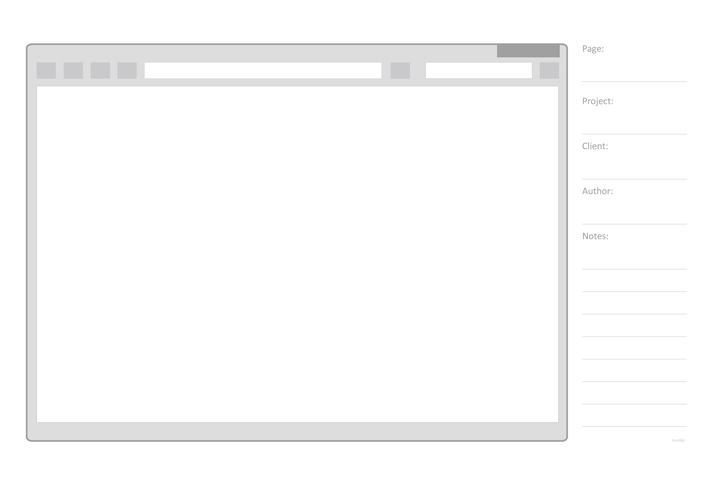
Web Sketching Template
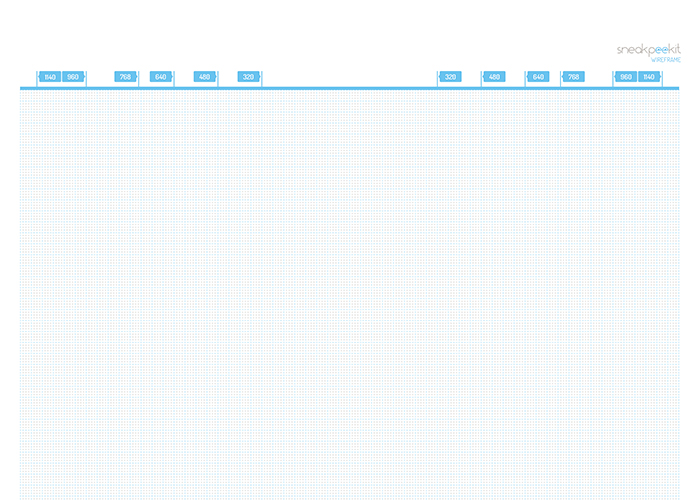
sneakpeekit
ここは、webサイトだけでなく、ipadやiphone用等もあります。
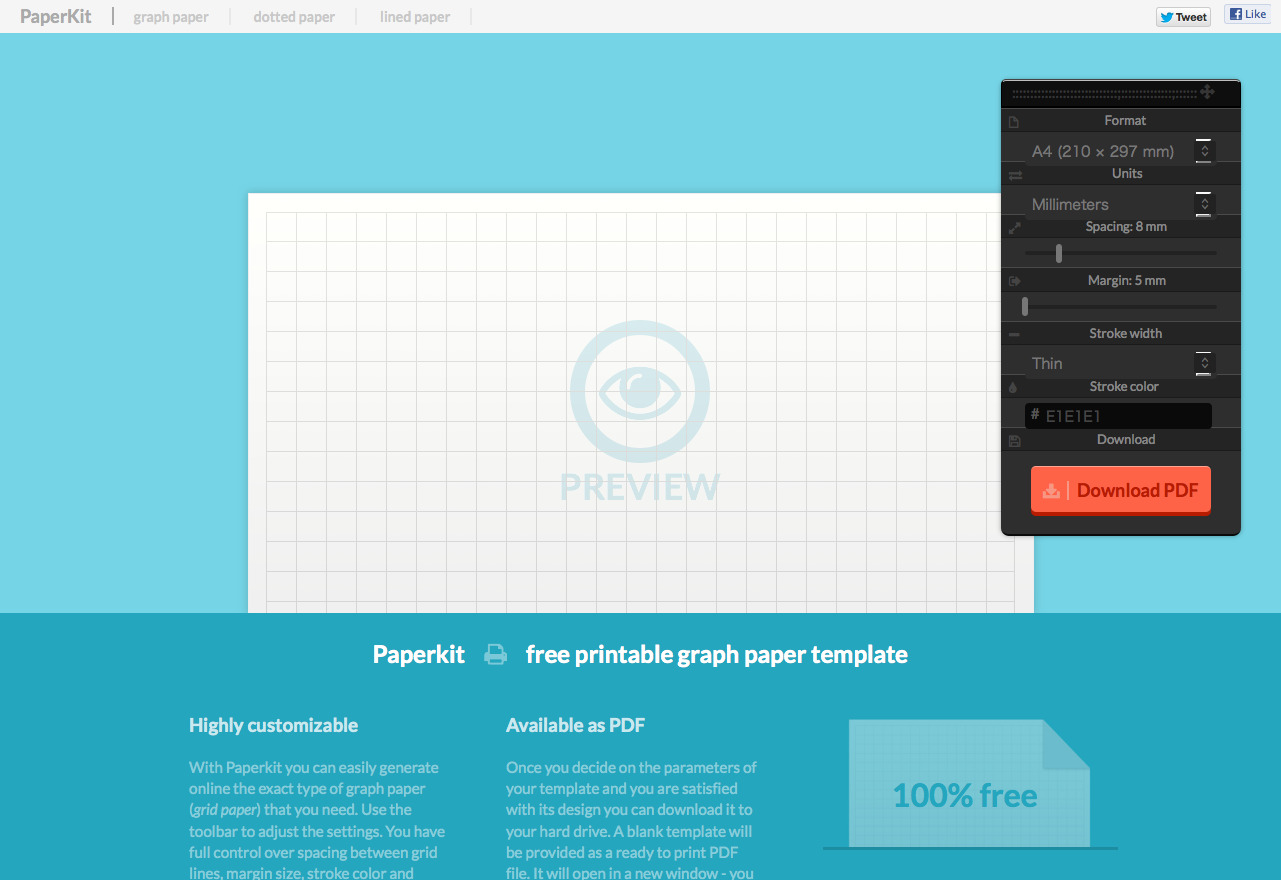
paperkit
こちらはワイヤーフレームというわけではなく、
方眼紙を自由なサイズにして、ダウンロードできるものです。
以上となります。
大変便利ですね〜、こういうツールは本当にありがたい。
Author Profile

スターフィールド編集部
SHARE