SVGとスクロールによるアニメーションを使ったインパクトのあるサイト

インラインSVGはブラウザの制約等により、管理画面などを除いては、なかなか目にする機会が少ないですが、
インラインSVGによるグラフィックとアニメーションを大胆に使ったサイトが面白かったのでご紹介いたします。
↓サイトはこちらです↓
「Fontwalk」http://www.fontwalk.de/
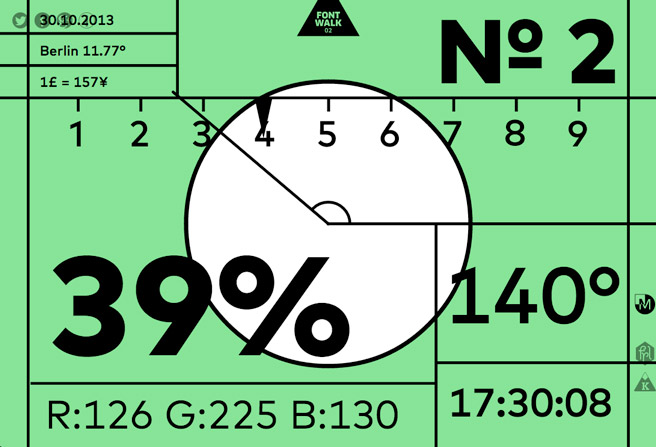
まずはこちらのシーン

変化する図形や背景の情報などが大きな数字によって表示されていて、印象的です。
真ん中の回転する分度器のようなものはSVGならではという印象です。

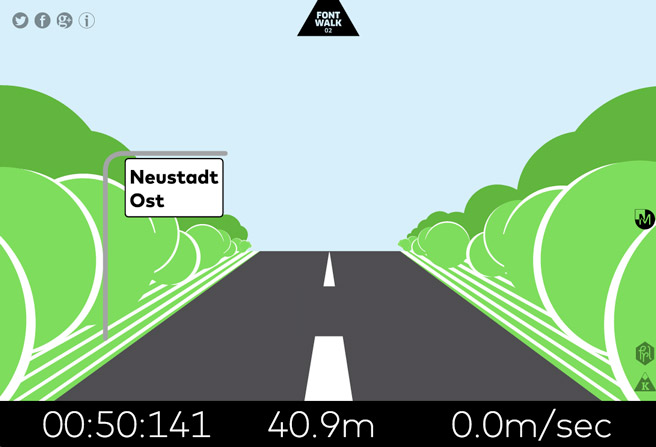
つづいて、車で走っているようなアニメーションです。
画面いっぱいに広がるグラフィックを表示しても軽いのもSVGの魅力ですが、
こちらではその利点が最大限に活かされている印象です。

筆記体で文字が書かれていくアニメーションです。
WEB上ではFlashを除いてSVGでなければ、このようなアニメーションを表示できないのではないでしょうか。

フォントが徐々に変化するアニメーションです。
パッと見たときは気づきませんでしたが、
とても凝ったアニメーションです。
画面いっぱいにアニメーションを表示する場合に、
SVGが大きな力を発揮するということを、
今回改めて感じました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE