EC-CUBEの無料Bootstrapテンプレート

久しぶりにEC-CUBEネタです。
いまさらですが、Bootstrapを勉強したいな〜と幅を広げる意味で漠然と考えていたのですが、なかなかそのきっかけを掴めず取り組んでいなかったのですが、よいものを見つけてしまいました。
http://blog.nagaki.me/practice/released-eccube-bootstrap.html
EC CUBEのデフォルトテーマがイケてないし、イケる予定もなさそうだったので、 >GitとかGitHubとかTwitterBootstrapとかHTML5の勉強も兼ねてテーマを作りました。
作者の方の引用ですが、私はまだ、作って頂いたBootstrapのテンプレートを用いての勉強です。
こういったアウトプットが出来るのってすごいなぁと思います。
ちなみに、作者様のサイトでは、
使用出来るバージョンは2.12系です
とありましたが、2.13系でも問題ありませんでした。
設定方法
まずは、こちらのテンプレートの適用の方法が通常とは違います。
レスポンシブウェブデザインとなっておりますので、これもスマートフォン用のテンプレートを出力するデフォルトの仕様とは異なります。
そして、SQLを操作する必要があります。ノンプラグラマの私はphpMyAdminでSQLを実行しましたが、そこら辺は割愛させていただきます。
テンプレートのダウンロードとアップロード
https://github.com/nagaki/eccube-bootstrap
解凍をすると
data
html
というフォルダが存在します。
通常通りインストールしていれば、そのまま、ルートのディレクトリにアップをすれば問題ないのですが、私のデモ環境は階層を変えていたので、調整してアップします。
基本は、それぞれのデータを以下のディレクトリに格納して下さい。
data\Smarty\templates\
html\user_data\packages\bootstrap
SQL文
このままですと、アップロードしただけですので、EC-CUBEのデータベースにBootstrapのテンプレートを認識させるために、以下のSQLを流します。
|
1 | INSERT INTO dtb_templates VALUES ("bootstrap", 10, "bootstrap", now(), now()); |
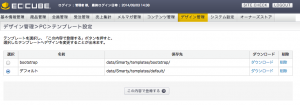
テンプレートの適用
SQLをちゃんと適用すると上図のように、管理画面から選択が出来るようになります。

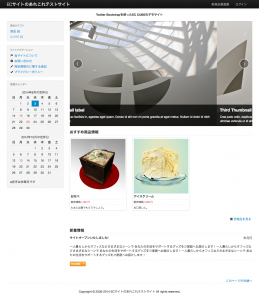
適用するとこのデフォルト画面から
スタイリッシュな画面になりました!
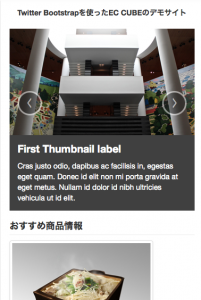
スマートフォンテンプレートへも適用
このままですとスマートフォンはまだデフォルトのテンプレートを表示してしまいますので、スマートフォンへもこのレスポンシブ対応したBootstrapのテンプレートを表示させるように致します。
こちらも引用となりますが、以下を削除もしくはコメントアウトをすると、スマートフォンの判定をせずにそのままPCのテンプレートを表示します。
レスポンシブテーマなので、data/class/SC_Display.phpにあるスマートフォン判定のコードを削除することで使用できます。
// data/class/SC_Display.php:141
function detectDevice() {
$nu = new Net_UserAgent_Mobile();
$su = new SC_SmartphoneUserAgent_Ex(); //削除
if ($nu->isMobile()) {
return DEVICE_TYPE_MOBILE;
} elseif ($su->isSmartphone()) { //削除
return DEVICE_TYPE_SMARTPHONE; //削除
} else {
return DEVICE_TYPE_PC;
}
}
まとめ
素晴らしいテンプレートを作ってくれた作者に感謝。
これを機にいろいろ触ってみたいと思います。
Author Profile

YUJI MEZAKI(代表取締役副社長)
代表取締役副社長をやっています。 越境ECとWebマーケの営業担当しています。 なんでもカリカリにチューニングして生産性あげるのが好きで勉強したビジネスフレームワークの記事多め。 趣味はPC自作で会社のWindowsデスクトップはほぼ自分が組みました。 1985年生/2008年早大卒/
SHARE