Pathのアプリのメニューぽい動きをjQueryで作ってみる2

前回の続きで、こちらのアプリのメニューの動き再現に挑戦しました
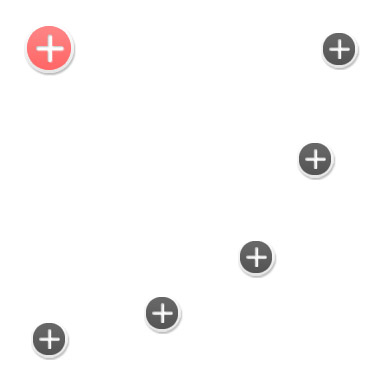
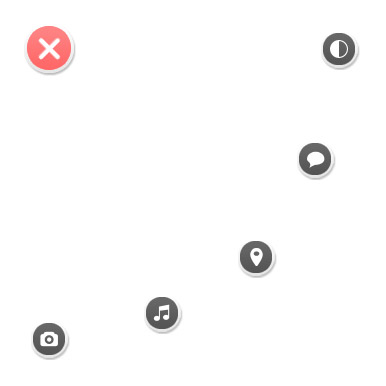
↓こちらが今回できたもの↓
アイコンをPathに使われているものに近いものに変えました。
アイコンは、こちらのサイトよりいただきました。
http://salleedesign.com/resources/mimi-glyphs/


左が前回で、右が今回。
動きのほうも変えました。
前回は大きなボタンを押したときに、大きなボタンに動きが付いていなかったのですが、
45度回転させて、実際のPathの動きと同じにしました。
+でメニューを出して、×でメニューを閉じるという動きを、45度の回転だけで表現しているのが、
すごいと思います。
大きいボタンを動かすときに使ったコードはこちら
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class="menu_box"> <div class="btn_sml_bg1"> <p><a href="javascript:void(0)"><img src="images/btn_sml_ft1.png" width="42" height="42"></a></p> </div> <div class="btn_sml_bg2"> <p><a href="javascript:void(0)"><img src="images/btn_sml_ft2.png" width="42" height="42"></a></p> </div> <div class="btn_sml_bg3"> <p><a href="javascript:void(0)"><img src="images/btn_sml_ft3.png" width="42" height="42"></a></p> </div> <div class="btn_sml_bg4"> <p><a href="javascript:void(0)"><img src="images/btn_sml_ft4.png" width="42" height="42"></a></p> </div> <div class="btn_sml_bg5"> <p><a href="javascript:void(0)"><img src="images/btn_sml_ft5.png" width="42" height="42"></a></p> </div> <div class="btn_big_bg"> <p><a href="javascript:void(0)">+</a></p> </div> </div> |
javascript
|
1 2 3 | $(".btn_big_bg p").animate({ rotate: '+=45deg' }, "fast"); |
回転のアニメーションは、前回と同様にjquery-animate-css-rotate-scale.jsを使いました。
小さいメニューボタンの動きも調整しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //on $(".btn_sml_bg1").animate({ left: btnLeft[0], top: btnTop[0] }, "normal", "easeOutBack"); $(".btn_sml_bg1 p").animate({ rotate: '-=360deg' }, "normal"); $(".btn_sml_bg2").animate({ left: btnLeft[1], top: btnTop[1] }, "normal", "easeOutBack"); $(".btn_sml_bg2 p").animate({ rotate: '-=360deg' }, "normal"); //以下略 //off $(".btn_sml_bg1, .btn_sml_bg2, .btn_sml_bg3, .btn_sml_bg4, .btn_sml_bg5").animate({ left: "11px", top: "11px" }, "normal", "easeInOutExpo", function(){ $(".btn_sml_bg1 p, .btn_sml_bg2 p, .btn_sml_bg3 p, .btn_sml_bg4 p, .btn_sml_bg5 p").css("transform", "rotate(0)") } ); }); |
今回は小さいメニューボタンの動きを次のコードのように、
繰り返し処理でまとめようとしましたが、
セレクタの調整がうまくいかず、回転のアニメーションが動作しなかったので、
断念しました。
|
1 2 3 4 5 6 7 8 9 10 11 | var btnbg = ".btn_sml_bg"; for(var i = 1; i < 6; i++){ $(btnbg + i).animate({ left: btnLeft[i - 1], top: btnTop[i - 1] }, "normal", "easeOutBack"); $(btnbg + i + " p").animate({ rotate: '-=360deg' }, "normal"); } |
実際のPathでは、小さいメニューが飛び出すときに、
1つずつ時差をつけて出てくるのですが、
今回はその動きを再現することができませんでした。
今後、動きに時差をつける方法がわかれば、
またやってみたいと思います。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





