絵本テイストのサイトデザイン

イラストチックな、絵本テイストのサイトデザインをすることになったので、
どういったデザインにしたらよいのか参考にするために、
絵本テイストのサイトを探してみました。
こちらが私がいいと思った6サイト
coby採用情報スペシャルサイト
http://www.coby.jp/recruit/special/
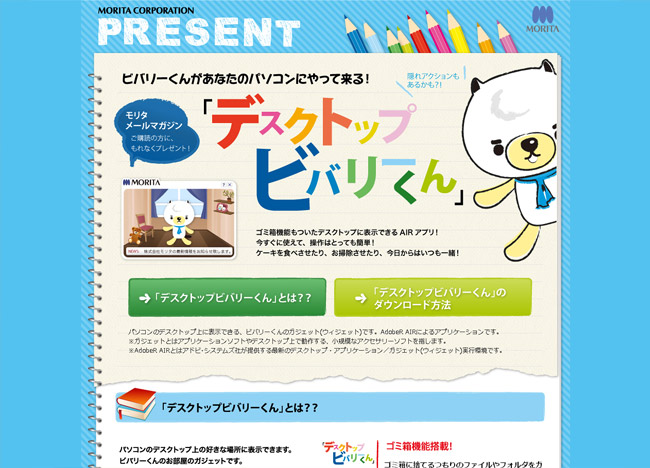
デスクトップビバリーくん
http://www.dental-plaza.com/melmaga/present/index.html
Pochi
http://po-chi.jp/
札幌山本養蜂園
http://www.koguma-honey.com/
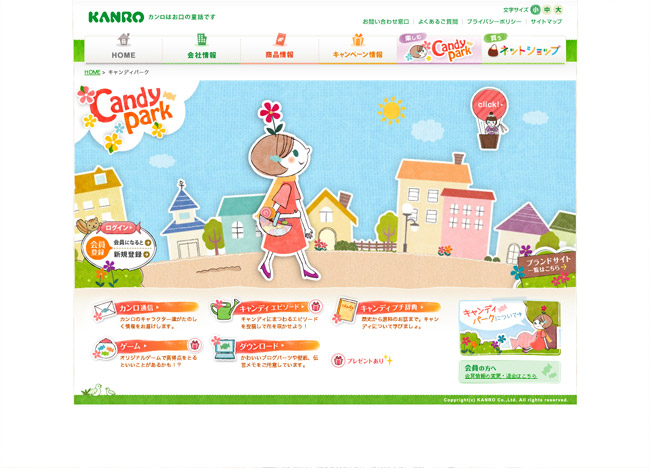
カンロ キャンディパーク
http://www.kanro.co.jp/candypark/
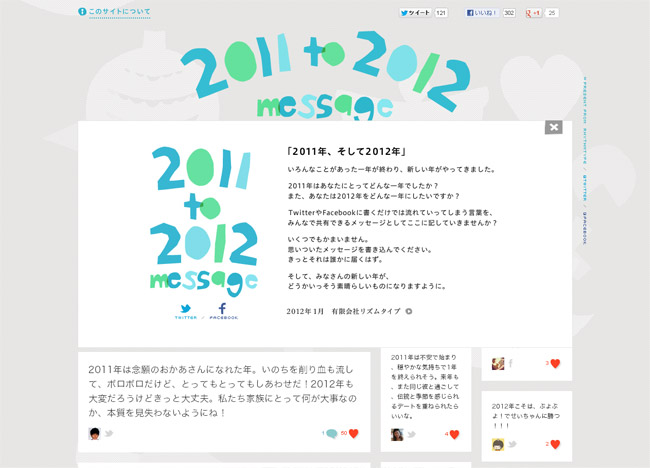
2011 to 2012
http://2011to2012.info/
どれもかわいらしく、親しみやすい印象が強いです。
これらのサイトの、共通点をまとめてみました。
・イラストがたくさん大きめに使われている。
・手書き風フォントが目立つところに使われている。
・色数が多い傾向がある。特にタイトルでの多色使いが特徴的。
・文字の大きさが多様。
・布や紙のテクスチャが使われていることが多い。
・レイアウトは不規則的で動きのあるものが多い。
今回は極端な例のものを大目に選んだのですが、
この共通点を目立つ場所で使うことで、絵本テイストの印象を強められると思いました。
試しにバナーを作ってみました。

文字の配置や大きさの変化など、思いのほかバランスをとるのが難しかったです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE